|
|
 |
Neste artigo vou mostrar consumir o serviço REST criado sobre a plataforma .NET, no artigo anterior, usando o framework ASP .NET Web API em um projeto Windows Forms. |
Na primeira parte deste artigo criamos nossa Web API usando o framework ASP .NET Web API com o nome WebApi2_Produtos e já temos o serviço REST que expõe os serviços para realizar o acesso e as operações CRUD com produtos.
É neste momento que os serviços
REST fazem a diferença em relação ao protocolo
SOAP. Consumir um serviço SOAP é mais
complexo e precisa de todo um suporte de ferramentas visto que temos que
formatar as mensagens de envio e interpretar as mensagens de erro
No caso da plataforma .NET a Microsoft facilitou bastante a nossa vida
fornecendo recursos que facilitam o consumo de serviços REST (leia-se Web API).
Para consumirmos serviços REST em aplicações .NET, primeiro temos que usar os
recursos do assembly System.Net.Http.dll. Neste assembly temos o
namespace System.Net.Http, que possui tipos para consumir serviços
baseados exclusivamente no protocolo HTTP.
Para fazer isso basta referenciar o pacote “Microsoft.AspNet.WebApi.Client“
(via nuget) no projeto cliente que vai consumir a Web API.
Do lado do cliente a classe principal é a HttpClient que é responsável
por gerenciar toda a comunicação com um determinado serviço.
A classe HttpClient expõe os métodos para consumo dos serviços de forma
assíncrona , e métodos nomeados aos principais verbos HTTP que trabalham com as
classes HttpRequestMessage e HttpResponseMessage. (isso dá ao
cliente o controle sobre a mensagem enviada e da resposta que é retornada)
Vamos então mostrar consumir essa Web API em uma aplicação Console.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto Windows Forms no VS 2015 Community
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# ->Windows Forms Application
Informe o nome Consumindo_WebAPI_Produtos e clique no botão OK;
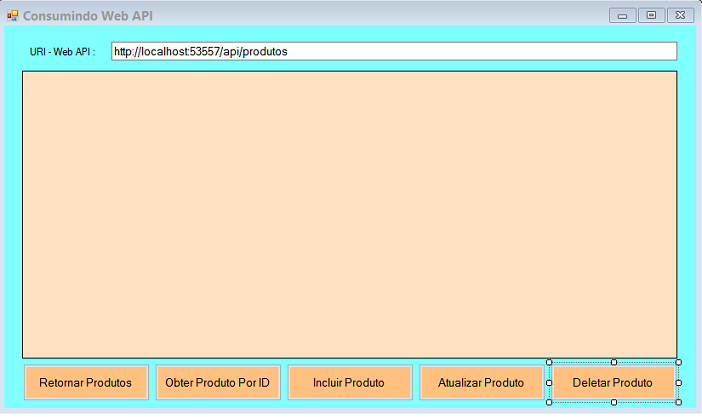
No formulário form1.cs inclua os seguinte controles a partir da ToolBox:
- Label - URI - Web API
- TextBox - txtURI
- DataGridView - gdvDados
- 5 Buttons - btnObterProdutos, btnProdutosPorId, btnIncluirProduto, btnAtualizaProduto e btnDeletarProduto
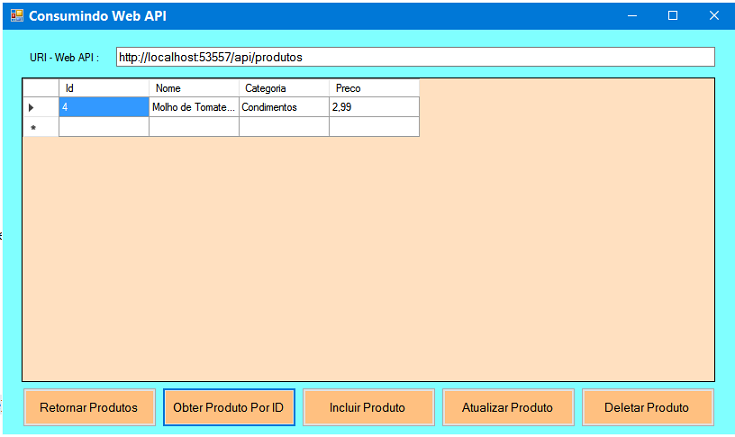
Disponha os controles conforme o leiaute abaixo:

Note que na propriedade Text da caixa de texto txtURI definimos o endereço onde nossa Web API esta atendendo :
http://localhost:53557/api/produtos
Para saber isso dê uma espiada no projeto da Web API.
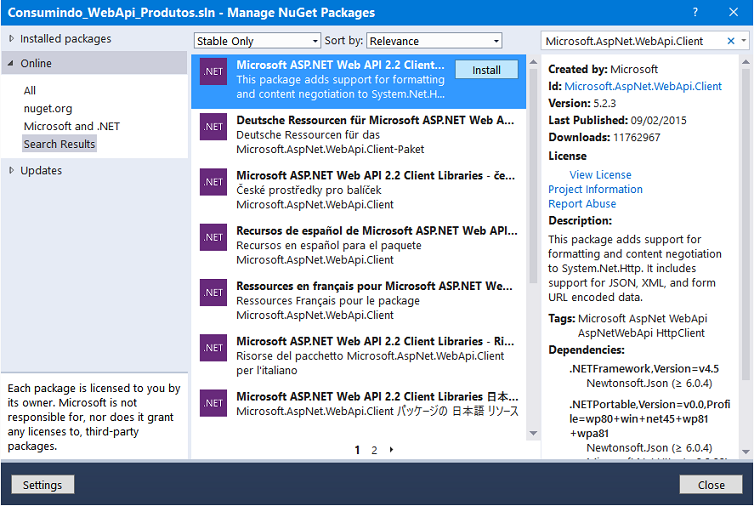
Referenciando o pacote Microsoft.AspNet.WebApi.Client no projeto via Nuget
Para poder acessar a Web API vamos precisar referenciar o pacote “Microsoft.AspNet.WebApi.Client" em nosso projeto Windows Forms.
No menu Tools clique em Nuget Package Manager -> Manage Nuget Packages for Solution;
Localize o pacote e instale no projeto:

Definindo o código do projeto Windows Forms
Vamos começar definindo os namespaces usados :
using
System;using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Net.Http;
using Newtonsoft.Json;
using System.Net.Http.Headers;
A seguir vamos definir as variáveis globais ao formulário que iremos usar:
string URI = "";int codigoProduto = 1;
Precisamos definir uma classe Produto com as mesmas propriedades da classe Produto definida no projeto Web API:
public class Produto
{
public int Id { get; set; }
public string Nome { get; set; }
public string Categoria { get; set; }
public decimal Preco { get; set; }
}
|
Agora vamos definir os métodos que irão acessar a Web API e realizar as operações desejadas:
1- GetAllProdutos - retorna todos os produtos
private async void GetAllProdutos()
{
URI = txtURI.Text;
using (var client = new HttpClient())
{
using (var response = await client.GetAsync(URI))
{
if (response.IsSuccessStatusCode)
{
var ProdutoJsonString = await response.Content.ReadAsStringAsync();
dgvDados.DataSource = JsonConvert.DeserializeObject<Produto[]>(ProdutoJsonString).ToList();
}
else
{
MessageBox.Show("Não foi possível obter o produto : " + response.StatusCode);
}
}
}
}
|
2- GetProdutoById- retorna um produto pelo seu id
private async void GetProdutoById(int codProduto)
{
using (var client = new HttpClient())
{
BindingSource bsDados = new BindingSource();
URI = txtURI.Text +"/"+ codProduto.ToString();
HttpResponseMessage response = await client.GetAsync(URI);
if (response.IsSuccessStatusCode)
{
var ProdutoJsonString = await response.Content.ReadAsStringAsync();
bsDados.DataSource = JsonConvert.DeserializeObject<Produto>(ProdutoJsonString);
dgvDados.DataSource = bsDados;
}
else
{
MessageBox.Show("Falha ao obter o produto : " + response.StatusCode);
}
}
}
|
3- AddProduto- inclui um novo produto
A seguir
private async void AddProduto()
{
URI = txtURI.Text;
Produto prod = new Produto();
prod.Nome = "NoteBook Lenovo";
prod.Categoria = "Notebooks";
prod.Preco = 1200.00M;
using (var client = new HttpClient())
{
var serializedProduto = JsonConvert.SerializeObject(prod);
var content = new StringContent(serializedProduto, Encoding.UTF8, "application/json");
var result = await client.PostAsync(URI, content);
}
GetAllProdutos();
}
|
4- AddProduto- atualiza um produto
private async void UpdateProduto(int codProduto)
{
URI = txtURI.Text;
Produto prod = new Produto();
prod.Id = codProduto;
prod.Nome = "NoteBook Apple";
prod.Categoria = "Notebooks";
prod.Preco = 9900.00M; // atualizando o preço do produto
using (var client = new HttpClient())
{
HttpResponseMessage responseMessage = await client.PutAsJsonAsync(URI + "/" + prod.Id, prod);
if (responseMessage.IsSuccessStatusCode)
{
MessageBox.Show("Produto atualizado");
}
else
{
MessageBox.Show("Falha ao atualizar o produto : " + responseMessage.StatusCode);
}
}
GetAllProdutos();
}
|
5- DeleteProduto- deleta um produto
private async void DeleteProduto(int codProduto)
{
URI = txtURI.Text;
int ProdutoID = codProduto;
using (var client = new HttpClient())
{
client.BaseAddress = new Uri(URI);
HttpResponseMessage responseMessage = await
client.DeleteAsync(String.Format("{0}/{1}", URI, ProdutoID));
if (responseMessage.IsSuccessStatusCode)
{
MessageBox.Show("Produto excluído com sucesso");
}
else
{
MessageBox.Show("Falha ao excluir o produto : " + responseMessage.StatusCode);
}
}
GetAllProdutos();
}
|
Agora vamos definir em cada evento Click dos botões o código que chama esses métodos para realizar a operação desejada.
Antes vamos definir o método InputBox() que abre uma caixa de diálogo solicitando ao usuário o código do produto.
1- InputBox() - Permite o usuário informar o código do produto para localizar o produto pelo id, atualizar e excluir produto:
private void InputBox()
{
/* usando a função VB.Net para exibir um prompt para o usuário informar a senha */
string Prompt = "Informe o código do Produto.";
string Titulo = "www.macoratti.net";
string Resultado = Microsoft.VisualBasic.Interaction.InputBox(Prompt, Titulo, "9", 600, 350);
/* verifica se o resultado é uma string vazia o que indica que foi cancelado. */
if (Resultado != "")
{
codigoProduto = Convert.ToInt32(Resultado);
}
else
{
codigoProduto = -1;
}
}
|
A seguir o código associado a cada um dos botões de comando:
1- Botão - Retornar Produtos
private void btnObterProdutos_Click(object sender, EventArgs e)
{
GetAllProdutos();
}
|
2- Botão - Obter Produto por id
private void btnProdutosPorId_Click(object sender, EventArgs e)
{
InputBox();
if(codigoProduto !=-1)
{
GetProdutoById(codigoProduto);
}
}
|
3- Botão - Incluir Produto
private void btnIncluirProduto_Click(object sender, EventArgs e)
{
AddProduto();
}
|
4- Botão - Atualizar Produto
private void btnAtualizaProduto_Click(object sender, EventArgs e)
{
InputBox();
if (codigoProduto != -1)
{
UpdateProduto(codigoProduto);
}
}
|
5- Botão - Deletar Produto
private void btnDeletarProduto_Click(object sender, EventArgs e)
{
InputBox();
if (codigoProduto != -1)
{
DeleteProduto(codigoProduto);
}
}
|
Agora é só alegria...
Vamos testar cada uma das funcionalidades e realizar a manutenção de produtos consumindo nossa Web API que esta atendendo na URI: localhost:53557/.
Você deve abrir o projeto Web API e executá-lo de forma que o serviço fique disponível na URI indicada.
Após isso execute o projeto Windows Forms.
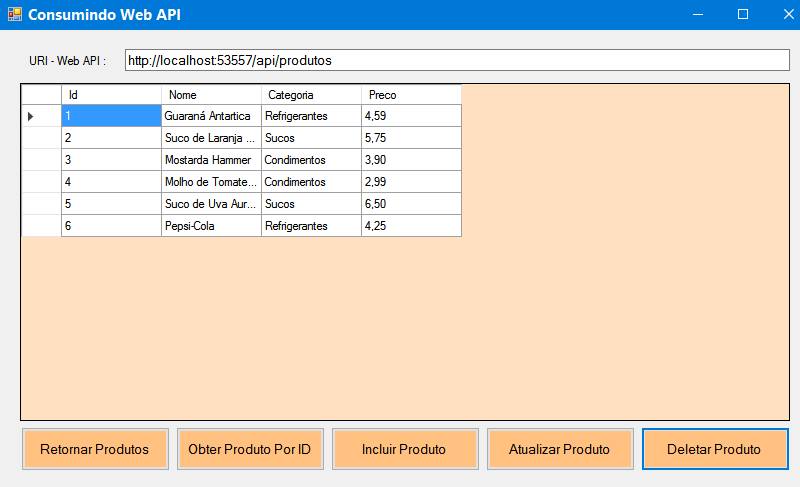
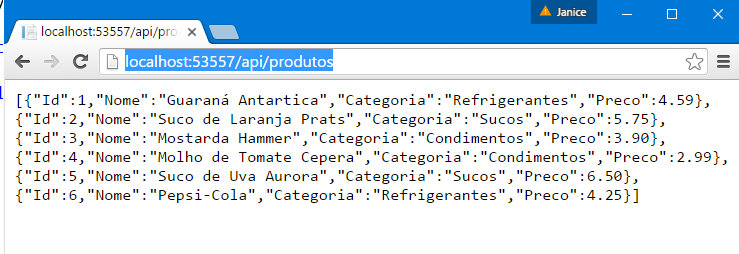
1- Retornando Produtos via Web API e exibindo no DataGridView
 |
 |
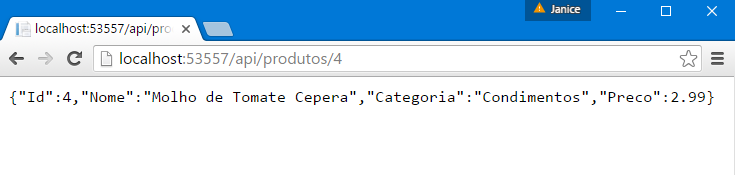
2- Retornando um produto pelo seu Id
 |
 |
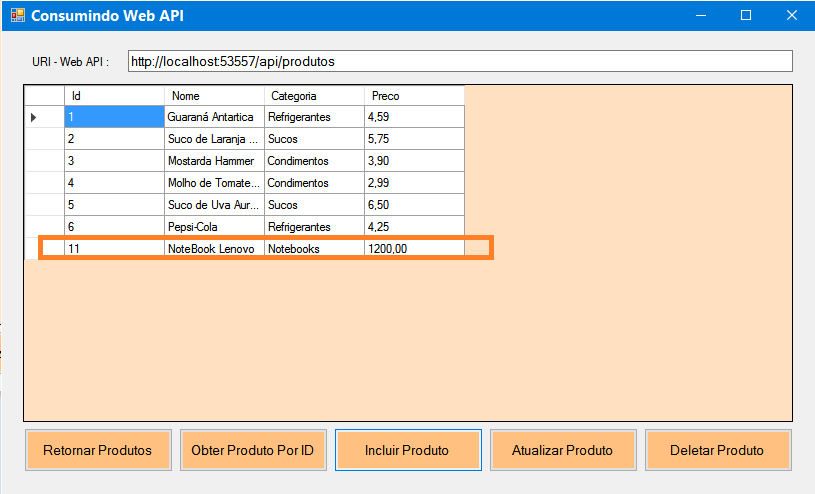
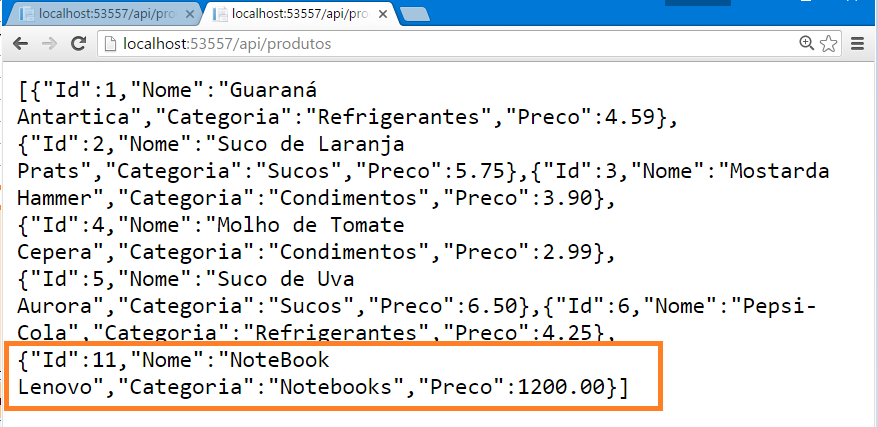
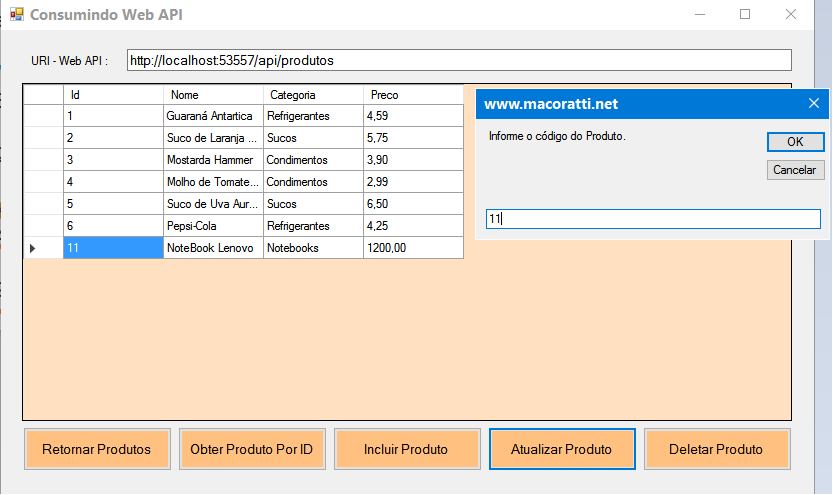
3- Incluindo um novo Produto
|
|
 |
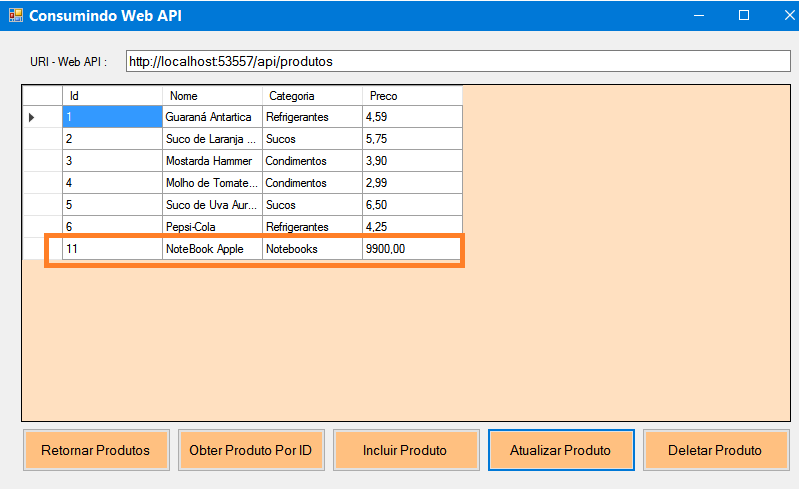
4- Atualizando o Produto incluído alterando o seu preço
 |
 |
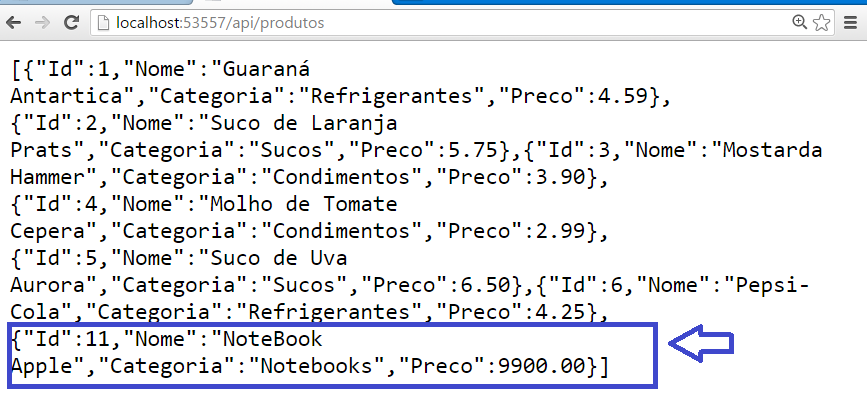
Consultando a Web API
 |
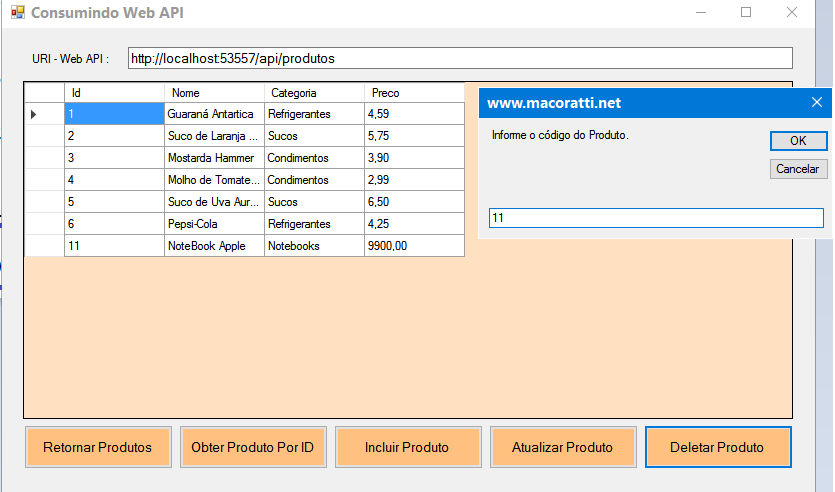
5- Excluindo o produto
 |
|
|
Temos assim a nossa Web API definida no projeto WebApi2_Produtos sendo consumida em um projeto Windows forms.
Pegue o
projeto Windows Forms completo aqui : ![]() Consumindo_WebApi_Produtos.zip (sem as referências)
Consumindo_WebApi_Produtos.zip (sem as referências)
Meus filhinhos, não amemos de palavra,
nem de língua, mas por obra e em verdade.
E nisto conhecemos que somos da verdade, e diante dele asseguraremos nossos
corações;
Sabendo que, se o nosso coração nos condena, maior é Deus do que o nosso
coração, e conhece todas as coisas.
1 João 3:18-20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: