![]() Angular 2 -
Cadastro de Clientes - IV
Angular 2 -
Cadastro de Clientes - IV
 |
Neste artigo vou mostrar como criar um cadastro de clientes e fazer o CRUD usando o Angular 2 e o Visual Studio Code. |
 |
No artigo anterior criamos o nosso modelo de domínio, definimos uma lista de informações de clientes e criamos o componente, módulo e html para exibir a lista de clientes usando a diretiva *ngFor.
Neste artigo vamos criar um componente para exibir os detalhes de um cliente. Teremos assim uma estrutura mestre-detalhe.
Criando o componente de detalhe do cliente
Selecione a pasta clientes, clique no ícone New File e informe o nome : cliente-detalhe.component.ts:
A seguir inclua o seguinte código neste arquivo :
import { Component } from '@angular/core';
@Component({
selector : 'cliente-detalhe',
templateUrl : 'cliente-detalhe.component.html'
})
export class ClienteDetalheComponent {}
|
Criamos a classe ClienteDetalheComponent neste componente e definimos as diretivas:
-
selector - para definir a tag 'cliente-detalhe'
que iremos usar para exibir as informações no html;
- templateUrl - para definir o arquivo
'cliente-detalhe.component.html' - que será renderizado na tag definida
acima;
A seguir vamos criar o arquivo html referenciado na diretiva templateUrl.
Criando o arquivo html
Selecione a pasta clientes e clique no ícone New File e informe o nome : cliente-detalhe.component.html.
A seguir inclua o seguinte código neste arquivo :
<div class="container">
<h2>Salvar Cliente</h2>
<form>
<div class="form-group">
<label for="nome">Nome</label>
<input type="text" class="form-control" placeholder="Informe o nome" >
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" placeholder="Informe o email">
</div>
<div class="form-group">
<label for="telefone">Telefone</label>
<input type="text" class="form-control" placeholder="Informe o telefone">
</div>
<button type="submit" class="btn btn-success">Salvar</button>
<a class="btn btn-secondary">Voltar </a>
</form>
</div>
|
Neste arquivo temos apenas código HTML (por enquanto) e algumas diretivas do bootstrap para dar uma aparência melhor a nossa aplicação.
Assim, esse arquivo que foi declarado no arquivo cliente-detalhe.component.ts, na diretiva TemplateUrl, será carregado quando usarmos a tag - cliente-detalhe - definida na diretiva selector do mesmo arquivo de component.
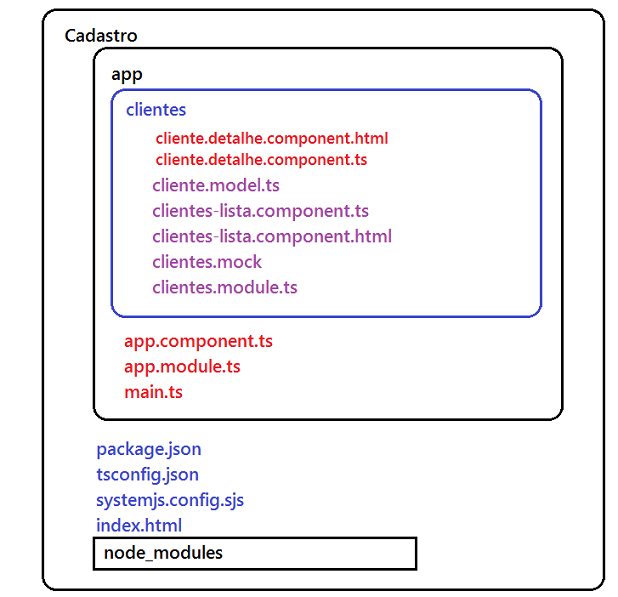
Neste momento a estrutura do nosso projeto no VS Code pode ser vista conforme mostra a figura abaixo:

Mas como podemos exibir o detalhe de um cliente ?
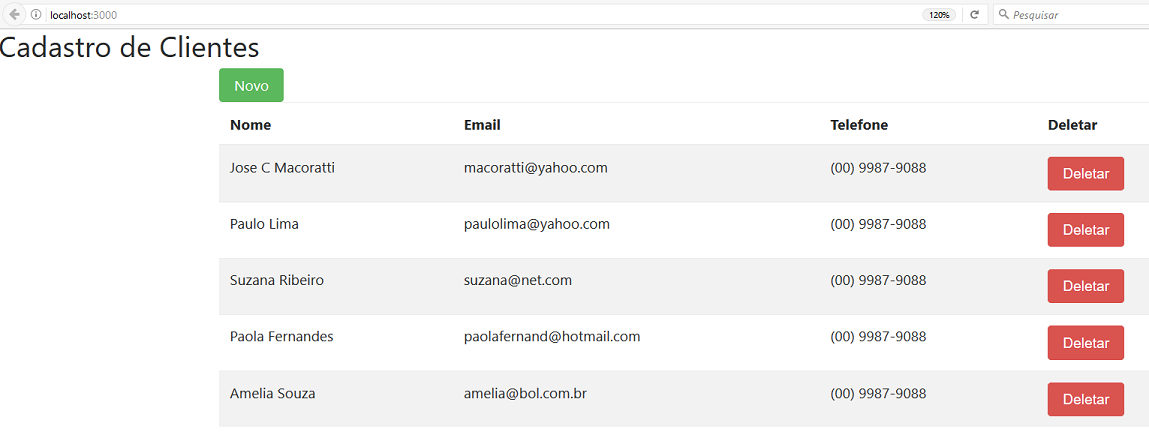
Para fazer isso devemos partir da exibição da lista de clientes, conforme mostrado abaixo, e quando o usuário clicar em um cliente da lista, a página de detalhe deste cliente deverá ser exibida.
 |
Para poder fazer isso temos que definir rotas em nossa aplicação.
No próximo artigo vamos definir as rotas da nossa aplicação e exibir a página de detalhes do cliente.
Pois, assim como o Pai ressuscita os
mortos, e os vivifica, assim também o Filho vivifica aqueles que quer.
E também o Pai a ninguém julga, mas deu ao Filho todo o juízo;
Para que todos honrem o Filho, como honram o Pai. Quem não honra o Filho, não
honra o Pai que o enviou.
João 5:21-23
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET