 |
Neste artigo vamos criar uma aplicação ASP .NET MVC 6 Web API usando o Visual Studio Community 2015. Será uma aplicação básica onde iremos realizar as operações CRUD na API Contatos. |
|
Na primeira parte do artigo criamos o projeto, definimos e configuramos o nosso ambiente e criamos a nossa web API Contatos. Vamos agora testar a Web API e para isso vamos usar o Postman. |
|
Os serviços HTTP em geral não possuem uma interface gráfica com o usuário, e atuam apenas para receber e fornecer dados através de requisições. Este é o caso do nosso exemplo.
Para testar a nossa aplicação temos que simular as requisições do cliente usando um cliente conhecido para controlar os dados trafegados.
É aqui que entra o Postman, uma aplicação que permite realizar requisições HTTP usando uma interface simples e facilitando o teste dos serviços REST.
O Postman esta disponível como um navegador para o Google Chrome e possui muitos recursos úteis.
Neste artigo vamos usá-lo para testar as Actions da Web API Contatos enviando e recebendo dados no formato JSON.
Podemos instalar o aplicativo a partir da Chrome Web Store neste endereço : https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop
 |
Ao executar o Postman teremos a visão exibida abaixo onde podemos destacar as áreas comentadas da figura:
 |
Vamos
então realizar os testes na nossa Web API.
| recursos usados |
Testando a Web API com o Postman
Primeiro vamos por a nossa aplicação Web API para expor os serviços.
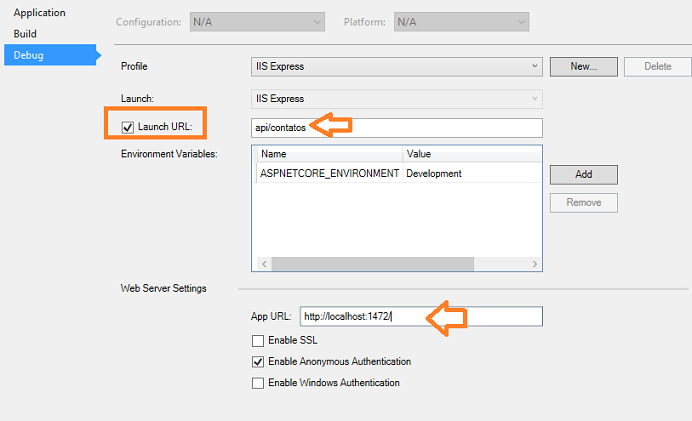
Para isso clique com o botão direito sobre o nome do projeto e no menu suspenso clique em Properties:
Clique em Debug e desmarque a opção (Se você achar melhor) : Launch URL (para não ativar um navegador)
 |
Verifique a URL de atendimento da web API : http://localhost:1472.
Abaixo temos os serviços expostos pela nossa Web API:
|
API |
Descrição |
Request |
Response |
| GET /api/contatos | Retorna todos os contatos | Nada | Coleção de contatos |
| GET /api/contatos/{id} | Obtém um contato pelo seu ID | Nada | Item Contato |
| POST /api/contatos | Adiciona um novo contato na coleção | Item Contato | Item Contato após ser incluído |
| PUT /api/contatos/{id} | Atualiza um contato existente | Item Contato | Nada |
| DELETE /api/contatos/{id} | Deleta um contato existente | Nada | Nada |
A seguir para iniciar o Debug clique na seta ao lado de IIS Express:
 |
Pronto ! nossa web api esta pronta para atender as requisições.
Agora abra o Postman e vamos começar:
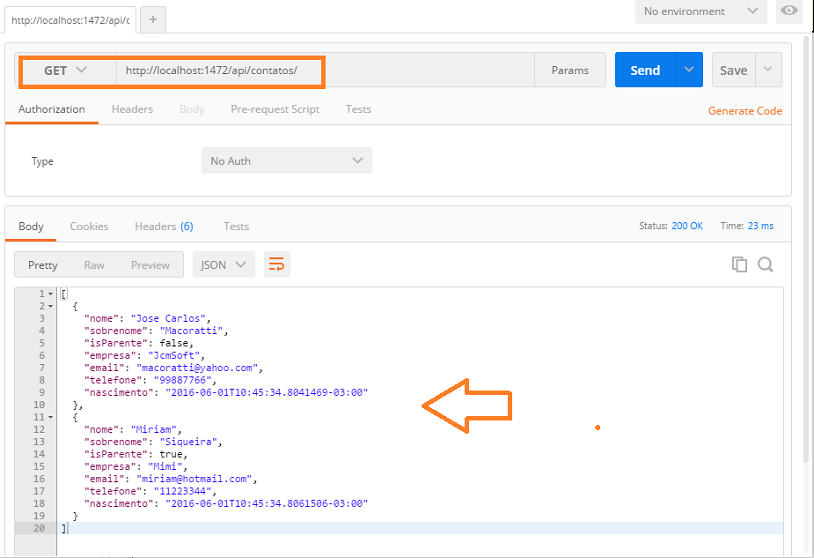
1- requisição GET /api/contatos - (aciona a Action GetTodos) : http://localhost:1472/api/contatos/
Retorna todos os contatos:
Nota : Para exibir dados inclua o código
abaixo na classe ContatosRepositorio no construtor da classe o
código abaixo: public ContatosRepositorio()
{
ListaContatos.Add(new Contato() { Nome = "Jose Carlos", Sobrenome = "Macoratti", IsParente = false, Empresa = "JcmSoft", Email = "macoratti@yahoo.com", Telefone = "99887766", Nascimento = DateTime.Now });
ListaContatos.Add(new Contato() { Nome = "Miriam", Sobrenome = "Siqueira", IsParente = true, Empresa = "Mimi", Email = "miriam@hotmail.com", Telefone = "11223344", Nascimento = DateTime.Now });
}
|
Abaixo vemos o resultado obtido no Postman:
 |
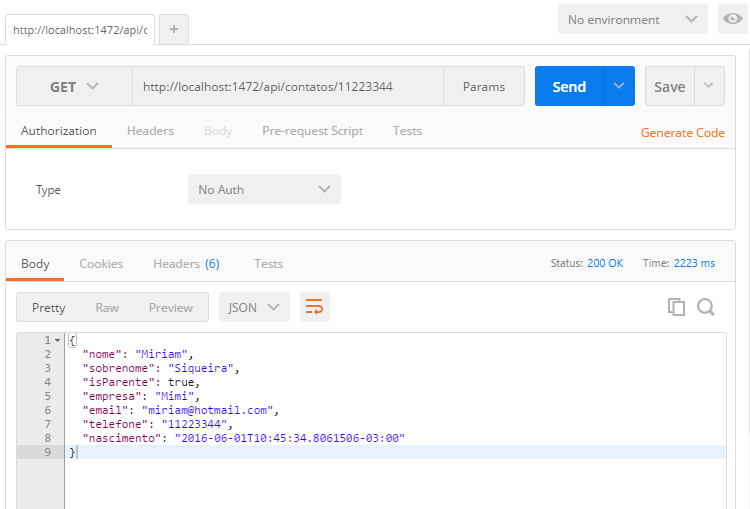
2- requisição GET /api/contatos/{id}- (aciona a Action GetPorId) : http://localhost:1472/api/contatos/11223344
Obtém um contato pelo seu ID:
 |
3- requisição POST /api/contatos - (aciona a Action Criar) : http://localhost:1472/api/contatos/
Nota: Você deve fornecer os dados para o novo contato no formato JSON para enviar com o request.
Adiciona um novo contato na coleção:
 |
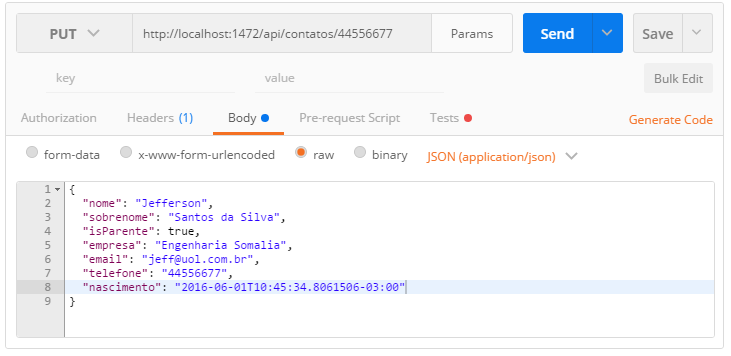
4- requisição PUT /api/contatos/{id} - (aciona a Action Atualizar) : http://localhost:1472/api/contatos/44556677/
Nota: Você deve fornecer os dados que deseja alterar para o contato no formato JSON para enviar com o request.
Atualiza um contato existente :
 |
Acima enviamos a requisição PUT passando os dados do contato a serem alterados. Na requisição passamos o número de telefone do contato que vamos alterar.
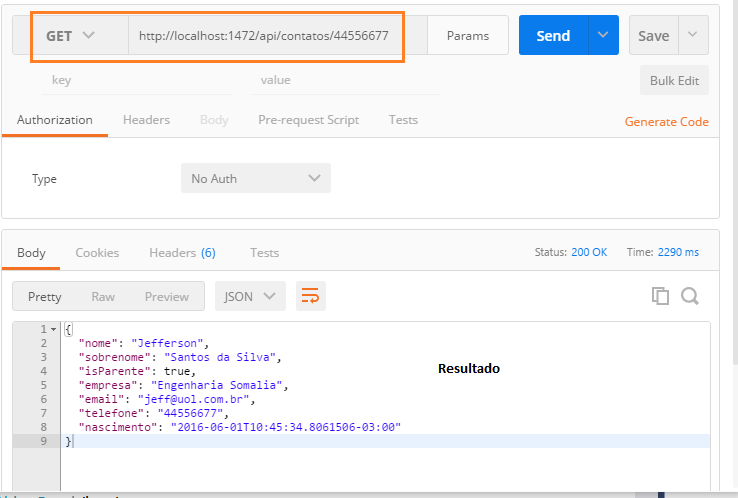
Para ver o resultado basta enviar uma requisição GET com id como o número do telefone do contato alterado:
 |
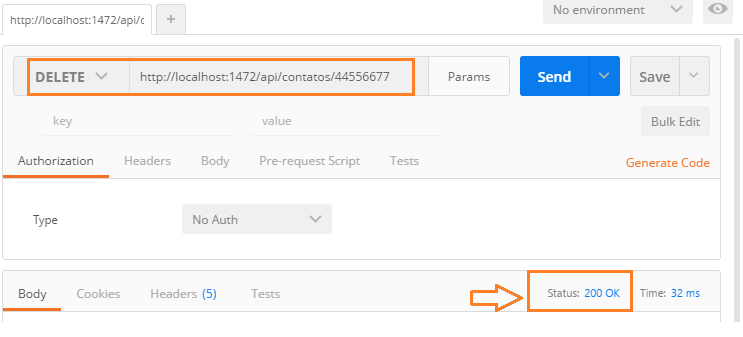
5- requisição DELETE /api/contatos/{id} - (aciona a Action Deletar) : http://localhost:1472/api/contatos/44556677/
Deleta um contato existente:
 |
Verificamos o status da requisição como sendo igual a 200 OK indicando que o contato foi deletado.
E assim criamos nossa primeira Web API usando a ASP .NET Core 1.0 com RC 2.
Pegue o projeto completo aqui : WebAPI_Contatos.zip
Aguarde mais artigos sobre ASP .NET Core.
Até mais ...![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
.NET - Dicas de site com livros gratuitos para estudo - Macoratti.net
NET - Visual Studio - 10 atalhos que você deve conhecer - Macoratti.net
ASP .NET 5 . NET Core - Lançamento da versão ... - Macoratti.net
O ASP .NET 5 - Morreu ! Viva o ASP .NET Core 1.0 - Macoratti.net
https://channel9.msdn.com/Events/ASPNET-Events/ASPNET-Fall-Sessions/Introducing-the-dotnet-CLI