![]() ASP .NET MVC 5
- Usando Ajax com LINQ to SQL
ASP .NET MVC 5
- Usando Ajax com LINQ to SQL
 |
Neste
artigo vou mostrar como criar uma aplicação ASP .NET MVC 5 usando os
recursos do ASP .NET Ajax e acessando dados usando LINQ to SQL.
|
Usando chamadas assíncronas jQuery e Ajax você pode melhorar o desempenho do seu aplicativo web de forma dramática.
As chamadas Ajax, solicitam e obtém apenas dados parciais, dando ao usuário a
sensação de uma experiência interativa e rica com a interface.
Vamos mostrar como usar jQuery e recuperar dados através de chamadas Ajax, onde o
Ajax terá como alvo métodos Actions do controlador que por sua vez, irá retornar
uma partial view.
Vamos criar uma aplicação ASP .NET MVC 5 e exibir informações de produtos armazenados em um banco de dados SQL Server fazendo a conexão via LINQ to SQL e usando ASP .NET Ajax.
Recursos usados :
Criando o projeto ASP .NET MVC
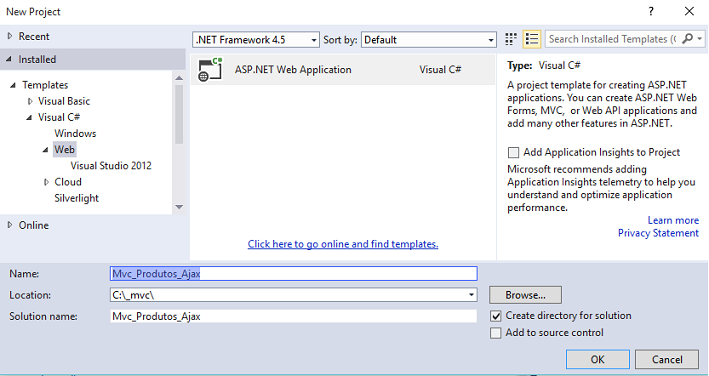
Abra o VS 2013 Express for web e clique em New Project;
A seguir selecione Visual C# -> ASP .NET Web Application;
Informe o nome Mvc_Produtos_Ajax e clique no botão OK;
 |
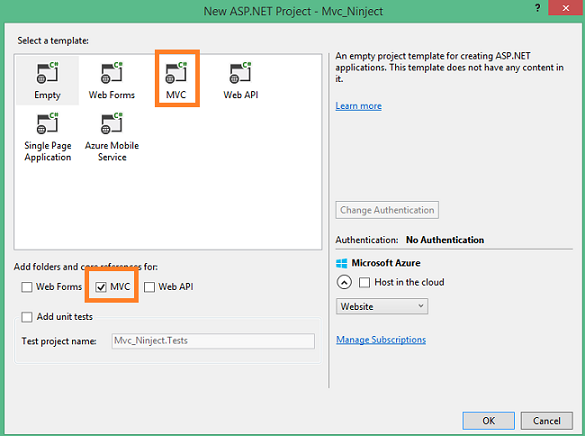
A seguir selecione o template MVC, marque MVC e clique no botão OK;

Será criado um projeto contendo toda a estrutura de pastas criadas pelo framework ASP .NET MVC com autenticação e segurança padrão definidas.
Se executarmos a aplicação iremos perceber que ela vai funcionar sem precisar alterar nenhuma linha de código.
Eu vou alterar alguns textos nos arquivos /Views/Shared/_Layout.cshtml e /Views/Shared/_LoginPartial.html para exibir uma tela de apresentação menos poluída.
Definindo o Model
Vamos agora definir na pasta Models a classe Produto que será o nosso modelo de domínio.
Clique com o botão direito sobre a pasta Models e a seguir em Add Class e informe o no Produto. A seguir informe o código abaixo nesta classe:
public class Produto
{
public int Id { get; set; }
public string Nome { get; set; }
public string Descricao { get; set; }
public decimal Preco { get; set; }
public int Estoque { get; set; }
}
|
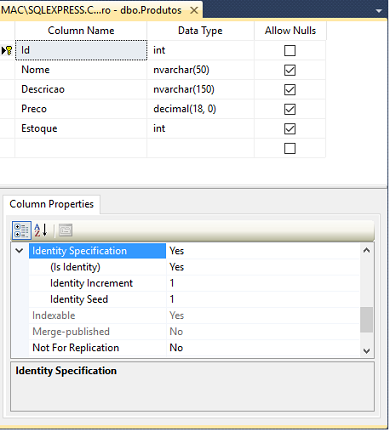
Vamos agora criar no SQL Server 2012 a tabela Produtos no banco de dados Cadastro usando o SQL Server Management Studio.
Abaixo vemos a estrutura da tabela e ao lado o script SQL que pode ser usado para criá-la:
 |
USE [Cadastro]
GO
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[Produtos](
[Id] [int] IDENTITY(1,1) NOT NULL,
[Nome] [nvarchar](50) NULL,
[Descricao] [nvarchar](150) NULL,
[Preco] [decimal](18, 0) NULL,
[Estoque] [int] NULL,
CONSTRAINT [PK_Produtos] PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
|
Vamos agora conectar o nosso modelo de domínio com este banco de dados usando o LINQ to SQL.
Abra a classe Produto criada anteriormente e altere o seu código conforme abaixo:
using System.Data.Linq;
using System.Data.Linq.Mapping;
namespace Mvc_Produtos_Ajax.Models
{
[Table(Name = "Produtos")]
public class Produto
{
[Column(IsPrimaryKey = true)]
public int Id { get; set; }
[Column]
public string Nome { get; set; }
[Column]
public string Descricao { get; set; }
[Column]
public decimal Preco { get; set; }
[Column]
public int Estoque { get; set; }
}
} |
Agora vamos criar a classe ProdutoContexto na pasta Models onde vamos definir a string de conexão com o banco de dados Cadastro.mdf conforme mostra o código a seguir:
namespace Mvc_Produtos_Ajax.Models
{
public class ProdutoContexto
{
public static string conexaoBD = @"Data Source=.\sqlexpress;Initial Catalog=Cadastro;Integrated Security=True";
}
} |
Pronto ! com esses ajustes já temos mapeada a classe Produto para a tabela Produtos no SQL Server via LINQ to SQL.
Ajustando o Controlador HomeController
Agora vamos alterar o código do controlador HomeController da pasta Controllers conforme abaixo:
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using Mvc_Produtos_Ajax.Models;
using System.Data.Linq;
namespace Mvc_Produtos_Ajax.Controllers
{
public class HomeController : Controller
{
DataContext contexto;
public HomeController()
{
this.contexto = new DataContext(ProdutoContexto.conexaoBD);
}
public ActionResult Index()
{
return View();
}
public PartialViewResult GetProdutos()
{
List<Produto> produtos = contexto.GetTable<Produto>().ToList();
return PartialView(produtos);
}
}
}
|
Neste controlador definimos a chamada do contexto da nossa classe de domínio no construtor e criamos o método GetProdutos() que retorna uma lista de produtos renderizadas por uma partial view.
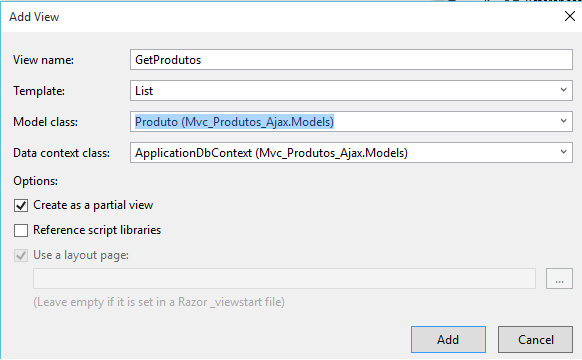
Vamos então criar a partial view GetProdutos clicando sobre o método no controlador com o botão direito se a seguir em Add View;

Será gerada uma view usando o template List pelo Scaffold. Vamos alterar o código gerado e deixá-lo conforme abaixo:
@model IEnumerable<Mvc_Produtos_Ajax.Models.Produto>
<table class="table" style="font-family:Algerian" border="1">
<tr>
<th>
@Html.DisplayNameFor(model => model.Id)
</th>
<th>
@Html.DisplayNameFor(model => model.Nome)
</th>
<th>
@Html.DisplayNameFor(model => model.Descricao)
</th>
<th>
@Html.DisplayNameFor(model => model.Preco)
</th>
<th>
@Html.DisplayNameFor(model => model.Estoque)
</th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Id)
</td>
<td>
@Html.DisplayFor(modelItem => item.Nome)
</td>
<td>
@Html.DisplayFor(modelItem => item.Descricao)
</td>
<td>
@Html.DisplayFor(modelItem => item.Preco)
</td>
<td>
@Html.DisplayFor(modelItem => item.Estoque)
</td>
</tr>
}
</table>
|
Muito bem. Agora vamos sobrescrever a view Index do controlador Home.
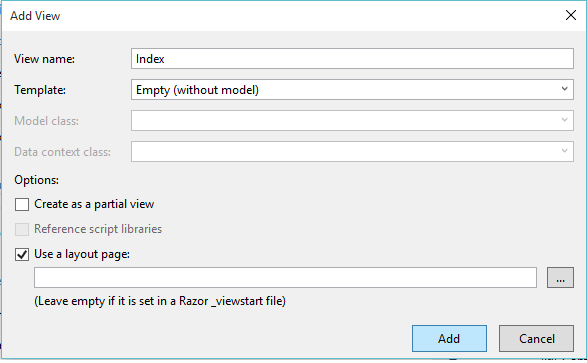
Clique com o botão direito do mouse sobre o método Index() e a seguir clique em Add -> View;

Ao clicar no botão Add confirme que deseja sobrescrever a view já existente.
A seguir inclua o código abaixo nesta view:
<div style="width:600px; margin-left:auto; margin-right:auto">
<div style="background-color: lightgray">
<h2>Macoratti - Produtos</h2>
</div>
<hr />
<p>Clique no botão para obter os produtos usando uma chamada Ajax</p>
<input id="btnAjax" name="btnAjax" type="button" value="Exibir Produtos" />
<div id="produtos" style="background-color:lightskyblue"></div>
</div>
@section Scripts {
<script>
$('#btnAjax').click(function ajaxCall() {
$.ajax({
url: '/Home/GetProdutos',
contentType: 'application/html; charset=utf-8',
type: 'GET',
dataType: 'html'
})
.success(function (result) {
$('#produtos').html(result);
})
.error(function (xhr, status) {
alert(status);
})
}
);
</script>
}
|
Vamos entender o código:
1- Definimos um div com id igual a produtos onde iremos exibir as informações que serão renderizadas pela partial view GetProdutos:
<div id="produtos" style="background-color:lightskyblue"></div>
2- No javascript definimos a função ajaxCall que vai tratar evento Click do botão - Exibir Produtos
3- Neste código definimos a url que irá acionar a action GetProdutos do controlador Home: url: '/Home/GetProdutos',
4- A função .sucess obtém o resultado e renderiza os valores na div produtos : $('#produtos').html(result);
5- Se houver erros a função .error exibe uma alerta com o status do erro: alert(status);
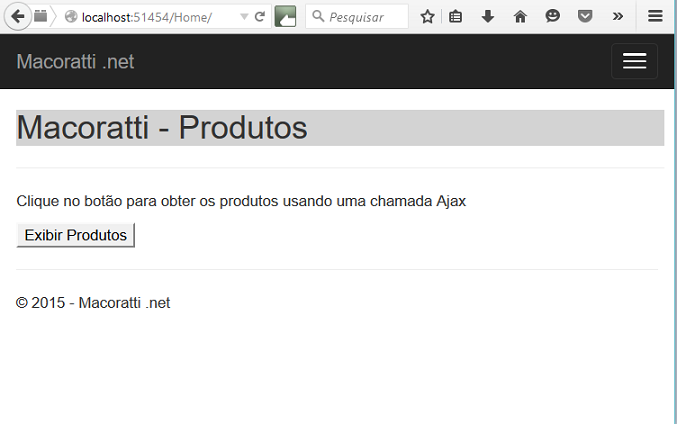
Executando o projeto iremos obter o seguinte resultado:
 |
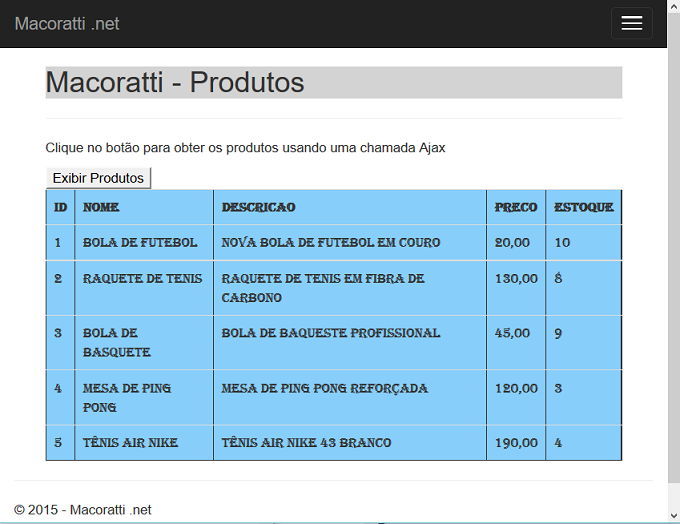
Clicando no botão - Exibir Produtos - temos a chamada assíncrona feito pelo método Ajax onde os produtos serão renderizados pela partial view GetProdutos conforme abaixo:
 |
Podemos da mesma forma implementar outras funcionalidades como alterar, incluir e excluir usando chamadas Ajax de forma assíncrona e teremos assim uma aplicação responsiva, mas isso é assunto para outro artigo.
Pegue o projeto completo aqui:
![]() Mvc_Produtos_Ajax.zip (sem as referências)
Mvc_Produtos_Ajax.zip (sem as referências)
Jesus
lhes respondeu, e disse: A minha doutrina não é minha, mas daquele que me
enviou.
Se alguém quiser fazer a vontade dele, pela mesma doutrina conhecerá se ela é de
Deus, ou se eu falo de mim mesmo.
João 7:16,17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: