![]() ASP
.NET -
Exibindo os dados de um GridView em um relatório ReportViewer no VS 2017 - I
ASP
.NET -
Exibindo os dados de um GridView em um relatório ReportViewer no VS 2017 - I
 |
Este artigo mostra como exibir dados de um controle GridView em um relatório ReportViewer no Visual Studio 2017 Community. |
Já ouviu falar no ReportViewer, o gerador de relatórios da Microsoft para o Visual Studio ?
Se nunca ouviu falar então dê uma espiada na seção ReportViewer do site Macoratti .net : ReportViewer (seção do site Macoratti .net)
Para acompanhar este artigo você vai ter que instalar o ReportViewer no VS 2017. Eu mostro como fazer isso neste artigo : ReportViewer - Instalando no Visual Studio 2017
Neste artigo eu vou criar um relatório ReportViewer bem simples que será conectado a um DataSet Tipado exibindo os dados em um GridView onde poderemos selecionar registros para exibir em um relatório Reportview.
As etapas para criar o projeto e o relatório estão resumidas as seguir:
Criar um projeto ASP .NET Web Forms
Incluir um DataSet Tipado (DataSet)
Adicionar um DataTable ao DataSet
Adicionar Colunas ao DataTable
Adicionar o RDLC Report
Escolher o DataSet e definir os campos
Escolher o Layout
Adicionar o ReportViewer na página
Popular o RDLC a partir do banco de dados Northwind.mdf
Se você não sabe como criar um relatório ReportViewer simples para web visite a seção ReportViewer - Macoratti .net.
Eu vou usar o banco de dados Northwind.mdf que pode ser obtido e instalado neste link: http://www.microsoft.com/en-us/download/details.aspx?id=23654
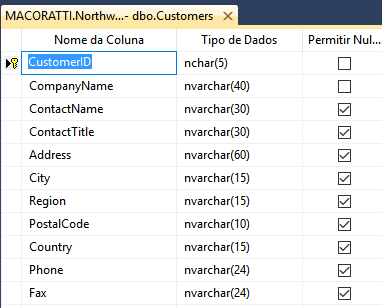
Usarei também a tabela Customers deste banco de dados. Essa tabela possui a seguinte estrutura:

Vamos usar os nomes dos campos no DataTable que iremos criar no artigo.
Para concluir vamos definir a string de conexão com o banco de dados Northwind.mdf no arquivo Web.Config :
... <configuration> <connectionStrings> <add name="conexaoSQL" connectionString="Data Source=MACORATTI;Initial Catalog=Northwind;Integrated Security=True" /> </connectionStrings> <system.web> ... |
Criando o projeto ASP .NET
no VS 2017
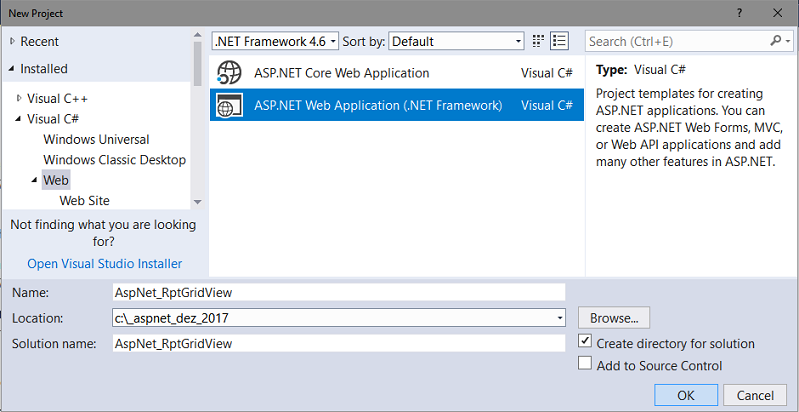
Abra o VS 2017 Community e clique em New
Project escolhendo o template ASP .NET Web Application(.NET Framework):

A seguir selecione o template Empty e marque Web Forms, e clique em OK.
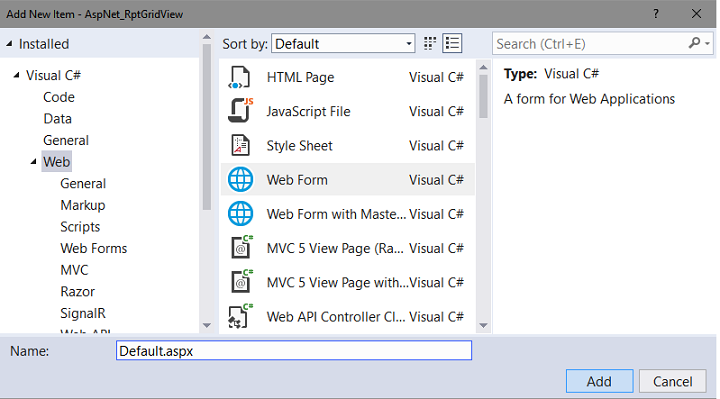
Agora vamos incluir uma página no projeto via
menu Project -> Add New Item e selecionando o template Web Form
com o nome Default.aspx e clicando em Add:

Instalando o ReportViewer para web
Como eu vou precisar de um controle ReportViewer para web vamos instalar logo esse pacote em nosso projeto.
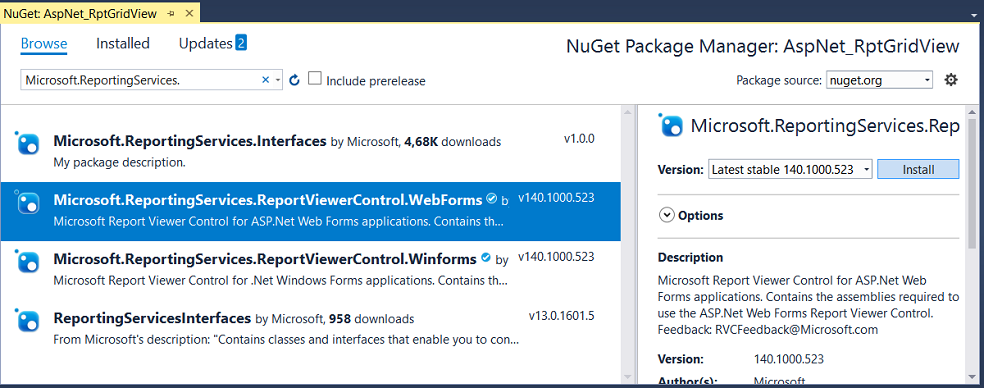
Clique com o botão direito sobre o projeto e a seguir clique em Manage Nuget Packages.
Clique na guia Browse e informe reportviewercontrol na caixa de busca. Você verá as duas opções atuais do controle: para Windows Forms e para WebForms:

Selecione a opção para WebForms e clique no botão Install.
Criando o DataSet, o DataTable e
o Relatório Rdlc
A partir do menu Project -> Add New Item clique na guia Data e escolha o template DataSet informando o nome Customers.xsd e clique em Add:

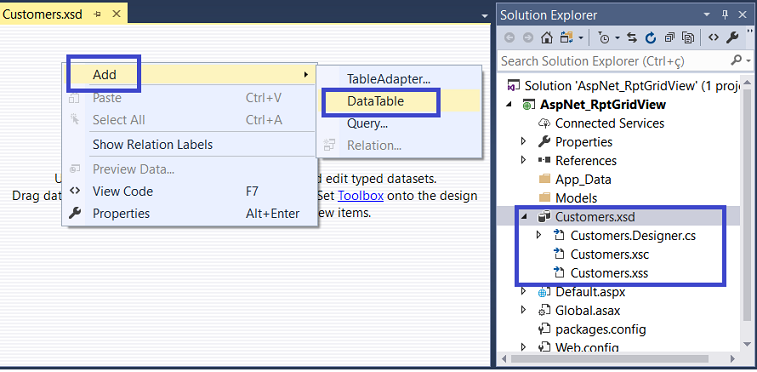
Com o DataSet aberto clique com o botão
direito sobre o descritor e no menu suspenso clique em Add-> DataTable :

Vamos incluir no DataTable criado os nomes
das colunas que desejamos exibir no relatório RDLC. Os nomes das colunas devem
ser iguais aos da tabela Customers.
Para incluir uma coluna clique com o botão direito sobre o DataTable a seguir clique em Add-> Column e informe o nome da coluna:
 |
 |
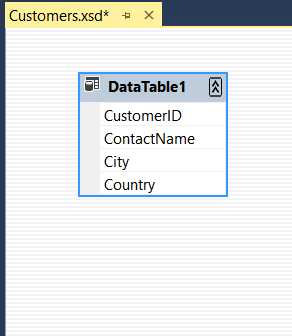
Para ficar mais simples vou incluir apenas as colunas : CustomerID,
ContactName, City e Country no DataTable.
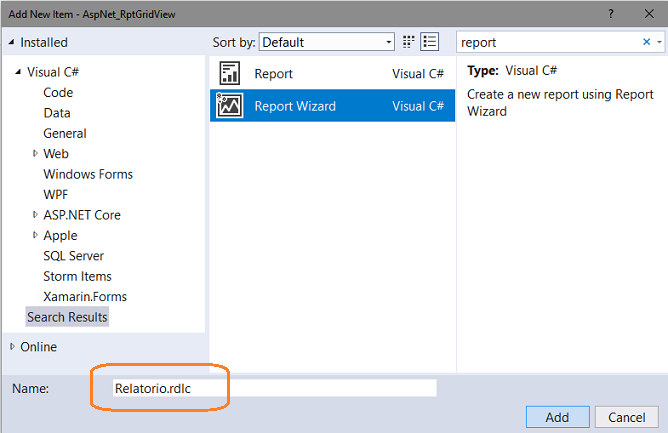
Inclui no projeto via menu Project-> Add New Item um Report RDLC chamado Relatorio.rdlc usando o Report Wizard e clicando em Add:
Nota: Para localizar o controle digite report na caixa de busca e você verá as opções : Report e Report Wizard
 |
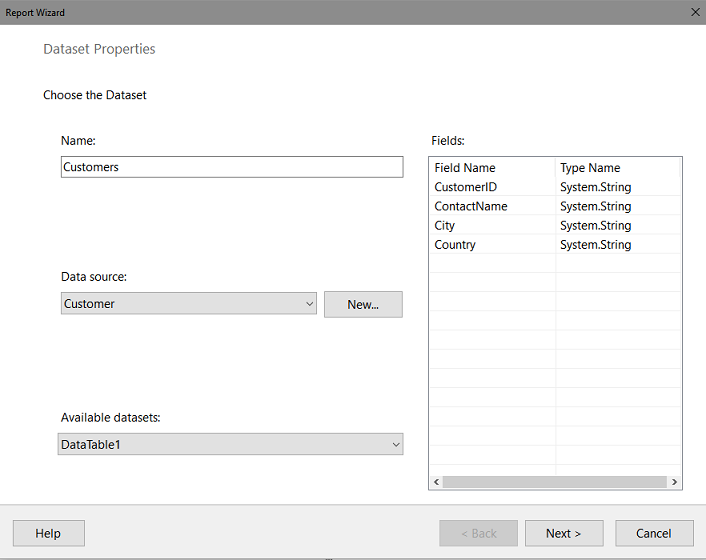
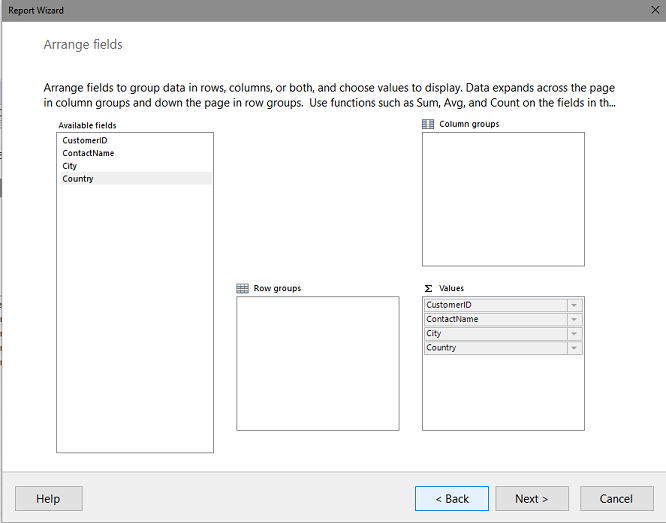
Usando o assistente selecione os dados conforme mostra a figura abaixo e clique em Next> :

Escolha os campos a exibir e clique em Next:> e a seguir escolha o layout do relatório :

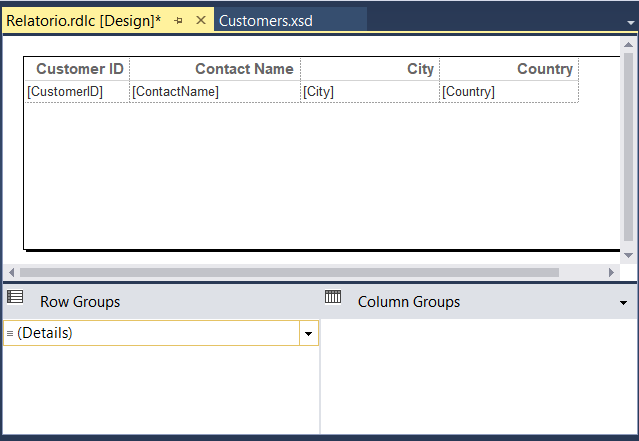
Ao final você deverá obter o seguinte leiaute para o relatório: (Eu estou usando o leiaute mais simples)

Pronto, iremos preencher esse relatório com dados de um controle GridView que o usuário vai selecionar.
Incluindo um ReportViewer na página
Para poder exibir os dados no relatório precisamos incluir o controle ReportViewer na página web.
O controle ReportViewer requer que incluamos o controle ScriptManager na página.
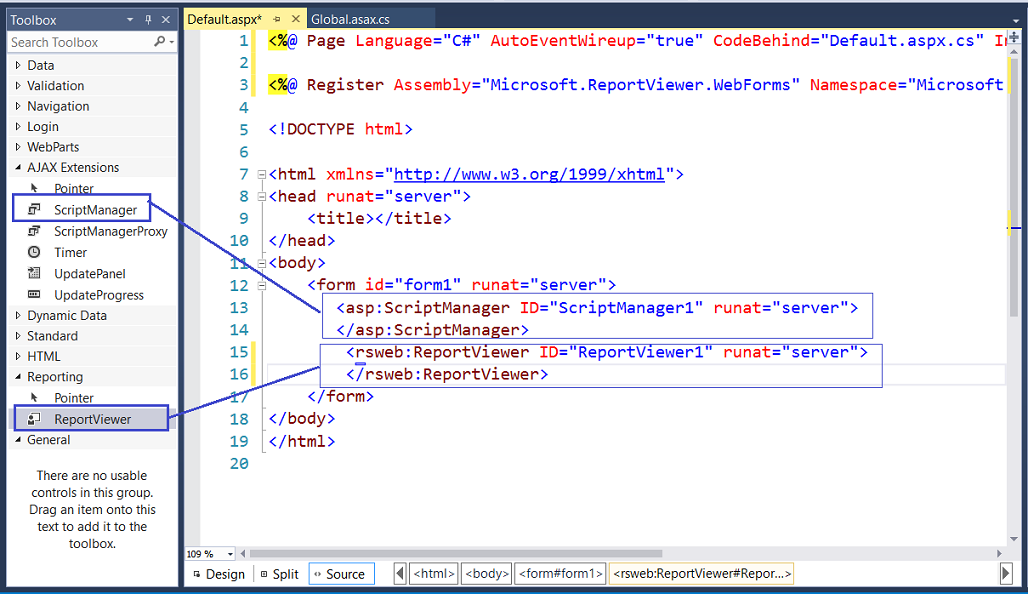
Então abra a ToolBox e inclua esses controles na página Default.aspx conforme mostra a figura abaixo :

Nota: (Veja como criar a guia Reporting no artigo : ReportViewer - Instalando no Visual Studio 2017)
A seguir inclua um controle GridView(gvCustomers) e um Button(btnExibir) na página Default.aspx configurados conforme mostra o código abaixo:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="AspNet_RptGridView.Default" %>
<%@ Register Assembly="Microsoft.ReportViewer.WebForms" Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:GridView ID="gvCustomers" runat="server" AutoGenerateColumns="false" CssClass="Grid">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chkSelect" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CustomerId" HeaderText="ID" />
<asp:BoundField DataField="ContactName" HeaderText="Nome" />
<asp:BoundField DataField="City" HeaderText="Cidade" />
<asp:BoundField DataField="Country" HeaderText="Pais" />
</Columns>
</asp:GridView>
<br />
<asp:Button ID="btnExibir" Text="Exibir no Relatório" runat="server" OnClick="ExibirRDLC" />
<hr />
<rsweb:ReportViewer ID="ReportViewer1" runat="server">
</rsweb:ReportViewer>
</form>
</body>
</html> |
Observe que estamos usando um ItemTemplate do GridView para definir uma coluna do tipo checkbox - chkSelect - que iremos usar para selecionar a linha do GridView.
Agora
precisamos definir código no arquivo Code-Behind Default.aspx.cs para
carregar os dados e preencher o GridView e a seguir definir o código no evento
ExibirRDLC do Button.
Vamos fazer isso na segunda parte do artigo.
Aguarde...
Portanto, quer comais
quer bebais, ou façais outra qualquer coisa, fazei tudo para glória de Deus.
1
Coríntios 10:31
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ?
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: