![]() Angular 2 -
Cadastro de Clientes - II
Angular 2 -
Cadastro de Clientes - II
 |
Neste artigo vou mostrar como criar um cadastro de clientes e fazer o CRUD usando o Angular 2 e o Visual Studio Code. |
 |
No artigo anterior eu crie a estrutura básica da aplicação Angular 2 - Cadastro de clientes - definindo a estrutura do projeto e criando os arquivos de configuração.
Neste artigo eu vou criar os componentes e módulos para exibir uma lista de Clientes.
Criando o componente, o módulo e o html para exibir uma lista de clientes
Vamos criar uma pasta chamada clientes dentro da pasta do projeto app, selecionando a pasta app, clicando no ícone New Folder e informando o nome clientes. (A partir de agora toda a vez que formos criar uma pasta usaremos esse processo)
A seguir vamos criar dentro da pasta clientes o arquivo clientes-lista.component.ts que é um arquivo de Component. Este arquivo vai definir as informações para exibir uma lista de clientes.
Selecione a pasta clientes, clique no ícone New File e informe o nome : clientes-lista.component.ts: (O nome deste arquivo segue o style guide sugerido pela equipe do Angular) (A partir de agora toda a vez que formos criar um arquivo usaremos esse fluxo)
A seguir inclua o seguinte código neste arquivo :
import {Component} from '@angular/core';
@Component({
moduleId: module.id,
selector : 'clientes-lista',
templateUrl: 'clientes-lista.component.html'
})
export class ClientesListaComponent {
}
|
- Importamos a anotação ‘Component’ que esta no pacote ‘core’ do Angular 2 na pasta ng_modules.
- Utilizamos o decorator (anotação) ‘Component’ na classe TypeScript;
- O atributo ‘selector’ indica o nome da tag HTML que usaremos no arquivo HTML, e que será interpretado pelo Angular 2;
- O atributo ‘template’ contém o código HTML que será inserido na página dentro da tag definida pelo ‘selector’.
- Definimos o nome da nossa tag como 'clientes-lista'. Depois vamos usar essa tag no arquivo index.html da aplicação.
- Como não estamos usando código HTML inline precisamos usar o atributo TemplateUrl e indicar o nome do arquivo a ser usado : clientes-lista.component.html que iremos criar a seguir.
- Para que a classe seja consumida por qualquer outra classe temos que exportar a classe usando a palavra export.
Criando o arquivo clientes.module.ts
Vamos criar no projeto o arquivo typescript clientes.module.ts que é um arquivo de Módulo e expõe o código do Component criado nesta pasta.
Selecione a pasta app e clique no ícone New File e informe o nome : clientes.module.ts: (O nome deste arquivo segue o style guide sugerido pela equipe do Angular)
A seguir inclua o seguinte código neste arquivo :
import { NgModule} from '@angular/core';
import { CommonModule } from '@angular/common';
import { ClientesListaComponent } from './clientes-lista.component';
@NgModule({
imports : [
CommonModule
],
declarations : [
ClientesListaComponent
],
exports : [ ClientesListaComponent]
})
export class ClientesModule {}
|
Neste arquivo definimos uma classe ClientesModule e usamos o decorator NgModule que foi importado no início do arquivo : import { NgModule} from '@angular/core';
Importamos o módulo CommonModule que é um módulo do Angular que contém as diretivas comuns do Angular 2 e que iremos usar para exibir a lista de clientes.
O NgModule contém as seguintes metadada:
-
imports - utilizada para importar outros módulos. Neste arquivo estamos
importando o módulo CommomModule no array imports;
- declarations - usada para definir os
componentes, diretivas e pipes que fazem parte do módulo. Neste arquivo
declaramos o componente: ClientesListaComponent.
- providers - usada para indicar serviços que fazem parte do módulo. Não
foi usada ainda neste arquivo.
Para que possamos usar esse componente fora deste módulo usamos a cláusula exports : exports : [ ClientesListaComponent]
Criando o arquivo clientes-lista.component.html
O arquivo clientes-lista.component.html é o arquivo que irá exibir a lista de clientes da nossa aplicação. Esse arquivo deverá ser criado no interior da pasta clientes.
Selecione a pasta clientes e clique no ícone New File e informe o nome : clientes-lista.component.html.
A seguir inclua o seguinte código neste arquivo :
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 col-xl-12">
<a href="#" class="btn btn-success">Novo</a>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>Nome</th>
<th>Email</th>
<th>Telefone</th>
<th>Deletar</th>
</tr>
</thead>
<tbody>
<tr>
<td>Macoratti</td>
<td>macoratti@yahoo.com</td>
<td>(11) 8850-2500</td>
<td><button class="btn btn-danger">Deletar</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
|
Neste arquivo temos apenas código HTML (por enquanto) e algumas diretivas do bootstrap para dar uma aparência melhor a nossa aplicação.
Assim, esse arquivo que foi declarado no arquivo clientes-lista.component.ts, na diretiva TemplateUrl, será carregado quando usarmos a tag - clientes-lista - definida na diretiva selector do mesmo arquivo de component.
Precisamos exibir este conteúdo no arquivo index.html que foi definido na pasta app, e para isso vamos ter que definir no arquivo app.component.ts a tag - clientes-lista - para exibir o contéudo do arquivo clientes-lista.component.html.
Abra o arquivo app.component.ts e inclua o código destacado em azul neste arquivo:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h2>Cadastro de Clientes</h2>
<clientes-lista></clientes-lista>
`
})
export class AppComponent {}
|
Agora temos que alterar o código do arquivo app.module.ts e importar o módulo clientes.module.ts neste arquivo, para que a aplicação Angular2 reconheça o novo módulo, e, por conseguinte, o novo componente que criamos na pasta clientes.
Abra o arquivo app.module.ts e altere o seu conteúdo incluindo o código destacado em azul:
import {NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { ClientesModule } from './clientes/clientes.module';
@NgModule({
imports : [BrowserModule, ClientesModule],
declarations :[AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
|
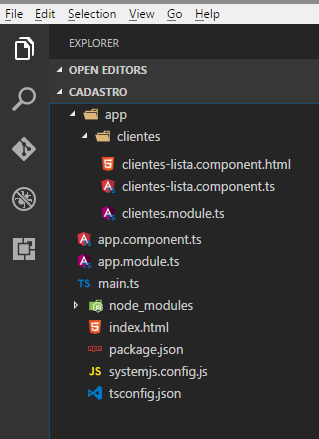
Neste momento a estrutura da nossa aplicação no VS Code pode ser vista abaixo:

Para testar vamos abrir uma nova janela de prompt de comando na pasta - cadastro - e digitar o comando : npm start
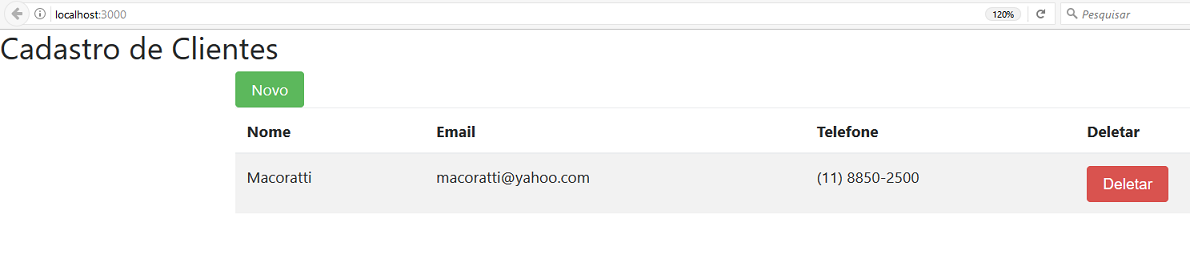
E nosso navegador, que está escutando na porta 3000, irá exibir a nossa aplicação :
 |
Esta funcionando, mas temos apenas dados estáticos sendo exibidos e vamos melhorar isso criando uma lista de clientes para exibição.
No próximo artigo vamos continuar nossa aplicação criando o nosso modelo de domínio e usando a diretiva *ngFor para iterar sobre uma lista de clientes.
Porque a palavra da cruz é loucura para os que perecem; mas para nós, que
somos salvos, é o poder de Deus.
Porque está escrito: Destruirei a sabedoria dos sábios, E aniquilarei a
inteligência dos inteligentes.
1 Coríntios 1:18,19
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET