 ASP
.NET Web API - Criando e Consumindo uma Web API em um projeto WPF Aplication - IV
ASP
.NET Web API - Criando e Consumindo uma Web API em um projeto WPF Aplication - IV
 |
Neste artigo vou mostrar com consumir o serviço REST criado sobre a plataforma .NET usando o framework ASP .NET Web API em um projeto WPF. |
Neste artigo eu vou criar uma nova Web API de forma bem sucinta, visto que na primeira parte deste artigo eu já mostrei em detalhes com criar uma Web API, usando os recursos do framework ASP .NET.
Vou criar uma Web API para expor os serviços REST e realizar as operações CRUD com informações de Estudantes.
Portanto vou realizar as seguintes tarefas:
-
Definir uma classe Estudante que será o nosso modelo de domínio ;
-
Implementar o padrão repositório definindo a interface IEstudanteRepositorio;
-
Criar a classe concreta EstudanteRepositorio a interface IEstudanteRepositorio;
-
Criar um controlador EstudantesController com base no repositório criado para expor os serviços REST e
-
Na próxima parte do artigo vou concluir consumindo a Web API em um projeto WPF;
Vou seguir os mesmos procedimentos adotados na primeira parte do artigo, portanto a parte de criação da WEB API neste artigo vai ser bem resumida, visto que já o fizemos no primeiro artigo.
Haverá ligeira diferença na implementação do código, principalmente na implementação do controlador EstudantesController, de forma que você perceba que existe mais de uma forma de realizar a mesma tarefa.
Vamos então criar rapidamente a nossa Web API representada por EstudantesController.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando a Web API para expor os serviços sobre Estudantes
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# ->ASP .NET Web Application;
Informe o nome WebApi2_Estudantes e clique no botão OK;
A seguir selecione o template Web API, sem autenticação nem hospedagem na nuvem e clique em OK;
Temos assim o projeto criado vamos definir nosso modelo e o repositório.
Definindo o modelo de domínio e o Repositório de Estudantes na pasta Models
Vamos definir o nosso modelo de domínio representando pela classe Estudantes e a seguir criar um repositório de estudantes onde iremos definir as informações dos estudantes.
A criação de um repositório em nosso projeto nos ajudará a centralizar a lógica de acesso aos dados e também vai desacoplar a nossa aplicação da fonte de dados ou ferramenta ORM que porventura venhamos a utilizar.
Vamos criar na pasta Models a classe Estudante.cs que será nosso modelo de domínio.
Clique com o botão direito sobre a pasta Models e a seguir em Add Class.
Informe o nome Estudante.cs e inclua o seguinte código nesta classe:
public class Estudante
{
public string nome { get; set; }
public int id { get; set; }
public string genero { get; set; }
public int idade { get; set; }
}
|
A seguir inclua uma interface chamada IEstudanteRepositorio.cs na mesma pasta com o seguinte código:
public interface IEstudanteRepositorio
{
IEnumerable<Estudante> GetAll();
Estudante Get(int id);
bool Add(Estudante estudante);
void Remove(int id);
bool Update(Estudante estudante);
}
|
Na interface definimos os métodos que deverá ser implementados.
Agora vamos criar a classe EstudanteRepositorio.cs na mesma pasta que vai implementar essa interface.
using System; using System.Collections.Generic; namespace WebApi2_Estudantes.Models
{
public class EstudanteRepositorio : IEstudanteRepositorio
{
private List<Estudante> estudantes = new List<Estudante>();
private int _nextId = 1;
public EstudanteRepositorio()
{
Add(new Estudante { nome = "Macoratti", id = 1, genero = "Masculino", idade = 55 });
Add(new Estudante { nome = "Jefferson", id = 2, genero = "Masculino", idade = 24 });
Add(new Estudante { nome = "Miriam", id = 3, genero = "Feminino", idade = 35 });
Add(new Estudante { nome = "Janice", id = 4, genero = "Feminino", idade = 21 });
Add(new Estudante { nome = "Jessica", id = 5, genero = "Feminino", idade = 25 });
}
public IEnumerable<Estudante> GetAll()
{
return estudantes;
}
public Estudante Get(int id)
{
return estudantes.Find(s => s.id == id);
}
public bool Add(Estudante estudante)
{
bool addResult = false;
if (estudante == null)
{
return addResult;
}
int index = estudantes.FindIndex(s => s.id == estudante.id);
if (index == -1)
{
estudantes.Add(estudante);
addResult = true;
return addResult;
}
else
{
return addResult;
}
}
public void Remove(int id)
{
estudantes.RemoveAll(s => s.id == id);
}
public bool Update(Estudante estudante)
{
if (estudante == null)
{
throw new ArgumentNullException("estudante");
}
int index = estudantes.FindIndex(s => s.id == estudante.id);
if (index == -1)
{
return false;
}
estudantes.RemoveAt(index);
estudantes.Add(estudante);
return true;
}
}
}
|
Nesta classe implementamos uma lista de estudantes em memória incluindo alguns estudantes e definimos os métodos para obter estudantes, atualizar, remover e atualizar as informações de estudantes.
Definindo a nossa Web API EstudantesController na pasta Controllers
Uma Web
API fornece toda infraestrutura para o desenvolvimento dos serviços, faz a
escolha do método a ser executado, converte as mensagens em parâmetros e os
tipos adequados, aplica filtros, etc.
Cada requisição por padrão terá como alvo um método dentro desta classe que
processa e retorna o resultado.
Clique na pasta Controllers com o botão direito do mouse e a seguir em
Add -> Controller;
Selecione o Scaffold : Web API 2 Controller Empty e clique no botão Add;
Digite o nome EstudantesController e clique no botão Add;
A seguir inclua o código abaixo neste controlador:
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; using WebApi2_Estudantes.Models; namespace WebApi2_Estudantes.Controllers
{
public class EstudantesController : ApiController
{
static readonly IEstudanteRepositorio estudanteRepositorio = new EstudanteRepositorio();
public HttpResponseMessage GetAllEstudantes()
{
List<Estudante> listaEstudantes = estudanteRepositorio.GetAll().ToList();
return Request.CreateResponse<List<Estudante>>(HttpStatusCode.OK, listaEstudantes);
}
public HttpResponseMessage GetEstudante(int id)
{
Estudante estudante = estudanteRepositorio.Get(id);
if (estudante == null)
{
return Request.CreateErrorResponse(HttpStatusCode.NotFound, "Estudante não localizado para o Id informado");
}
else
{
return Request.CreateResponse<Estudante>(HttpStatusCode.OK, estudante);
}
}
public IEnumerable<Estudante> GetEstudantesPorGenero(string genero)
{
return estudanteRepositorio.GetAll().Where(
e => string.Equals(e.genero, genero, StringComparison.OrdinalIgnoreCase));
}
public IEnumerable<Estudante> GetEstudantesPorIdade(int idade)
{
return estudanteRepositorio.GetAll().Where(
e => string.Equals(e.idade.ToString(), idade.ToString(), StringComparison.OrdinalIgnoreCase));
}
public HttpResponseMessage PostEstudante(Estudante estudante)
{
bool result = estudanteRepositorio.Add(estudante);
if (result)
{
var response = Request.CreateResponse<Estudante>(HttpStatusCode.Created, estudante);
string uri = Url.Link("DefaultApi", new { id = estudante.id });
response.Headers.Location = new Uri(uri);
return response;
}
else
{
return Request.CreateErrorResponse(HttpStatusCode.BadRequest, "Estudante não foi incluído com sucesso");
}
}
public HttpResponseMessage PutEstudante(int id, Estudante estudante)
{
estudante.id = id;
if (!estudanteRepositorio.Update(estudante))
{
return Request.CreateErrorResponse(HttpStatusCode.NotFound,
"Não foi possível atualizar o estudante para o id informado");
}
else
{
return Request.CreateResponse(HttpStatusCode.OK);
}
}
public HttpResponseMessage DeleteEstudante(int id)
{
estudanteRepositorio.Remove(id);
return new HttpResponseMessage(HttpStatusCode.NoContent);
}
}
}
|
Neste código estamos usando o nosso repositório definido pela classe EstudanteRepositorio para implementar a nossa Web API 2 expondo os seguintes serviços:
- GetAllEstudantes - retorna todos os estudantes;
- GetEstudante - retorna um estudante;
- GetEstudantesPorGenero - retorna os estudantes por genero;
- GetEstudantesPorIdade - retorna os estudantes por idade;
- PostEstudante - inclui um novo estudante;
- PutEstudante - altera um estudante;
- DeleteEstudante - exclui um estudante;
Observe que os nomes dos métodos do controlador EstudantesController iniciam com o nome dos verbos HTTP (GET, POST, PUT e DELETE) isso ajuda a ASP .NET a mapear a requisição do cliente para os métodos do controller (convenção).
Podemos também usar atributos HttpGetAttribute, HttpPostAttribute, HttpPutAttribute, etc, ou ainda usar o atributo ActionNameAttribute e usar uma convenção de nomenclatura para escrita e outra para publicação.
Feito isso já podemos testar o nosso serviço REST exposto pela Web API. Lembrando que o roteamento padrão definido no arquivo WebApiConfig da pasta App_Start (mostrado abaixo) indica a rota padrão definida em routeTemplate como :
- a literal : api (este literal é usado para evitar conflitos com o mapeamento MVC)
- o nome do controlador : estudantes
- e o id (opcional)
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
var formatters = GlobalConfiguration.Configuration.Formatters;
formatters.Remove(formatters.XmlFormatter);
}
}
|
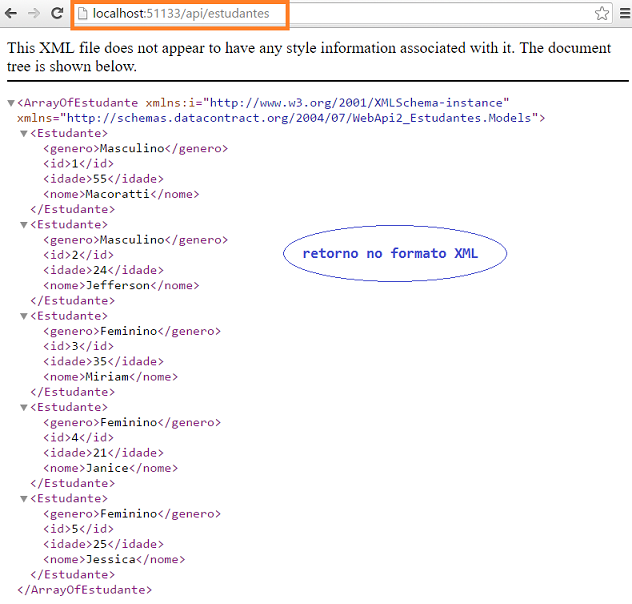
O código em azul foi incluído por mim para forçar o envio da resposta no formato JSON caso contrário teríamos o retorno no formato XML:
 |
Executando o projeto iremos obter exibição da página da aplicação MVC na URL : localhost:51133/
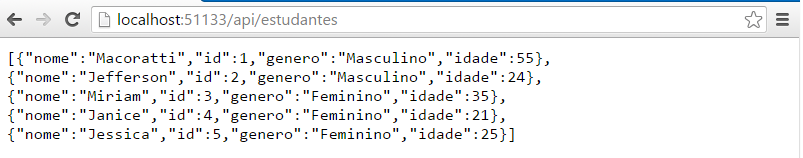
1- Digitando : api/estudantes , obtemos todos os estudantes :
 |
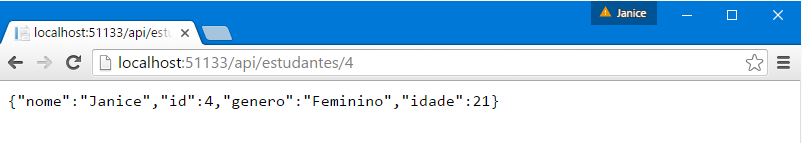
2- Digitando : api/estudantes/4 , obtemos o estudante com id igual a 4:
 |
3 - Digitando : api/estudantes/?genero=Feminino , obtemos os estudantes do sexo feminino:
 |
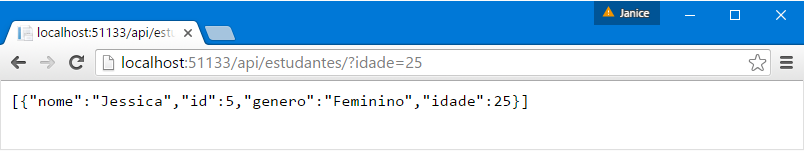
4 - Digitando : api/estudantes/?idade=25 , obtemos o estudante com idade igual a 21:
 |
Dessa forma nossa Web API esta pronta para ser consumida e vamos fazer isso na segunda parte do artigo em um projeto WPF.
Pegue o projeto aqui : WebApi2_Estudantes.zip (sem as referências)
Jesus Cristo é o mesmo, ontem, e hoje, e
eternamente.
Hebreus 13:8
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
