![]() C#
- CRUD no SQL Server com Dapper e MetroFramework usando um WebService - II
C#
- CRUD no SQL Server com Dapper e MetroFramework usando um WebService - II
 |
Continuando a o artigo anterior vamos implementar a interface do usuário em nosso projeto Windows Forms CRUD_Dapper usando o MetroFramework. |
A seguir temos o
formulário da aplicação que vamos criar usando o
MetroFramework:
(eu já mostrei como criar essa interface em outro artigo mas vou repetir
para quem esta chegando agora...)

Recursos Usados :
- Visual Studio 2017 Community
- Dapper
- WebService
- MetroFramework
Criando a interface do usuário no projeto Windows Forms usando o MetroFramework
Selecione e abra o projeto CRUD_Dapper em nossa solução.
Vamos incluir a referência à biblioteca do MetroFramework em nosso projeto via Nuget.
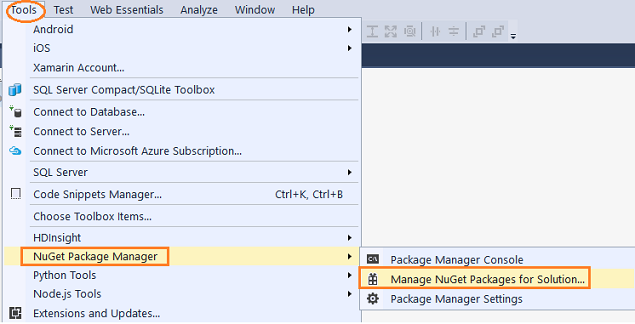
No menu Tools clique em Nuget Package Manager e a seguir em Manage Nuget Packages for Solution;

A seguir informe metromodernui e clique em Browse;
Selecione o pacote encontrado, marque o projeto onde deseja instalar, e clique no botão Install; (A versão atual no momento que escrevi este artigo era a v1.4.0)
Após instalar o pacote você deve incluir os controles na ToolBox conforme eu mostro no artigo sobre o MetroFramework : VB .NET - Implementando interfaces ao estilo Metro com ... - Macoratti
Definindo a interface da aplicação
Vamos agora definir a interface da aplicação no formulário Form1.cs.
Abra o formulário e altere o seu código para herdar da MetroFramework conforme abaixo:
namespace CRUD_Dapper
{
public partial class Form1 : MetroFramework.Forms.MetroForm
{
public Form1()
{
InitializeComponent();
}
......
}
|
A seguir partir da ToolBox vamos incluir no formulário os seguintes controles:
- MetroGrid - Name=gdFuncionarios
- MetroPanel - Name = pContainer
- PictureBox - Name= picFoto
- 1 MetroButton - Name= btnProcurar
- 6 MetroLabel : Funci ID, Nome, Email, Telefone, Endereco e Cargo
- 6 MetroTextBox : txtID, txtNome, txtEmail, txtTelefone, txtEndereco e txtCargo
- 5 MetroButton : btnAdicionar, btnEditar, btnDeletar, btnCancelar e btnSalvar
- 1 MetroStyleManager : Name : msmMain
Disponha os controles conforme o leiaute da figura abaixo:

Definindo os namespaces e o estilo do formulario
Abra o formulário Form1.cs e altere o código incluindo os namespaces e o código no construtor do formulário para definir o estilo Dark conforme mostrado abaixo:
using Dapper;
using System;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Windows.Forms;
namespace CRUD_Dapper
{
public partial class Form1 : MetroFramework.Forms.MetroForm
{
EntityState oStatus = EntityState.Unchanged; public Form1() { InitializeComponent(); this.StyleManager = msmMain; msmMain.Theme = MetroFramework.MetroThemeStyle.Dark; } .... }
|
O código define os namespaces que iremos usar em nosso projeto bem como o status inicial da operação que indica que os dados estão inalterados(Unchanged).
Depois definimos o estilo que vamos aplicar ao formulário. Dentre as opções Light, Default e Dark escolhemos a última.
Definindo o modelo de domínio
Crie uma pasta Model no projeto e a seguir crie o arquivo Funcionario.cs onde vamos definir a classe Funcionario que representa o nosso modelo de domínio. O código segue abaixo:
namespace CRUD_Dapper
{
public class Funcionario
{
public int FuncionarioID { get; set; }
public string Nome { get; set; }
public string Email { get; set; }
public string Telefone { get; set; }
public string Endereco { get; set; }
public string Cargo { get; set; }
public string ImagemUrl { get; set; }
}
}
|
A seguir vamos criar o arquivo EntityState.cs e definir a enumeração EntityState que vamos usar para controlar o modo da operação em execução. O código é visto a seguir:
namespace CRUD_Dapper
{
public enum EntityState
{
Unchanged,
Added,
Changed,
Deleted
}
}
|
Usando esta enumeração vamos saber se estamos incluindo(Added), alterando (Changed) ou excluindo(Deleted).
Vinculando o MetroGrid a nossa fonte de dados : Funcionario
Agora vamos vincular o controle MetroGrid (gdFuncionarios) á nossa fonte de dados.
Selecione o controle MetroGrid e em MetroGrid Tasks clique em Choose Data Source e a seguir clique no link Add Project Data Source;
 |
Na janela Data Source Configuration Wizard clique em Object e a seguir em Next:

A seguir selecione o objeto Funcionario e clique em Finish:

Será criada uma fonte de dados chamada funcionarioBindingSource que usaremos para vincular os dados aos controles de formulário.
Para fazer a vinculação vamos selecionar cada caixa de texto e na janela de propriedades expandir a propriedade (DataBindings) e em Text selecionar a respectiva propriedade do bindingsource que deseja vincular ao controle.
Abaixo temos a vinculação da propriedade FuncionarioID à caixa de texto txtID:

Repita o procedimento acima para cada caixa de texto e sua respectiva propriedade vinculada.
Pronto. Agora temos as referências, a interface e a nossa fonte de dados definidas.
Na próxima parte do artigo iremos consumir o Web Service em nosso projeto Windows Forms.
"E o mundo passa, e a sua
concupiscência; mas aquele que faz a vontade de Deus permanece para sempre."
1 João
2:17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET ?
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
VB .NET - Implementando interfaces ao estilo Metro com ... - Macoratti
