![]() ASP
.NET - Single Page Application(SPA) usando AngularJS com Web API - II
ASP
.NET - Single Page Application(SPA) usando AngularJS com Web API - II

|
|
 |
 |
Neste artigo eu mostrar como criar uma aplicação ASP .NET Single Page Application usando os recursos do AngularJS com Web API. |
 |
Na primeira parte do artigo realizamos as seguintes tarefas:
Criamos a solução no VS 2015 Community
Incluímos o AngularJS no projeto
Configuramos o banco de dados usando o Entity Framework
Definimos o domínio : a classe Filme e a classe FilmeDb
Habilitamos o Migrations no projeto
Preenchemos a tabela com dados usando o Migrations
Agora vamos criar a nossa Web API e iniciar o desenvolvimento AngularJS.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando a Web API
Abra a solução Filmoteca criada no artigo anterior no VS Community 2015 (Open Project).
Clique com o botão direito do mouse sobre a pastas Controllers e a seguir em Add -> Controller;
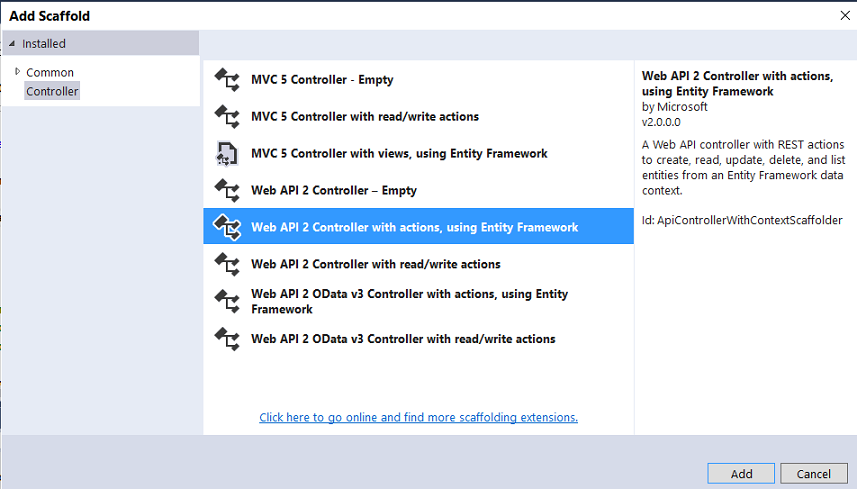
A seguir na janela Add Scaffold selecione a opção Web API 2 Controller with actions, using Entity Framework e clique no botão Add;
 |
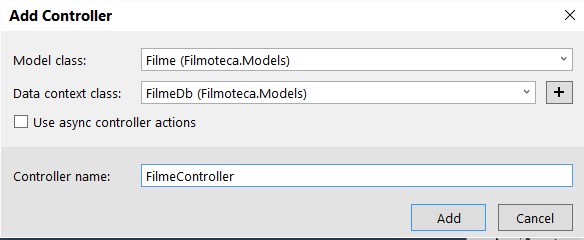
Na janela Add Controller o Model Class é a classe Filme que criamos e o Data context class a classe FilmeDb.
Ajuste o nome para FilmeController e clique no botão Add;
Nota: Poderíamos marcar a opção Use async controller actions para criar os métodos do controlador como métodos assíncronos.
 |
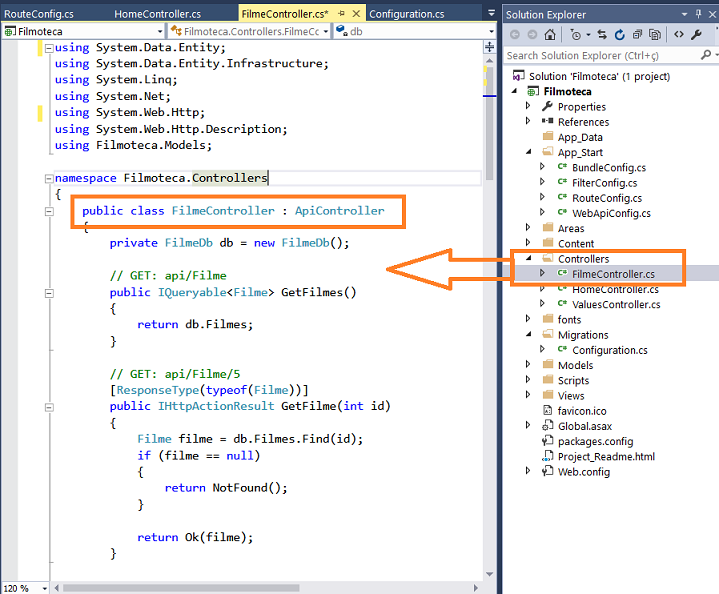
Ao final teremos o controlador FilmeController criado na pasta Controllers com todos os métodos prontos para serem usados:
 |
Observe que a classe FilmeController herda de ApiController.
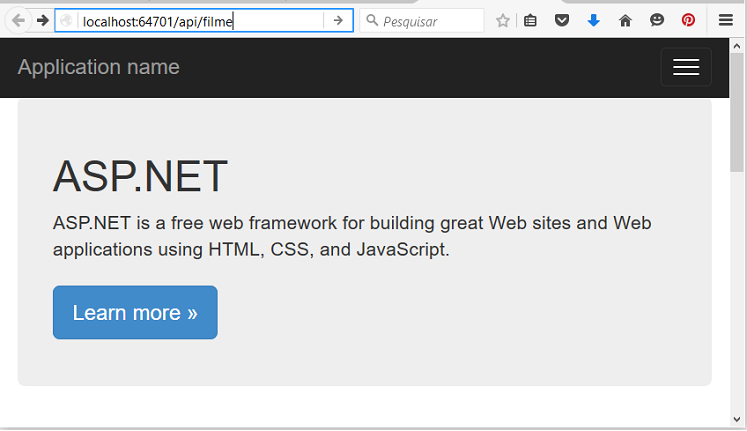
Vamos executar o projeto e a seguir navegar para /api/filme no navegador.

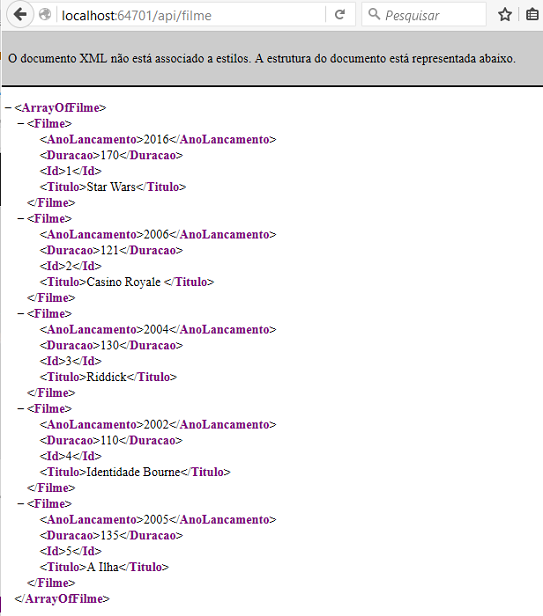
Iremos obter como resultado as informações dos filmes que incluímos na tabela Filme codificada no formato XML ou JSON (dependendo do Browser) conforme vemos na figura abaixo:
 |
Dessa forma, todo o código que precisamos do lado do servidor já esta pronto.
Vamos iniciar então, na próxima parte do artigo, a implementação do lado cliente usando AngularJS.
Nota:
Acompanhe as vídeo aulas sobre AngularJS no Youtube no canal
Macoratti ![]() :
:
Porque Deus enviou o seu Filho ao mundo,
não para que condenasse o mundo, mas para que o mundo fosse salvo por ele.
Quem crê nele não é condenado; mas quem não crê já está condenado, porquanto não
crê no nome do unigênito Filho de Deus.
João 3:17,18
We will delete Series1 becuase we will replace it with Expenses and Sales.
Right click the chart and click on properties. In the properties window, scroll down to Series and click on the small button next to Collection:
- See more at: http://www.visual-basic-tutorials.com/display-data-as-charts-and-graph-in-visual-basic.html#sthash.lBTOTLaR.dpufWe will delete Series1 becuase we will replace it with Expenses and Sales.
Right click the chart and click on properties. In the properties window, scroll down to Series and click on the small button next to Collection:
- See more at: http://www.visual-basic-tutorials.com/display-data-as-charts-and-graph-in-visual-basic.html#sthash.lBTOTLaR.dpuf|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
NET - AngularJS : Apresentação (início do curso) - Macoratti ...