![]() ASP
.NET MVC - Usando um Editor RichTextBox (wysiwyg)
ASP
.NET MVC - Usando um Editor RichTextBox (wysiwyg)
 |
Neste artigo vou mostrar com integar um editor RichTextBox em uma aplicação ASP .NET MVC 5. |
Hoje, vou mostar como integrar um editor Richtext no ambiente ASP.NET MVC5. Para isso vou utilizar o plugin Summernote Rich Text (WYSIWYG) Editor. Este plugin é bem simples de usar e possui diversos recursos dentre ele um bem interessante é que ele dá suporte a imagens inline.
Assim se você precisar desse recurso tem essa opção e pode obter informações de como usar neste link : http://summernote.org/getting-started/.
Para usar o plugin você vai precisar usar os seguintes recursos: ASP.NET MVC 5, Html, JavaScript, BootStrap, Jquery e conhecer a linguagem C#.
Para usar o plugin teremos que definir o seguinte código na tag <HTML> :
<!-- include libraries(jQuery, bootstrap) -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
<!-- include summernote css/js-->
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.2/summernote.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.2/summernote.js"></script>
|
Teremos que fazer outros ajustes conforme instrui a documentação.
Então vamos à prática...
Recursos usados
Objetivos
Criando o projeto no VS Community
Abra o VS Community 2015 e clique em New Project;
A seguir selecione Visual C# -> Web -> ASP .NET Web Application;
Informe o nome RichTextEditor e clique no botão OK;

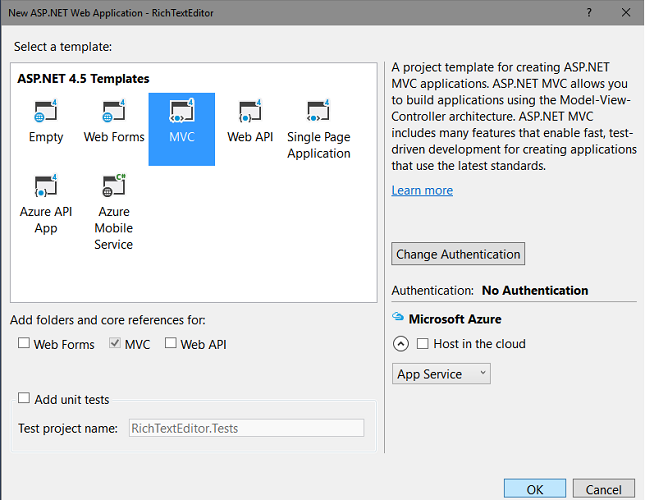
Selecione o template MVC sem autenticação, conforme figura a seguir:

Ao final da operação a solução criada com toda estrutura pronto onde iremos fazer os ajustes e a implementação do plugin.
Definindo o ViewModel
Vamos definir o ViewModel usado no projeto criando o arquivo RichTextEditorViewModel na pasta Models do projeto. Se a pasta Models não existir crie a pasta.
Inclua o código abaixo na classe RichTextEditorViewModel:
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace RichTextEditor.Models
{
public class RichTextEditorViewModel
{
[AllowHtml]
[Display(Name = "Message")]
public string Message { get; set; }
}
}
|
| RichTextEditorViewModel.cs |
No código
acima, criamos um modelo simples com a propriedade Message. Essa variável
conterá todo o texto que o usuário escrever no editor.
O atributo "[AllowHtml]" permitirá que a variável Message salve todo o
conteúdo gerado em HTML pelo editor incluindo qualquer formatação ou conteúdo de
mídia.
Não podemos usar o atributo "[Required]" mas podemos fazer isso via
código, ao publicar o conteúdo para o controlador.
Agora vamos alterar o código do controlador HomeController.cs na pasta Controllers substituindo o código existente pelo código a seguir:
using System.Web.Mvc;
namespace RichTextEditor.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
|
Esse código apenas define o método Index() que retorna uma view que iremos criar na pasta Views/Home.
Ajustando o arquivo de Layout
Vamos agora abrir o arquivo Layout.cshtml na pasta Shared e vamos definir o código abaixo neste arquivo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<!-- Font -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<center>
<p><strong>Copyright © @DateTime.Now.Year - <a href="http://www.macoratti.net">Macoratti .net</a>.</strong>Quase tudo para .NET</p>
</center>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
|
Ajustando a view Index.cshtml
Agora vamos ajustar o código da view Index.cshtml na pasta Views/Home conforme mostrado abaixo:
@using RichTextEditor.Models
@model RichTextEditorViewModel
@{
ViewBag.Title = "Macoratti .net";
}
<h2>@ViewBag.Title.</h2>
<div class="row">
<div class="col-md-12">
<section id="loginForm">
@using (Html.BeginForm("Index", "Home", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h5>
<i class="fa fa-link" aria-hidden="true"></i>
<a href="http://summernote.org/">Summernote Rich Text Editor</a>
</h5>
<hr />
<div class="form-group">
<label class="col-md-4 control-label">Mensagem</label>
<div class="col-md-8">
<div class="input-group">
@Html.TextAreaFor(m => m.Message, new { rows = "20", style = "resize:none;width:400px;",
placeholder = Html.DisplayNameFor(m => m.Message), @class = "form-control input-lg textarea-editor" })
</div>
</div>
</div>
@*<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Log in" class="btn btn-default" />
</div>
</div>*@
}
</section>
</div>
</div>
@section Scripts
{
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.2/summernote.js"></script>
@Scripts.Render("~/bundles/Script-custom-editor")
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.2/summernote.css" rel="stylesheet">
}
|
Neste código criamos um controle TextArea e aplicamos a ele o editor. Incluimos também as referências ao JavaScript e CSS do editor.
Para dar o toque final vamos criar o arquivo de script script-custom-editor.js na pasta Scripts com o seguinte código:
$(document).ready(function ()
{
// Inicialzia o Editor
//$('.textarea-editor').wysihtml5();
$('.textarea-editor').summernote(
{
height: 300, // define a altura do editor
minHeight: null, // define a altura minima
maxHeight: null, // define a altura máxima
focus: true // define o foco na área editável apos a inicialização
});
});
|
Feito isso podemos executar o projeto e obter o seguinte resultado:
 |
Você pode aplicar outros recursos, veja documentação e a seção de exemplos.
Pegue o
projeto aqui : ![]() RichTextEditor.zip
RichTextEditor.zip
Todas as coisas são puras para os puros,
mas nada é puro para os contaminados e infiéis; antes o seu entendimento e
consciência estão contaminados.
Confessam que conhecem a Deus, mas negam-no com as obras, sendo abomináveis, e
desobedientes, e reprovados para toda a boa obra.
Tito 1:15,16
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()