|
|
 |
Neste artigo vou mostrar como trabalhar com lista de itens, exibindo textos e imagens em lista roláveis usando a view ListView e apresentando alguns dos seus recursos. Vamos criar uma pequena aplicação que acessa a base de filmes da NetFlix. |
Vamos concluir esta série de artigos implementando as funcionalidades da página MovieDetailsPage para exibir os detalhes de um filme que foi selecionado na página MoviesPage.
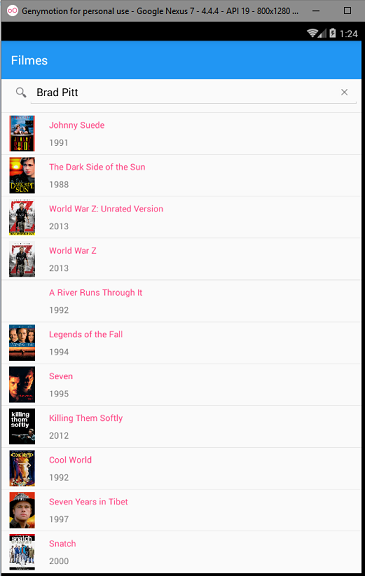
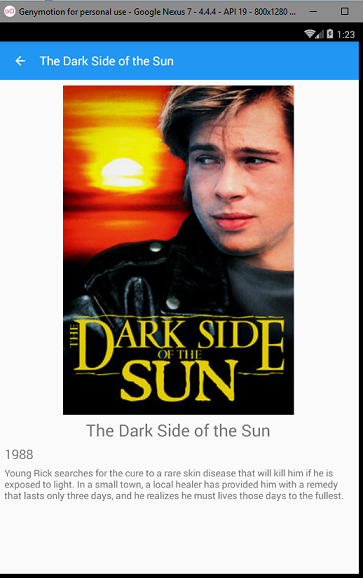
Abaixo temos como devem se comportar a nossa página.
Ao selecionar um filme, a imagem da capa do filme, o título, o ano de lançamento e um resumo sobre o filme deverá ser exibido nesta página:
 |
 |
| MoviesPage | MovieDetailsPage |
Definindo a interface na página MovieDetailsPage para exibir os detalhes do filme
Vamos usar um layout bem simples nesta página aplicando um StackLayout e a seguir empilhar verticalmente as seguintes views :
- 1 Image
- 3 Labels
Para exibir as informações vamos usar o recurso do Data Binding.
Abra a página MovieDetailsPage.xaml que foi criada no artigo anterior e inclua o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AppRouletteNetFlix.MovieDetailsPage"
Title="{Binding Title}">
<StackLayout Padding="10">
<Image Source="{Binding ImageUrl}" Aspect="AspectFit"
WidthRequest="550" HeightRequest="550"/>
<Label Text="{Binding Title}" FontSize="28"
HorizontalOptions="Center"/>
<Label Text="{Binding ReleaseYear}" FontSize="22" TextColor="Gray" />
<Label Text="{Binding Summary}" FontSize="16"/>
</StackLayout>
</ContentPage
|
As informações obtidas pelo databinding são passadas para a página via construtor e serão atribuídas ao BindinContext da página.
Vejamos é como essa implementação.
Definindo o código C# no arquivo code-behind MovieDetailsPage .xaml.cs
Vamos agora definir o código que vai receber a informação do filmes selecionado no seu construtor e atribuir ao BindingContext.
Abra o arquivo MovieDetailsPage.xaml.cs e inclua o código a seguir :
using AppRouletteNetFlix.Model;
using System;
using Xamarin.Forms;
namespace AppRouletteNetFlix
{
public partial class MovieDetailsPage : ContentPage
{
public MovieDetailsPage(Movie filme)
{
//verifica se o objeto é null
//lança a exceção
if (filme == null)
throw new ArgumentNullException(nameof(filme));
InitializeComponent();
//vincula o filme ao BindingContext
//para fazer o databinding na view
BindingContext = filme;
}
}
}
|
Dessa forma esta página vai poder usar o databinding exibindo as informações do filme nas views definida no arquivo XAML.
E concluímos assim a nossa aplicação pronta para rodar no iOS , no Android e no Windows Phone.
Este é uma aplicativo bem simples que mostra que com conhecimentos básicos sobre o Xamarin.Forms já podemos criar aplicações úteis e funcionais.
Pegue o
projeto aqui :
![]() AppRouletteNetFlix.zip
(sem as referências)
AppRouletteNetFlix.zip
(sem as referências)
Porque há um só Deus, e um só Mediador
entre Deus e os homens, Jesus Cristo homem.
1 Timóteo 2:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim Studio - Desenvolvimento Multiplataforma com C# (Android, iOS e Windows)
-
Xamarim - Criando Apps com o Visual Studio e C# (vídeo aula)
-
https://developer.xamarin.com/guides/xamarin-forms/xaml/xaml-basics/data_binding_basics/
