![]() Angular 2 -
Cadastro de Clientes - XI
Angular 2 -
Cadastro de Clientes - XI
 |
Neste artigo vou mostrar como criar um cadastro de clientes e fazer o CRUD usando o Angular 2 e o Visual Studio Code. |
 |
Continuando nossa aplicação angular 2, hoje vamos obter o id do cliente a partir da rota, passar o id para o serviço, que vai retornar os dados do respectivo cliente, e, assim podemos preencher a página de detalhes com os dados do cliente selecionado.
Para fazer isso vamos implementar a interface OnInit() e usar os componentes ActivatedRoute e Params do Router do Angular para poder extrair o parâmetro da rota.
A interface OnInit() faz parte do ciclo de vida e é chamada depois que as propriedades de uma diretiva vinculada a dados são inicializadas.
O ActivatedRoute contém as informações sobre uma rota associada a um componente carregado em um outlet. Um ActivatedRoute também pode ser usado para percorrer a árvore de estado do roteador.
O Params retorna um Observable (O objeto Observable representa uma coleção baseada em push) que contém os parâmetros da nossa rota.
Estamos importando também o Location que é um serviço que a aplicação pode usar para interagir com a URL do navegador. (Vamos usar isso mais adiante)
Vamos abrir o arquivo cliente-detalhe.component.ts e alterar o seu código incluindo as linhas em azul como mostrado abaixo:
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params} from '@angular/router';
import { Location } from '@angular/common';
import { Cliente } from './cliente.model';
import { ClienteService } from './cliente.service';
@Component({
moduleId: module.id,
selector : 'cliente-detalhe',
templateUrl : 'cliente-detalhe.component.html'
})
export class ClienteDetalheComponent implements OnInit {
cliente : Cliente;
constructor(
private clienteService : ClienteService,
private route : ActivatedRoute,
private location : Location
) {}
ngOnInit(): void {
this.route.params.forEach((params: Params)=>{
let id: number = +params['id'];
if(id) {
this.clienteService.getCliente(id)
.then((cliente: Cliente)=> {
console.log(cliente);
this.cliente = cliente;
});
}
});
}
}
|
Neste código importamos os componentes ActivatedRoute, Params, Location e o ciclo de vida OnInit para implementarmos a sua interface (implements OnInit) na classe ClienteDetalheComponent. Importamos também as classes Cliente e ClienteService.
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params} from '@angular/router';
import { Location } from '@angular/common';
import { Cliente } from './cliente.model';
import { ClienteService } from './cliente.service';
No construtor da classe, usamos o sistema de injeção de dependência do Angular2 para injetar as dependências que vamos usar neste componente: ClienteService, ActivatedRoute e Location.
Nota: A Injeção de dependência é o mecanismo utilizado para prover instâncias de serviços e componentes para outros serviços e componentes.
constructor(
private clienteService :
ClienteService,
private route : ActivatedRoute,
private location : Location
) {}
No método NgOnInit usamos os componentes para extrair o id da rota:
ngOnInit(): void {
this.cliente = new Cliente(0,'','','',);
this.route.params.forEach((params: Params)=>{
let id: number = +params['id'];
if(id) {
this.clienteService.getCliente(id)
.then((cliente: Cliente)=> {
console.log(cliente);
this.cliente = cliente;
});
}
Obs: a linha de código this.cliente = new Cliente(0,'','','') apenas cria uma instância de um objeto cliente, que embora, esteja sem dados , agora esta inicializado. Isso é necessário pois o método GetCliente() vai retornar uma Promise e assim o componente vai ser atualizado antes do retorno do servidor.
Percorremos a coleção de parâmetros usando um forEach e extraimos o parâmetro 'id' atribuindo-o à variável id do tipo número: let id: number = +params['id'];
Nota: o sinal de (+) na frente de params['id']; é para converter o valor obtido de string para número.
Depois, vamos passar o valor do id obtido para um método chamado getCliente(id), que ainda vamos criar, e que vai retornar os dados do cliente com o id especificado.
Mas observe que antes de chamar o método getCliente() verificamos se o id é válido ( if(id) ) , ou seja, se ele for undefined não faremos a chamada.
O método getCliente() deve ser criado no arquivo cliente.service.ts conforme mostra o código em azul a seguir:
import { Injectable } from '@angular/core';
import { Cliente } from './cliente.model';
import { CLIENTES } from './clientes-mock';
@Injectable()
export class ClienteService{
getClientes() : Promise<Cliente[]> {
return Promise.resolve(CLIENTES);
}
getCliente(id:number): Promise<Cliente> {
return this.getClientes()
.then((clientes: Cliente[]) => clientes.find(cliente => cliente.id === id));
}
}
|
Este método recebe o id e retorna uma Promise de um único objeto Cliente a partir do array de clientes (Cliente[]) onde ele localiza(find) no array o cliente com o id passado para o método:
(clientes: Cliente[]) => clientes.find(cliente => cliente.id === id));
Nota: Segundo a especificação do ECMAScript, o triplo === significa "igualdade estrita", ou seja, somente retorna true se os operandos forem do mesmo tipo e valor.
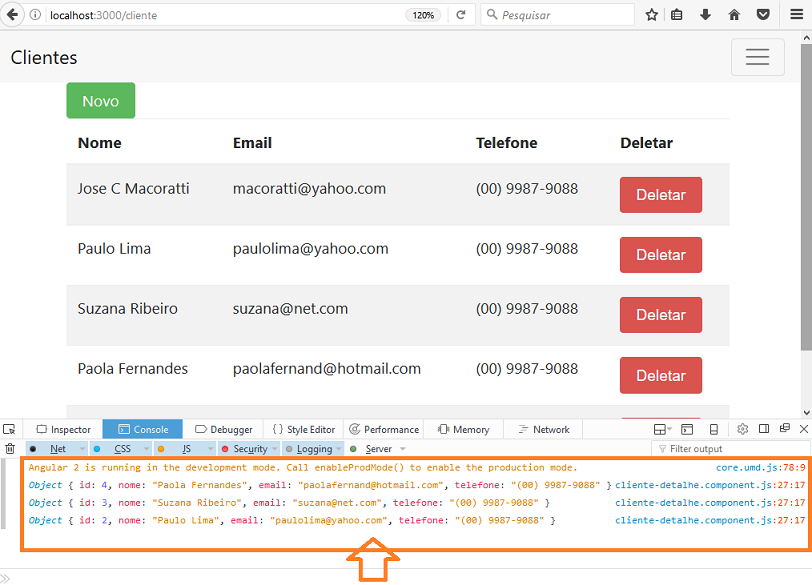
Assim, já estamos retornando os dados do objeto selecionado e podemos ver isso no console da aplicação.
Executando a aplicação e selecionando alguns clientes iremos ter o seguinte resultado:

Agora só falta preencher o formulário com os dados do objeto que já esta sendo obtido a partir do id extraido da rota para o cliente selecionado.
Faremos isso no próximo artigo usando o DataBinding.
Jesus dizia, pois, aos judeus que criam
nele: Se vós permanecerdes na minha palavra, verdadeiramente sereis meus
discípulos;
E conhecereis a verdade, e a verdade vos libertará.
João 8:31,32
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET