 |
Neste artigo vou apresentar os conceitos básicos do Framework Ionic 2. |
 |
 O
Ionic é um framework criado no final de 2013 com o objetivo de a criar
aplicações híbridas para dispositivos móveis. Para ajudá-lo nesta tarefa ele
utiliza outros componentes dentre os quais os mais importantes são:
O
Ionic é um framework criado no final de 2013 com o objetivo de a criar
aplicações híbridas para dispositivos móveis. Para ajudá-lo nesta tarefa ele
utiliza outros componentes dentre os quais os mais importantes são:Cordova - Permite a integração com recursos nativos dos dispositivos;
Angular - Permite criar a parte Web da aplicação. (O Ionic 2 usa o Angular 2)
Ionic CLI - Ferramenta de linha de comando que facilita o início, construção, execução e emulação de aplicativos do Ionic
Uma aplicação híbrida é uma aplicação que não foi construida usando a linguagem padrão do dispositivo. O Ionic cria aplicações híbridas para dispositivos móveis usando html, css, javascript e angular.
Ao final essa aplicação será instalada e executada da mesma forma que uma aplicação nativa, mas no caso do Ionic o código é executado em um webview que é navegador com recursos especiais. Tudo isso é transparente para o usuário.
Nota: O Xamarin é um framework cross plataforma para criação de aplicações nativas para Android, iOS e Windows Phone.
Dessa forma o Ionic2 fornece uma plataforma para desenvolvedores construir aplicativos para dispositivos móveis e criar Progressive Web Apps usando a mesma abordagem que na construção de um site. Isso significa que a utilização dos padrões HTML, CSS e JavaScript, que você está usa para construir um site te ajudará a transformá-lo em uma aplicação movél com o Ionic.
Vale lembrar que o Ionic e totalmente livre e de código aberto (licença MIT) e assim você pode usar o Ionic em seus projetos comerciais ou pessoais.
Atualmente o ambiente de desenvolvimento de aplicações usando o Ionic precisa ter o NodeJS e o NPM instalados.
O Ionic2 é a nova versão do framework Ionic e trouxe muitas melhorias dentre as quais destacam-se :
Framework Cross Plataform para desenvolvimento móvel;
Utiliza o Angular 2;
Funciona em navegadores e dispositivos;
Permite a depuração no navegador;
Navegação nativa (Push & Pop );
Ferramenta CLI;
Aparência nativa;
ES6 e TypeScript;
A rapidez no desenvolvimento é um dos fatores a favor do Ionic. O desempenho, quando comparado com aplicações nativas, e a manutenção quando a aplicação for muito grande podem ser um quesitos contra o Ionic.
Após essa apresentação hiper resumida vamos partir para a prática.
Instalando e criando sua primeira aplicação com o Ionic 2
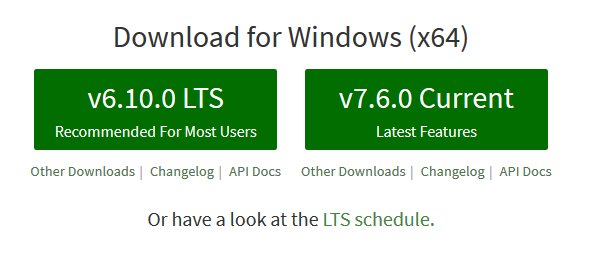
Primeiro temos que instalar o NodeJS. O site oficial pode ser visitado neste link: https://nodejs.org/en/

Escolha a versão mais estável dequada ao seu ambiente e faça a instalação que é bem simples. (Next, Next, Finish). Eu vou utilizar a versão para o ambiente Windows.
Após instalar, para verificar se o Node.js esta instalado na sua máquina, basta abrir um prompt de comando e digitar :
node -v ou node --version

Quando você instala o NodeJS o NPM, que é o gerenciador de pacotes do node, já é instalado.
Para verificar a versão atual digite no prompt de comando : npm -v
Após verificar as versões do Node e do NPM estamos prontos para a instalação do Ionic 2 e seus componentes. Vamos utilizar a janela de prompt de comando.
1 - Instalação do Cordova (o framework que permite o desenvolvimento cross plataforma com html, css e javascript)
npm install -g cordova

2 - Instalação do Ionic CLI
npm install -g ionic

Nota: Para instalar o cordova e o Ionic de uma vez digite : npm install -g ionic cordova
Após instalar o Ionic, para obter informações digite:
ionic info

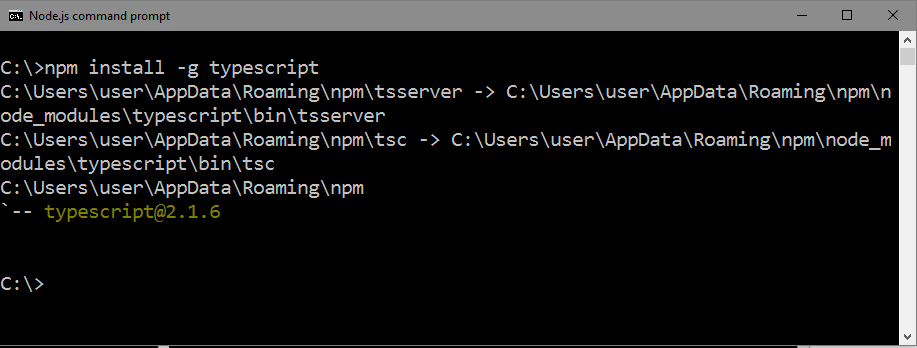
3 - Instalação do TypeScript
npm install -g typescript

5 - Criando a aplicação Ionic 2
ionic start primeiraAppIonic2 --v2

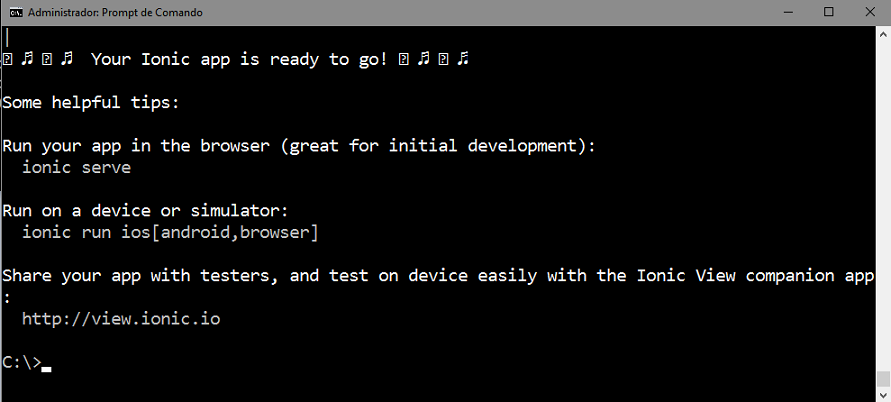
Após a execução do comando, a tela acima será apresentada. Observe que a aplicação esta sendo criada usando templates, no caso o template tabs.
Para visualizar uma lista de templates disponíveis digite o comando : ionic start -list

Ao final do processo a tela acima será exibida indicando que aplicação esta pronta.
5 - Executando a aplicação Ionic 2
Vamos entrar na pasta primeiraAppIonic2 que foi criada para nossa aplicação digitando o comando:
cd primeiraAppIonic2

Observe os arquivos e pastas criadas pelo comando CLI do Ionic 2.
Para rodar a aplicação digite: ionic serve
Este comando iniciará o processo de build e deploy da aplicação:

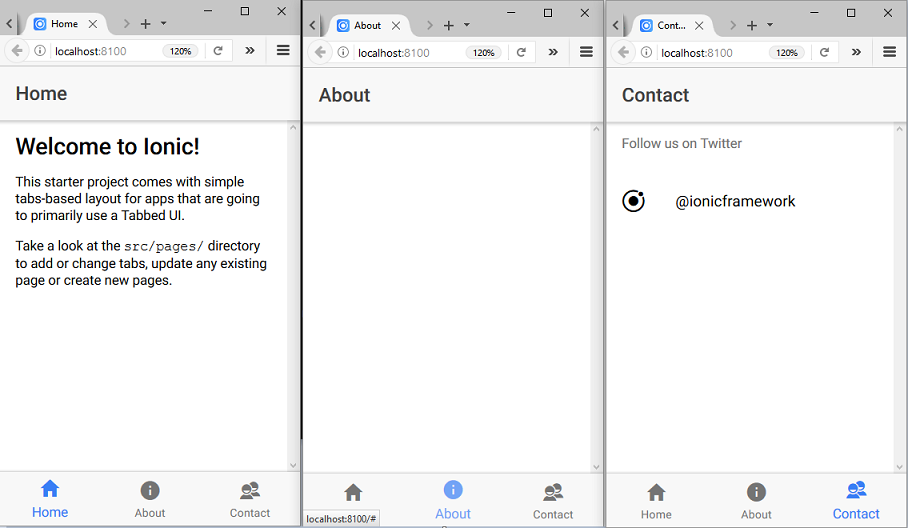
E a aplicação será exibida no navegador padrão :

Assim,
vimos como é fácil e rápido criar aplicações usando o Ionic 2.
Podemos
também desenvolver aplicações Ionic usando o Visual Studio 2015, mas isso é
assunto para outro artigo. (Veja alguns templates disponíveis para o
Ionic no VS aqui :
https://marketplace.visualstudio.com/items?itemName=NewtonJain.IonicProjectTemplatesforVisualStudio
)
"Porque a lei foi dada por Moisés; a
graça e a verdade vieram por Jesus Cristo."
Joao 1:17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
Visual Studio - Bem-Vindo Node.js : desenvolvendo para ... - Macoratti
Angular 2 - Criando sua primeira aplicação no Visual ... - Macoratti
Visual Studio Code - O Editor multiplataforma da Microsoft - Macoratti