![]() ASP .NET MVC 5
- Usando Authentication Filters
ASP .NET MVC 5
- Usando Authentication Filters
 |
Neste
tutorial vou mostrar como usar o novo recurso da ASP .NET MVC 5
chamado Authentication Filter.
|
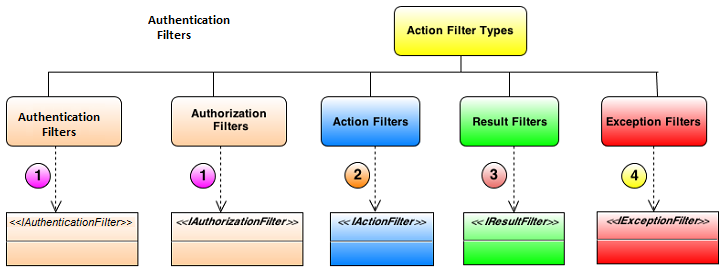
Os Action Filters são atributos que podem ser aplicados a um método Action ou a um controlador e que modifica a maneira na qual a Action é executada.
Atualmente tempos 5 tipos possíveis de filtro na ASP .NET MVC :

Podemos aplicar mais de um Filtro a um método Action ou a um controlador.
Neste caso a ordem de execução do filtros é a seguinte :
Authentication -> Authorization -> Action ->
Result -> Exception
A sintaxe usada usa o nome do atributo entre colchetes acima do nome da Action ou do controlador:
[NomeDoAtributo(Parametro = Valor)]
public ActionResult ActionMethod()
{
//implementacao
}
Exemplo:
[Authorize]
public class ContaController : Controller
{
[AllowAnonymous]
[OutputCache(Duration=20)]
public ActionResult Login()
{
return View();
}
}
|
Dessa forma os filtros de autenticação são um novo tipo de filtro na ASP.NET MVC 5 que executam antes de filtros de autorização no pipeline ASP.NET
MVC e permitem que você especifique a lógica de autenticação por Action,
controlador, ou globalmente para todos os controladores.
Os filtros de autenticação processam credenciais no request e apresentam um
principal correspondente podendo também adicionar desafios de autenticação em
resposta a pedidos não autorizados.
A razão básica para a introdução dos filtros de autenticação é separar a autenticação da
autorização (autenticação em primeiro lugar, em seguida, autorização):
- Na autenticação é estabelecido um principal para o
request atual;
- Na autorização é verificada se o objeto atual tem permissão para executar o
request atual;
Podemos usar a interface IAuthenticationFilter (System.Web.Mvc.Filters)
para criar um filtro de autenticação personalizado.
A seguir temos a definição de IAuthenticationFilter:
public interface IAuthenticationFilter
{
void OnAuthentication(AuthenticationContext filterContext);
void OnAuthenticationChallenge(AuthenticationChallengeContext filterContext);
}
|
Essa Interface fornece dois métodos:
OnAuthentication (AuthenticationContext
filterContext)
Este método é usado para autenticar o pedido e fornece o contexto a ser usado
para autenticação.
OnAuthenticationChallenge (AuthenticationChallengeContext
filterContext)
Este método adiciona um desafio de autenticação para o ActionResult atual e
fornece o contexto para usar para o desafio de autenticação.
Neste artigo vou mostrar como implementar um filtro de autenticação customizado que simplesmente irá redirecionar o usuário de volta à página de login se ele não estiver autenticado.
Recursos usados :
Abra o VS 2013 Express for web e clique em New Project;
A seguir selecione Visual C# -> ASP .NET Web Application;
Informe o nome Mvc_Autenticacao e clique no botão OK;
 |
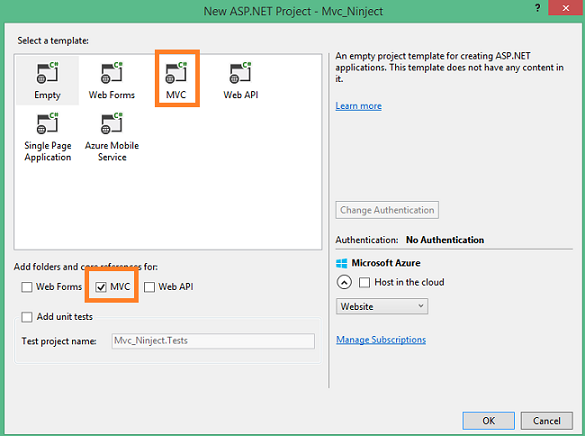
A seguir selecione o template MVC, marque MVC e clique no botão OK;

Será criado um projeto contendo toda a estrutura de pastas criadas pelo framework ASP .NET MVC com autenticação e segurança padrão definidas.
Se executarmos a aplicação iremos perceber que ela vai funcionar sem precisar alterar nenhuma linha de código.
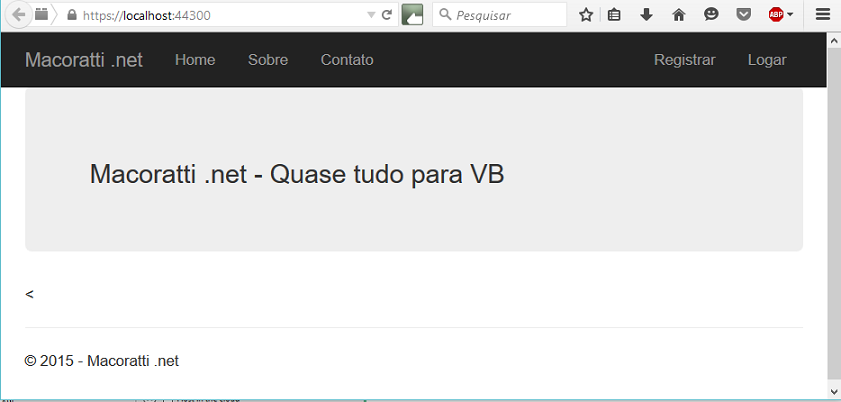
Eu vou alterar alguns textos nos arquivos /Views/Shared/_Layout.cshtml e /Views/Shared/_LoginPartial.html para exibir uma tela de apresentação menos poluída conforme podemos ver abaixo após executar o projeto:
 |
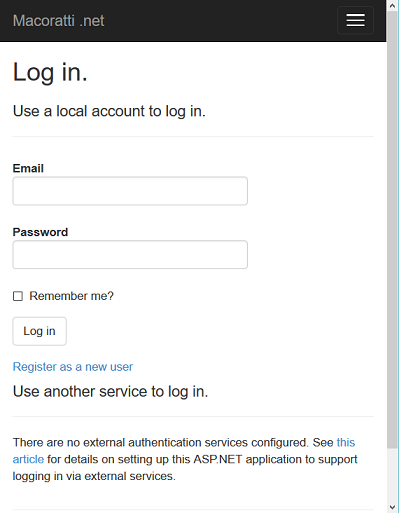
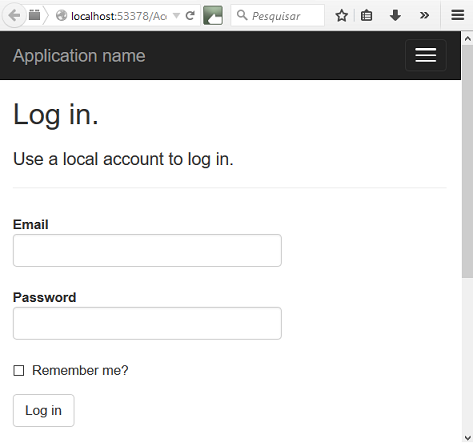
Ao clicar no link - Logar - veremos a tela de login apresentada conforme a figura abaixo:
 |
Muito bem...
Vamos agora criar uma nova pasta em nosso projeto chamada Atributos.
Clique no menu PROJECT e a seguir em New Folder e informe o nome Atributos;
A seguir crie uma classe nesta pasta chamada MinhaAutenticacao herdando de ActionFilterAttribute e de IAuthenticationFilter.
Clique com o botão direito sobre a pasta e a seguir em Add -> Class;
Ao definir o código da classe
public class MinhaAutenticacao : ActionFilterAttribute, IAuthenticationFilter
{
public void OnAuthentication(AuthenticationContext filterContext)
{
throw new NotImplementedException();
}
public void OnAuthenticationChallenge(AuthenticationChallengeContext filterContext)
{
throw new NotImplementedException();
}
}
|
A interface IAuthenticationFilter define dois métodos : OnAuthentication e OnAuthenticationChallenge.
O primeiro é executado primeiro e pode ser usado para realizar qualquer autenticação que se faça necessária.
O segundo é usado para restringir o acesso baseado na autenticação do usuário principal.
Para esse nosso exemplo vou implementar somente o método OnAuthenticationChallenge deixando o outro método em branco para você exercitar.
A classe AuthenticationChallengeContext representa um contexto de desafio de autenticação contendo informações para executar um desafio de autenticação.
Dessa forma o código completo da nossa implementação deve ficar assim:
using System.Web.Mvc;
using System.Web.Mvc.Filters;
namespace VSMMvc5AuthFilterDemo.CustomAttributes
{
public class MinhaAutenticacao : ActionFilterAttribute, IAuthenticationFilter
{
public void OnAuthentication(AuthenticationContext filterContext)
{
//deixar em branco
}
public void OnAuthenticationChallenge(AuthenticationChallengeContext filterContext)
{
var usuario = filterContext.HttpContext.User;
if (usuario == null || !usuaruio.Identity.IsAuthenticated)
{
filterContext.Result = new HttpUnauthorizedResult();
}
}
}
}
|
Nossa implementação é bem simples (ingênua mesmo...) e obtém o usuário do contexto HTTP da aplicação em execução e verifica se o mesmo esta autenticado. Se não estiver ele será redirecionado para a página de login.
Agora é só alegria...
Já podemos testar nossa autenticação aplicando o atributo ao controlador HomeController da nossa aplicação.
Lembrando que ao aplicar o atributo ao controlador, todos os métodos Action irão herdar o atributo e o mesmo atuará em todos os métodos Action.
Abra o arquivo HomeController na pasta Controllers e inclua o código, destacado em azul, conforme mostrado abaixo:
using System.Web.Mvc;
using Mvc_Autenticacao.Atributos;
namespace Mvc_Autenticacao.Controllers
{
[MinhaAutenticacao]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Macoratti .net";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "http://www.macoratti.net";
return View();
}
}
}
|
Agora vamos rodar a nossa aplicação e verificar o seu comportamento:
 |
Conforme era esperado fomos direcionados para a página de login.
Para acessar a página principal basta se registrar.
Como você percebeu não é muito difícil implementar um filtro de autenticação com ASP .NET MVC 5.
Pegue o projeto completo aqui : ![]() Mvc_Autenticacao.zip
Mvc_Autenticacao.zip
Em
verdade, em verdade vos digo que vem a hora, e agora é, em que os mortos ouvirão
a voz do Filho de Deus, e os que a ouvirem viverão.
Porque, como o Pai tem a vida em si mesmo, assim deu também ao Filho ter a vida
em si mesmo;
E deu-lhe o poder de exercer o juízo, porque é o Filho do homem
João 5:25-27
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: