 |
Neste artigo eu vou mostrar como criar uma Web API com ASP .NET Core MVC usando o VS Community 2017. |
Continuando a primeira parte deste artigo vamos implementar agora outros métodos CRUD em nossa aplicação começando com o método Create.
Implementando os métodos CRUD
Abra o projeto AspnetCore_WebAPI criado no artigo anterior no VS community 2017;
1- Criando o método Create
A seguir abra o arquivo TarefaController.cs na pasta Controllers e inclua o código abaixo que cria o método Create:
[HttpPost]
public IActionResult Create([FromBody] TarefaItem item)
{
if (item == null)
{
return BadRequest();
}
_tarefaRepositorio.Add(item);
return CreatedAtRoute("GetTarefa", new { id = item.Chave }, item);
}
|
Destaques do código :
Este método é um método HTTP POST, indicado pelo atributo [HttpPost]. o Atributo [FromBody] informa ao MVC para obter o valor do item tarefa a partir do corpo da requisição HTTP.
O método CreatedAtRoute retorna a resposta 201, a qual é a resposta padrão para um método HTTP POST que cria um novo recurso no servidor. CreatedAtRoute também adiciona um cabeçalho Location ao response, que especifica a URI do novo item tarefa recem criado. (Consulte 10.2.2 201 Created )
Dessa forma já temos os métodos GetAll(), GetById() e Create() implementados em nosso controlador.
Usando o Postman para enviar uma requisições
A partir de agora vamos usar o Postman para criar e enviar requisições para a nossa web api.
Para instalar o Postman acesse esse link : https://www.getpostman.com/apps ou abra o Google Chrome e digite postam e a seguir clique no link: Postman - Chrome Web Store
Na janela que será aberta clique no botão - Usar no Chrome:

A seguir registre uma conta e faça o login.
Pronto ! Já podemos usar o Postman.
Enviando uma requisição POST
 |
- Defina o método HTTP para POST
- Defina o endereço da URL para : localhost:porta/api/tarefa
- Selecione a opção Body
- Selecione a opção raw
- Define o tipo para JSON
- No
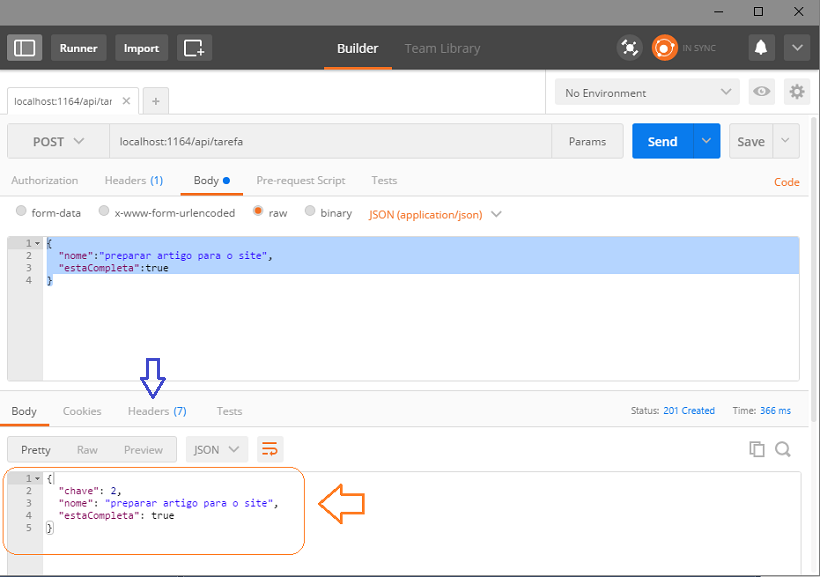
editor chave-valor informe um item tarefa conforme mostrado abaixo:
{
"nome":"preparar artigo para o site",
"estaCompleta":true
} - Clique no botão Send;
Você obterá o resultado exibido na figura abaixo:
 |
Foi criado um item com chave igual a 2 e os demais valores informados.
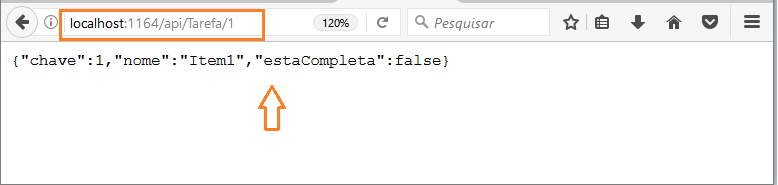
Note que já temos um item de tarefa, o de chave igual a 1, e para ver o seu conteúdo, basta digitar a seguinte URL no navegador: http://localhost:1164/api/tarefa/1

Iremos atualizar os valores deste item quando criarmos o método Update.
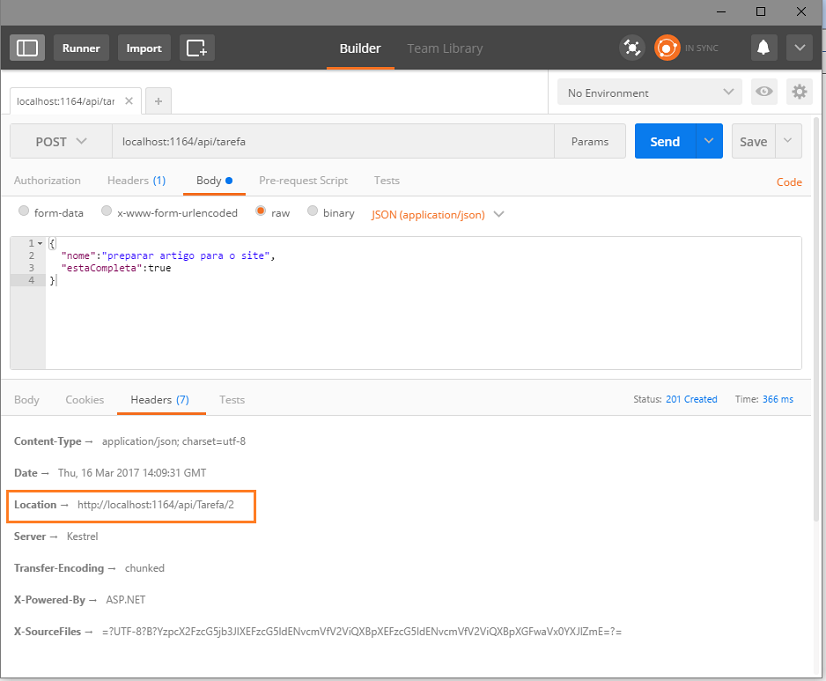
Selecione a seguir a guia Headers para visualizar os cabeçalhos envolvidos na requisição:

Observe o cabeçalho Location que indica a URI do recurso que acabou de ser criado. Você pode usar essa informação para exibir o item criado digitando a URI no navegador. Isso é possível graças ao método GetById(string id).
2- Criando o método Update
Abra o arquivo TarefaController.cs na pasta Controllers e inclua o código abaixo que cria o método Update:
[HttpPut("{id}")]
public IActionResult Update(long id, [FromBody] TarefaItem item)
{
if (item == null || item.Chave != id)
{
return BadRequest();
}
var tarefa = _tarefaRepositorio.Find(id);
if (tarefa == null)
{
return NotFound();
}
tarefa.EstaCompleta = item.EstaCompleta;
tarefa.Nome = item.Nome;
_tarefaRepositorio.Update(tarefa);
return new NoContentResult();
}
|
O método Update é parecido com o método Create, apenas usa HTTP PUT. A resposta obtida é 204 (No Content).
De acordo com a especificação HTTP, uma requisição PUT requer que o cliente envie a entidade inteira atualizada. Para atualização parcial usamos HTTP PATCH.
Usamos o método Update definido no repositório, que esta sendo injetado via DI no construtor, para atualizar o item.
Vamos enviar uma requisição PUT para alterar os valores do item de tarefa com chave igual a 1 usando o Postman.
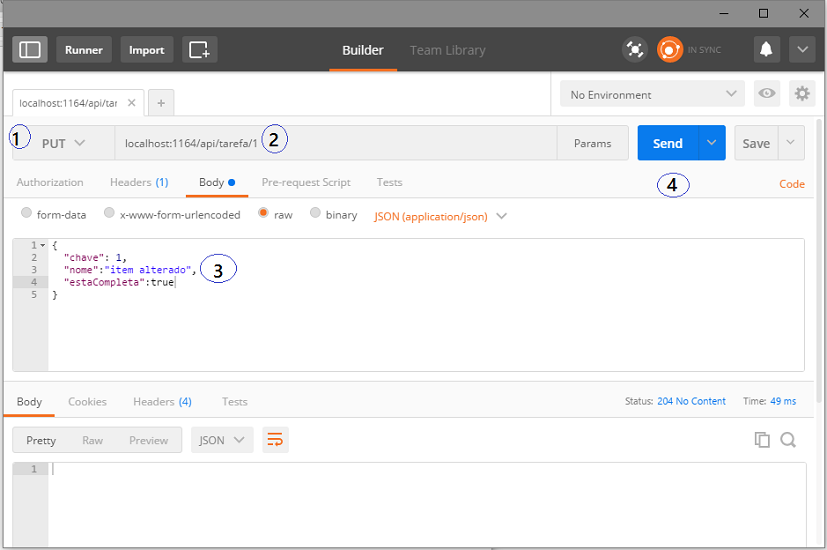
Enviando uma requisição PUT

- Defina o método HTTP para PUT
- Defina o endereço da URL para : localhost:porta/api/tarefa/1
- Selecione a opção Body
- Selecione a opção raw
- Define o tipo para JSON
- No
editor chave-valor informe um item tarefa com a chave que deseja alterar e
informe os novos valores conforme mostrado abaixo:
{
"chave": 1,
"nome":"item alterado",
"estaCompleta":true
} - Clique no botão Send;
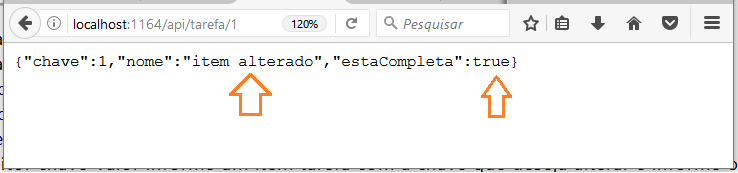
Para ver o resultado e confirmar se o item com chave igual a 1 foi alterado basta digitar na URL do navegador : http://localhost:1164/api/tarefa/1

3- Criando o método Delete
Abra o arquivo TarefaController.cs na pasta Controllers e inclua o código abaixo que cria o método Delete:
[HttpDelete("{id}")]
public IActionResult Delete(long id)
{
var todo = _tarefaRepositorio.Find(id);
if (todo == null)
{
return NotFound();
}
_tarefaRepositorio.Remove(id);
return new NoContentResult();
}
|
O método Delete usa HTTP DELETE. A resposta obtida é 204 (No Content).
Usamos o método Remove definido no repositório, que esta sendo injetado via DI no construtor, para deletar o item.
Vamos enviar uma requisição DELETE para excluir um item de tarefa com chave igual a 1 usando o Postman.
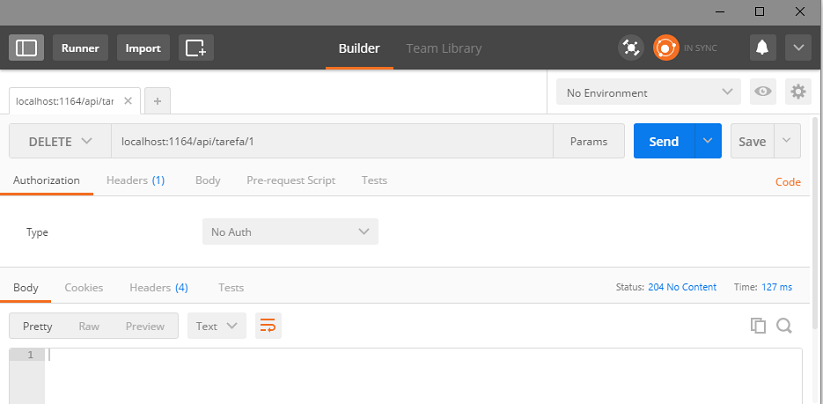
Enviando uma requisição DELETE
 |
- Defina o método HTTP para DELETE
- Defina o endereço da URL para : localhost:porta/api/tarefa/1
- Clique no botão Send;
Dessa forma o item de tarefa com chave igual a 1 foi excluído.
Dessa forma temos os métodos GetAll(), GetById(),Create(), Update() e Delete() implementados em nosso controlador.
E estamos acessando e realizando as operações em memória usando o Entity Framework e os métodos definidos na classe Repositório.
Faltou implementar uma interface com o usuário para permitir uma interação e visualização mais amigável.
Em outro artigo podemos fazer isso.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
