 |
Neste artigo eu vamos iniciar a criação de uma aplicação ASP .NET Core MVC usando o Entity Framework Core no Visual Studio. |
Estamos criando uma aplicação Web usando ASP.NET Core MVC com Entity Framework Core e Visual Studio.
No artigo anterior
implementamos a paginação de dados e neste artigo vamos
ajustar a view About para exibir estatísticas
sobre os estudantes.
1 - Ajustando a view About para exibir estatísticas
Vamos agora ajustar a View About da nossa aplicação para exibir quantos estudantes foram matriculados para cada data.
Para poder fazer isso vamos ter que realizar agrupamentos e cálculos simples com os grupos. Assim, as tarefas que iremos fazer são :
-
Criar uma classe ViewModel para os dados que precisamos passar para a View;
-
Modificar o método About no controlador HomeController;
-
Modificar a View About;
a - Criando a classe ViewModel
Nossa primeira tarefa será criar a classe ViewModel para representar os dados que precisamos exibir na View About.
Uma ViewModel contém a lógica de interface do usuário, os comandos, os eventos, e uma referência para o modelo e não tema a responsabilidade de atualizar os dados da interface do usuário.
Assim a ViewModel representa apenas os dados que queremos exibir na View e pode ser composta de um ou mais Models.
Para organizar o código vamos criar uma pasta chamada ViewModels no projeto via menu Project -> New Folder.
Nesta nova pasta vamos incluir o
arquivo DataMatriculaGrupo.cs
com o seguinte código:
using System;
using System.ComponentModel.DataAnnotations;
namespace UniversidadeMacoratti.ViewModels
{
public class DataMatriculaGrupo
{
[DataType(DataType.Date)]
public DateTime? DataMatricula { get; set; }
public int EstudanteContador { get; set; }
}
}
|
O método CreateAsync é usado em vez de um
construtor para criar o objeto PaginatedList<T>
porque construtores não podem executar código
assíncrono.
b
- Modificando o controlador HomeController
Nossa segunda tarefa será modificar o controlador HomeController. Para isso vamos abrir este arquivo na pasta Controllers e realizar as seguintes alterações:
1- Inclua os seguintes namespaces no topo do arquivo:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using System.Linq;
using System.Threading.Tasks;
using UniversidadeMacoratti.Data;
using UniversidadeMacoratti.ViewModels;
|
2- Inclua uma variável para o contexto do banco de dados e a seguir receba essa variável no construtor da classe que será fornecida pelo contãiner de injeção de dependência da ASP .NET Core:
...
public class HomeController : Controller
{
private readonly EscolaContexto _context;
public HomeController(EscolaContexto context)
{
_context = context;
}
...
|
3- Substitua o método Action About pelo código mostrado abaixo:
return View(await dados.AsNoTracking().ToListAsync()); |
A instrução LINQ usada no código acima agrupa as entidades estudantes, calcula o número de entidades em cada grupo e armazena o resultado em uma coleção de objetos ViewModel DataMatriculaGrupo.
Nota: Na versão 1.0 do Entity Framework Core, todo o conjunto de resultados é retornado ao cliente e o agrupamento é feito no cliente. Em alguns cenários isso pode criar problemas de desempenho. Certifique-se de testar o desempenho com volumes de produção de dados e, se necessário, use a SQL raw para fazer o agrupamento no servidor.
c - Modificando a view About
Para concluir vamos realizar a terceira tarefa alterando o conteúdo da view About na pasta Views/Home pelo seguinte código:
|
@model IEnumerable<UniversidadeMacoratti.ViewModels.DataMatriculaGrupo>
@{ <h2>Estudantes - Estatísticas</h2> <table> @foreach (var item in Model) |
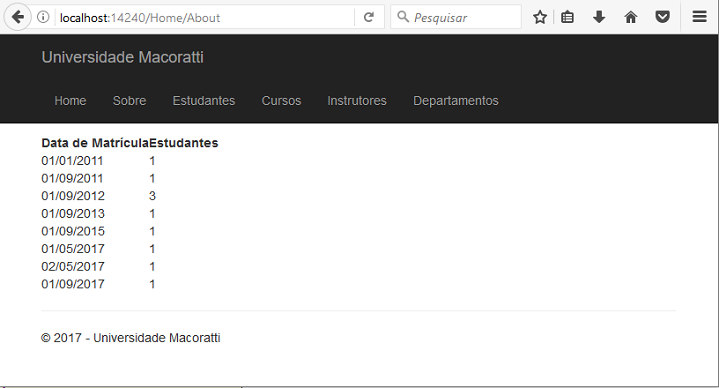
Agora ao executar a aplicação e clicar no link Sobre da página principal iremos obter o seguinte resultado:

E assim temos a quantidade de estudantes por data de matrícula.
No próximo artigo vamos ver como tratar as alterações no modelo de dados usando Migrations.
Considerai os corvos, que nem semeiam, nem segam, nem têm despensa nem celeiro, e Deus os alimenta; quanto mais valeis vós do que as aves ? Lucas 12:24
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Entity Framework - Conceitos Básicos - Uma visão geral - Macoratti
-
Entity Framework - Separando as classes das entidades do ... - Macoratti
-
Entity Framework 6 - Aplicação em camadas - Definindo o ... - Macoratti
-
C# - Cadastro de Clientes com Entity Framework em ... - Macoratti
-
NET - Entity Framework 5 - Operações CRUD (revisitado) - Macoratti
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
