![]() Angular 2 -
Cadastro de Clientes - XIII
Angular 2 -
Cadastro de Clientes - XIII
 |
Neste artigo vou mostrar como criar um cadastro de clientes e fazer o CRUD usando o Angular 2 e o Visual Studio Code. |
 |
Neste artigo vamos iniciar a implementação da inclusão de um novo cliente. (link do artigo anterior)
Neste momento ao clicar no botão Novo da nossa aplicação será aberto o formulário exibindo os campos Nome, Email e Telefone vazios, e, dessa forma podemos incluir os valores em cada campo e após isso clicar no botão Salvar para efetivamente incluir o novo cliente.
É isso que desejamos fazer, mas vamos começar fazendo a validação do formulário, e neste caso, o que desejamos é que o botão Salvar seja habilitado somente quando os dados para os três campos forem inseridos.
Então vamos definir o que precisamos implementar para validar o formulário:
Então como podemos fazer isso no Angular 2 ?
Vamos usar a diretiva ngForm do Angular que cria uma instância de FormGroup de nível superior e a vincula a um formulário para rastrear o valor de formulário agregado e o status de validação.
Esta diretiva torna-se ativa por padrão em todas as tags <form> quando importamos o módulo FormsModule. Podemos exportar a diretiva usando uma variável local para o template html usando a sintaxe : #variavel="ngForm".
Fazendo isso podemos usar a variável (#variavel) para acessar o valor do formulário e também o seu estado de validade. Assim sabemos que o formulário esta válido ou não.
Outro recurso que vamos usar é o atributo required em cada campo do formulário para indicar que os campos são de preenchimento obrigatório.
Vamos então abrir o arquivo o nosso template cliente-detalhe.component.htm e incluir o código em azul :
<div class="container">
<h2>Salvar Cliente</h2>
<form #clienteForm="ngForm">
<div class="form-group">
<label for="nome">Nome</label>
<input type="text" class="form-control" placeholder="Informe o nome"
required
name="nome"
[(ngModel)]="cliente.nome" >
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" placeholder="Informe o email"
required
name="email"
[(ngModel)]="cliente.email" >
</div>
<div class="form-group">
<label for="telefone">Telefone</label>
<input type="text" class="form-control" placeholder="Informe o telefone"
required
name="telefone"
[(ngModel)]="cliente.telefone" >
</div>
<button type="submit" class="btn btn-success" [disabled]="!clienteForm.form.valid">Salvar</button>
<a class="btn btn-secondary" routerLink="/">Voltar </a>
</form>
</div>
|
Definimos a variável clienteForm na tag form atribuindo o ngForm e agora podemos usar essa variável para verificar o estado do formulário.
Definimos todos os campos como obrigatórios usando o atributo required.
E usamos o atributo disable do botão de comando atribuindo ao mesmo a expressão : "!clienteForm.form.valid"
Essa expressão vai atribuir o valor true ao atributo disable enquanto o formulário não for válido.
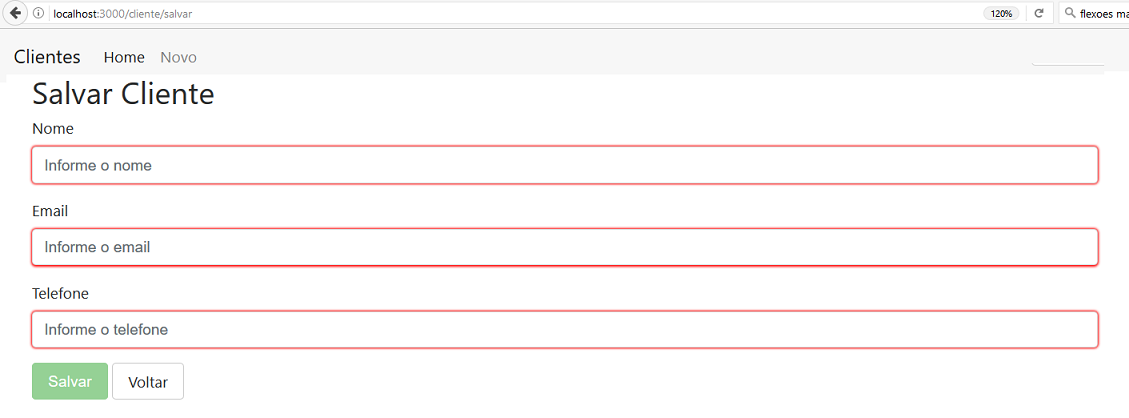
gora quando você clicar no botão Novo o formulário será aberto e o seu estado não estará válidos pois os campos devem ser preenchidos e assim o botão Salvar estará desabilitado.
 |
Pronto, Agora estamos certos de os campos serão preenchidos antes de serem salvos. É uma validação bem simples mas é melhor que nenhuma validação.
Podemos melhorar e para isso vamos explorar os recursos do ngModel para realizar validações e saber se um campo foi alterado, se um campo foi clicado, se o valor inserido é inválido, etc.
Assim o ngModel não atua apenas fazendo o databinding mas ela atua sobre as classes CSS dos campos dos formulários.
A seguir temos as classes CSS baseadas no estado que o ngModel trata:
| false | true | estado |
| ng-untouched | ng-touched | O campo foi visitado ? |
| ng-pristine | ng-dirty | O valor do campo mudou ? |
| ng-invalid | ng-valid | O valor do campo é válido ? |
Essas classes são aplicadas aos campos do formulário, e, dessa forma, para o campo nome, que é exibido quando o formulário acabou de ser carregado, os valores paras as classes serão :
Ao digitar um valor no campo nome os valores mudarão para:
Com base nesse comportamento podemos então usar essas classes para estilizar os campos conforme a nossa necessidade. E como podemos fazer isso ?
Uma das formas de aplicar estilo usando essas classes seria definir o componente styles no arquivo cliente-detalhe.component.ts conforme mostrado a seguir:
Nota: A outra forma de aplicar estilos seria usar o arquivo de estilos css; e a outra seria usar a diretiva styleUrls[] informando o nome do arquivo de estilo que desajamos usar.
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params} from '@angular/router';
import { Location } from '@angular/common';
import { Cliente } from './cliente.model';
import { ClienteService } from './cliente.service';
@Component({
moduleId: module.id,
selector : 'cliente-detalhe',
templateUrl : 'cliente-detalhe.component.html',
styles: [`
.ng-valid[required] {
border: 2px solid blue;
}
.ng-invalid:not(form) {
border: 2px solid red;
}
`]
})
export class ClienteDetalheComponent implements OnInit {
.....
....
}
|
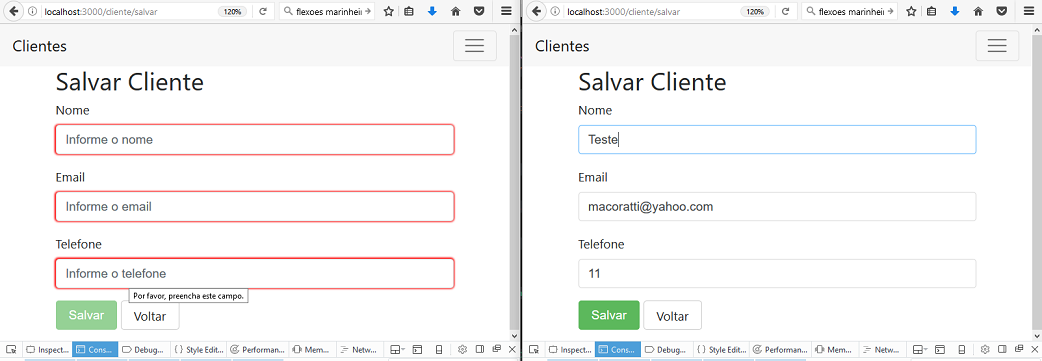
No exemplo aplicamos dois estilos :
Abaixo uma visualização possível para essa abordagem:

No próximo artigo vamos continuar com a validação agora mostrando as mensagens de erro com BootStrap e ngClass.
(Disse Jesus) "Quem ama a sua vida
perdê-la-á, e quem neste mundo odeia a sua vida, guardá-la-á para a vida
eterna."
João 12:25
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET