![]() ASP .NET 5 - Apresentando a ASP .NET MVC 6 - View Components - III
ASP .NET 5 - Apresentando a ASP .NET MVC 6 - View Components - III
 |
Neste artigo vou apresentar a ASP .NET MVC 6 e alguns de seus novos recursos criando uma aplicação MVC 6 bem simples. |
Na segunda parte deste artigo apresentei a diretiva @inject do framework MVC6 e mostrei como usar o recurso em um projeto MVC 6.
Nesta parte vou apresentar a View Components mostrando como usá-las em nossa aplicação de exemplo.
recursos usados:
Visual Studio Community 2015
Apresentando View Components
Vamos agora a outro recurso muito legal da ASP .NET MVC 6: View Components.
Na versão anterior da ASP .NET MVC o helper Html.Action() é usado tipicamente para invocar um sub controller que podia exibir links dinâmicos, menus, informações, etc.
O conceito de View Component veio para substituir esse recurso, sendo uma alternativa de uso. Pense em um View Component como uma partial view com mais recursos.
De forma geral um View Component é composto por uma classe que herda de ViewComponent e de um arquivo Razor . Assim uma classe view component pode ser criada da seguinte forma:
Derivando de ViewComponent;
Decorando a classe com o atributo [ViewComponent];
Criando uma classe onde o nome termina com o sufixo ViewComponent;
Da mesma forma que os controladores os View Components precisam ser públicos, não podem ser aninhados e não podem ser classe abstratas. (Eles também suportam métodos assíncronos.)
Para mostrar o recurso funcionando vamos criar um View Component muito simples.
Podemos criar uma classe do tipo ViewComponent em qualquer lugar do projeto, vamos então criar na pasta Models do nosso projeto exemplo uma classe chamada ProdutoListaViewComponent com o seguinte código:
using System.Collections.Generic;
using System.Threading.Tasks;
using Microsoft.AspNet.Mvc;
namespace Mvc6_Intro.Models
{
public class ProdutoListaViewComponent : ViewComponent
{
public async Task<IViewComponentResult> InvokeAsync(string tipo)
{
var produtos = await GetProdutosAsync(tipo);
return View(produtos);
}
private Task<IEnumerable<Produto>> GetProdutosAsync(string tipo)
{
return Task.FromResult(GetProdutos(tipo));
}
private IEnumerable<Produto> GetProdutos(string tipo)
{
GerenciaProduto gp = new GerenciaProduto();
return gp.GetProdutosPorTipo(tipo);
}
}
}
|
Da mesma forma que os controladores as view components também seguem uma convenção de nomes para classes. E a convenção é adicionar o sufixo "ViewComponent" ao nome da classe. Ex: ProdutoListaViewComponent
Nota: Podemos também usar o atributo [ViewComponent] em nossa classe para referenciar a ViewComponent.
Neste código que criamos temos que:
Criamos uma classe que herda de ViewComponent do namespace Microsoft.AspNet.MVC;
Criamos um método InvokeAsync assíncrono que irá retornar dados dos produtos para a uma view;
Agora temos que criar a view para o nosso View Component criado.
As views para os View Components seguem a seguinte convenção :
Devem ser criadas em uma pasta chamada Components ;
Vamos criar a pasta Components dentro da pasta Views/Home do nosso projeto.
E dentro dessa pasta (Components) vamos criar uma outra pasta que deve ter o nome da classe ProdutoListaViewComponent menos o sufixo ViewComponent, ou seja o nome deve ser ProdutoLista;
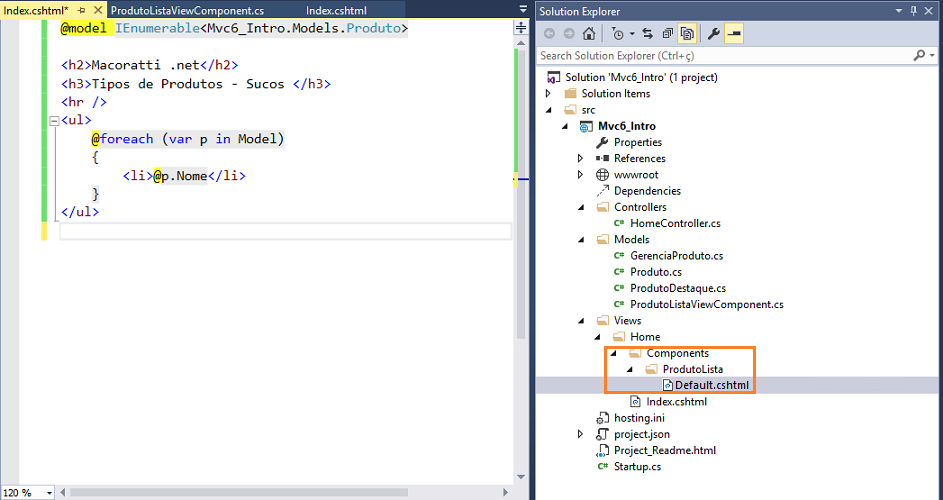
Finalmente dentro da pasta ProdutoLista vamos criar a view default.cshtml.
Para isso clique com o botão direito do mouse sobre a pasta e selecione Add New Item e a seguir clique MVC View Page, e informe o nome Default.cshtml, pois não especificamos uma view a ser renderizada em nosso método InvokeAsync.
Para concluir clique no botão Add;

A seguir inclua o código abaixo na view Default.cshtml da pasta ProdutoLista:
 |
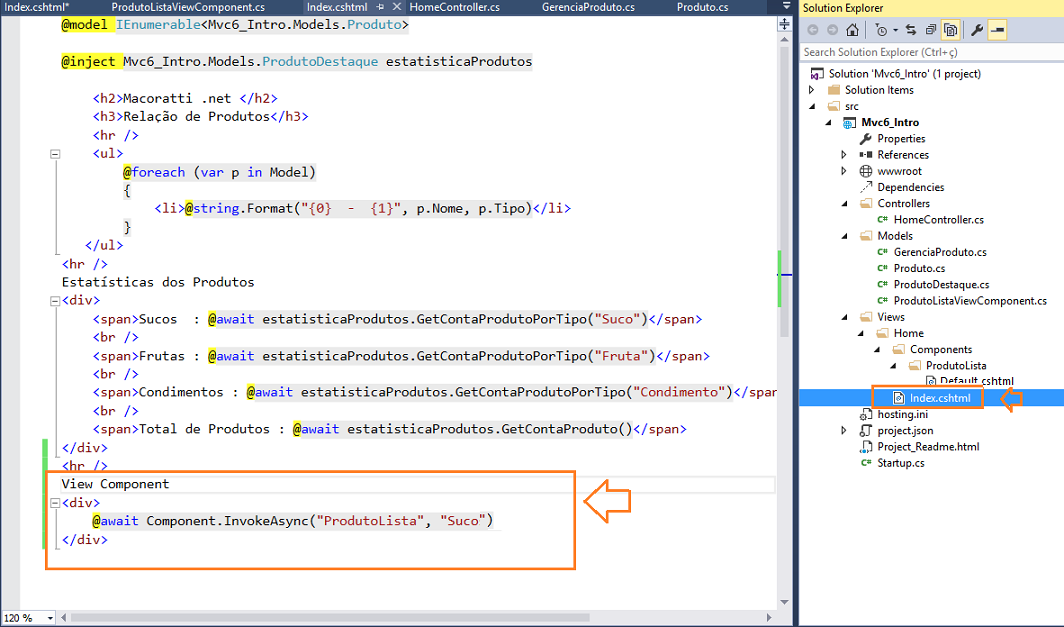
Agora para chamar o nosso view Component vamos incluir o código abaixo na view Index.cshtml da pasta Home:
 |
Observe que chamamos a nossa View Component de forma assíncrona usando o nome da classe ProdutoLista menos o sufixo ViewComponent e passamos o tipo de produto que queremos exibir.
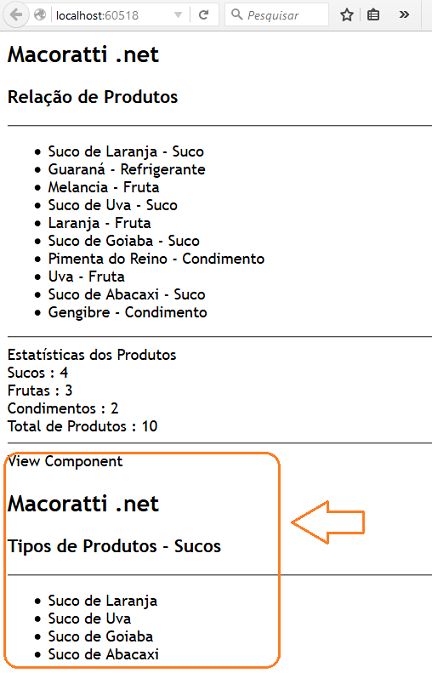
Executando o projeto teremos o seguinte resultado para o tipo de produto igual a "Suco":
 |
Se você estiver se perguntando : "Qual a diferença disso para o @Html.Action ?"
Vale lembrar que o Html.Action executa uma Action de um controlador, o que envolve : roteamento, filtros, binding, etc.
Pegue o projeto completo aqui :
![]() Mvc6_Intro_3.zip
Mvc6_Intro_3.zip
Jesus
lhes respondeu, e disse: A minha doutrina não é minha, mas daquele que me
enviou.
Se alguém quiser fazer a vontade dele, pela mesma doutrina conhecerá se ela é de
Deus, ou se eu falo de mim mesmo.
João 7:16,17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: