 |
Neste artigo eu vou mostrar como criar serviços backend usando ASP .NET Core MVC com suporte a aplicações móveis nativas.(Android, iOS e Windows Phone) |
Continuando o artigo anterior vamos concluir o nosso projeto, completando a segunda parte do artigo e definindo o código para incluir, alterar, excluir e selecionar tarefas via acessando o serviço ASP .NET Core Web API que esta atendendo no endereço: http://192.168.1.18:5000/api/tarefa/
Para tornar mais simples o projeto não estou usando o padrão MVVM e assim estou acessando diretamente a camada de serviço a partir das Views. Em um projeto mais robusto isso não é recomendado.
Também não estou implementando a interface INotifyPropertyChanged nem usando a coleção ObservableCollection que permitiria atualizar a view automaticamente após qualquer alteração dos dados.
Para fazer a atualização estou chamando o método AtualizaDados() que acessa a web api e retorna todos os dados das tarefas. Essa abordagem simplifica o projeto mas não é aconselhável ser usada em um projeto de produção.
Recursos usados:
-
Visual Studio Community 2017 ou Xamarin Studio
Nota: Baixe e use a versão Community 2017 do VS ela é grátis e é equivalente a versão Professional.
Definindo o código dos métodos CRUD no arquivo code-behind MainPage.xaml.cs
Abrindo o arquivo MainPage.axml.cs vamos começar definindo os namespaces usados:
using System;
using System.Collections.Generic;
using System.Linq;
using Xamarin.Forms;
using XF_Tarefas.Models;
using XF_Tarefas.Service;
|
No início do arquivo vamos declarar duas variáveis:
- dataservice - que representa uma instância do nosso serviço que iremos usar para acessar a web api;
- tarefas - que representa uma lista de tarefas
que iremos usar e que precisam ser vísiveis em todo o arquivo:
DataService dataService;
List<TarefaItem> tarefas;
|
Código do construtor MainPage
No construtor da classe MainPage inclua o código abaixo onde criamos uma nova instância da classe DataService() e chamamos o método AtualizaDados();
public MainPage()
{
InitializeComponent();
dataService = new DataService();
AtualizaDados();
}
|
Método AtualizaDados()
A seguir temos o código do método AtualizaDados():
async void AtualizaDados()
{
tarefas = await dataService.GetTarefasAsync();
listaTarefas.ItemsSource = tarefas.OrderBy(item => item.Nome).ToList();
}
|
Estamos obtendo as tarefas a partir da nossa web api usando o método GetTarefasAsync() e exibindo o resultado no controle ListView usando sua propriedade ItemSource.
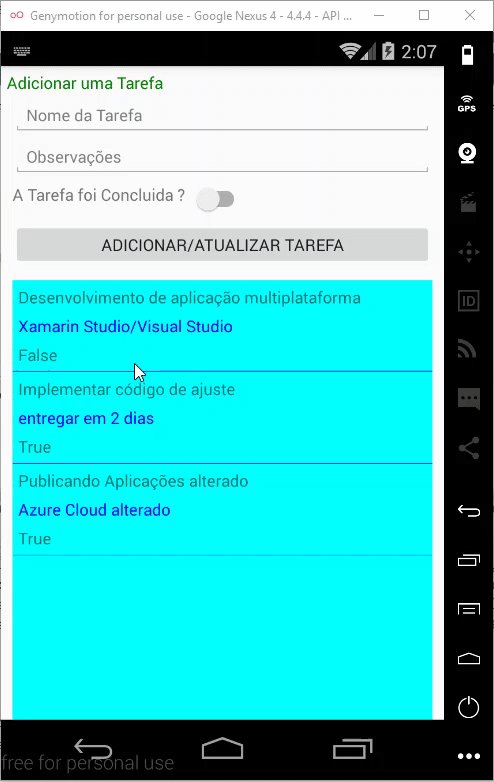
Assim quando a aplicação for iniciada ela vai exibir todas as tarefas que definimos em nossa web api.
Código do evento Clicked do botão : Adicionar Tarefa
Para incluir uma nova tarerfa basta digitar as informações para Nome, Notas e marcar se a tarefa foi concluida ou não e clicar no botão Adicionar Tarefa.
O evento Clicked possui o seguinte código:
private async void btnAdicionar_Clicked(object sender, EventArgs e)
{
if (Valida())
{
TarefaItem novaTarefa = new TarefaItem
{
ID = "T" + DateTime.Now.Millisecond.ToString(),
Nome = txtNome.Text.Trim(),
Notas = txtNotas.Text.Trim(),
Concluido = opConcluido.IsToggled
};
try
{
await dataService.AddTarefaAsync(novaTarefa);
LimpaTarefa();
AtualizaDados();
}
catch (Exception ex)
{
await DisplayAlert("Erro", ex.Message, "OK");
}
}
else
{
await DisplayAlert("Erro", "Dados inválidos...", "OK");
}
}
|
Este código chama o método Valida() que irá verificar se as informações da tarefa foram informadas e, em caso positivo, retornar true.
A seguir criamos uma nova tarefa e atribuimos os valores digitados.
Depois usamos o método AddTarefaAsync() da classe DataService passando a nova tarefa para ser incluída e atualizamos os dados do Listview.
Código do método Valida()
O código do método Valida() apenas retorna true se os dados foram informados e false caso contrário:
private bool Valida()
{
if( string.IsNullOrEmpty(txtNome.Text) && string.IsNullOrEmpty(txtNotas.Text))
{
return false;
}
else
{
return true;
}
}
|
Código da ação de contexto do Listview para atualizar uma tarefa: OnAtualizar
Se você não sabe o que uma ação de contexto do ListView veja o meu artigo: Xamarin.Forms - Trabalhando com ListView - Macoratti
private async void OnAtualizar(object sender, EventArgs e)
{
if (Valida())
{
try
{
var mi = ((MenuItem)sender);
TarefaItem tarefaAtualizar = (TarefaItem)mi.CommandParameter;
tarefaAtualizar.Nome = txtNome.Text;
tarefaAtualizar.Notas = txtNotas.Text;
tarefaAtualizar.Concluido = opConcluido.IsToggled;
await dataService.UpdateTarefaAsync(tarefaAtualizar);
LimpaTarefa();
AtualizaDados();
}
catch (Exception ex)
{
await DisplayAlert("Erro", ex.Message, "OK");
}
}
else
{
await DisplayAlert("Erro", "Dados inválidos...", "OK");
}
}
|
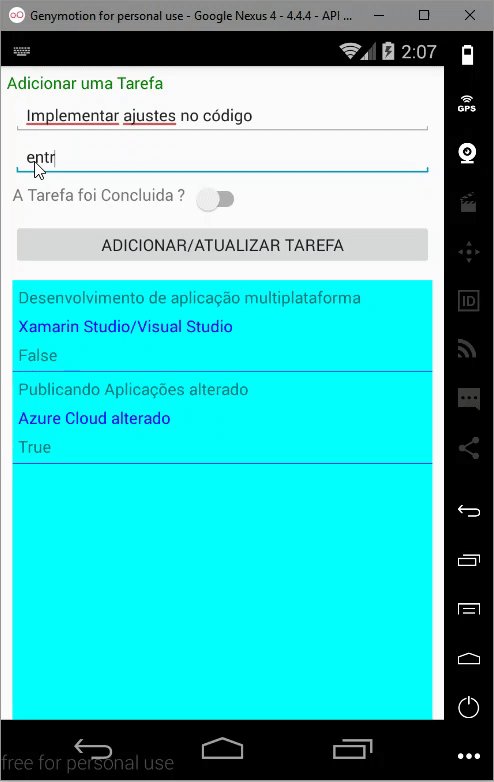
Para atualizar uma tarefa você tem que selecionar a tarefa que deseja alterar no ListView para que os dados da tarefa sejam exibidos nas views Entry/Switch acima do ListView.
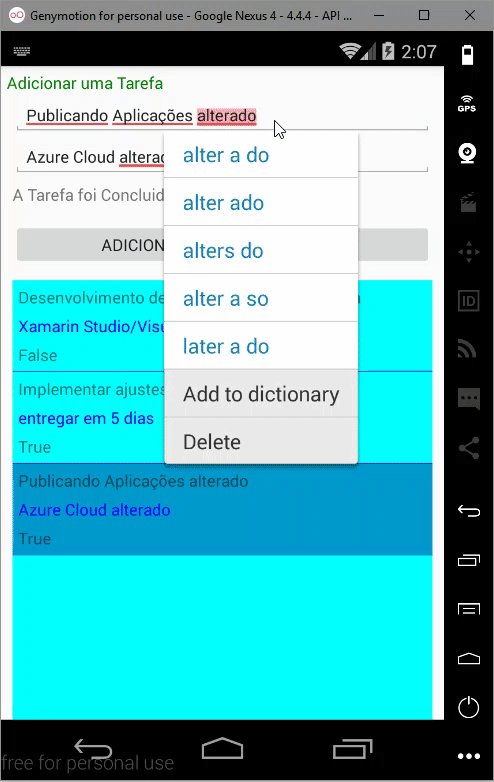
Após isso altere os dados e depois, na tarefa selecionado no ListView, mantenha o mouse pressionado por alguns segundos para que as ações de contexto sejam exibidas.
Clique então em Alterar para acionar o evento OnAtualizar() que vai usar o método UpdateTarefaAsync() para atualizar os dados da tarefa.
Código do evento ItemSelected do ListView
No evento ItemSelected do ListView temos o código que vai permitir obter os dados de um item selecionado e exibí-los nas views Entry/Switch da página:
private void listaTarefas_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
var tarefa = e.SelectedItem as TarefaItem;
txtNome.Text = tarefa.Nome;
txtNotas.Text = tarefa.Notas;
opConcluido.IsToggled = tarefa.Concluido;
}
|
Código da ação de contexto do Listview para remover uma tarefa: OnDeletar
Na ação de contexto do ListView definida no evento OnDeletar temos o código que irá remover a tarefa selecionada:
private async void OnDeletar(object sender, EventArgs e)
{
try
{
var mi = ((MenuItem)sender);
TarefaItem tarefaDeletar = (TarefaItem)mi.CommandParameter;
await dataService.DeletaTarefaAsync(tarefaDeletar);
LimpaTarefa();
AtualizaDados();
}
catch (Exception ex)
{
await DisplayAlert("Erro", ex.Message, "OK");
}
}
|
Este código chama o método DeletaTarefaAsync() da classe DataService passando a tarefa selecionada para que ele seja removido via web api.
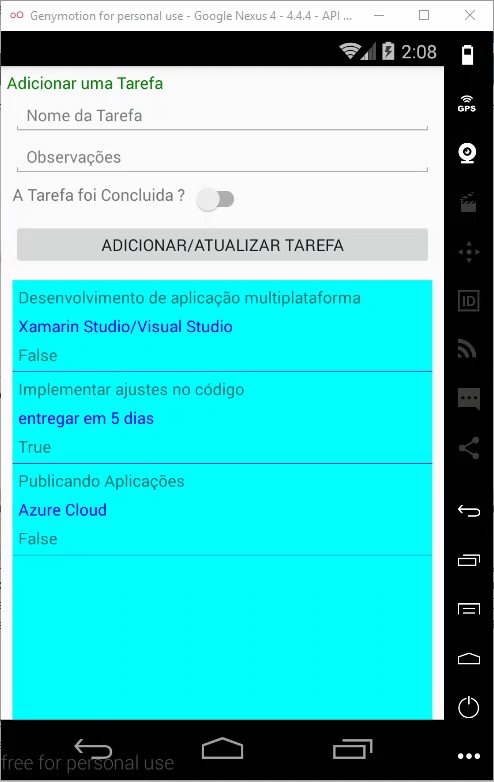
Executando o projeto iremos obter o seguinte resultado:

Pegue o
projeto aqui :
![]() XF_Tarefas.zip (sem as referências)
XF_Tarefas.zip (sem as referências)
Jesus dizia, pois, aos judeus que criam
nele: Se vós permanecerdes na minha palavra, verdadeiramente sereis meus
discípulos;
E conhecereis a verdade, e a verdade vos libertará.
João 8:31,32
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
