![]() ASP
.NET -
Criando um GridView dinamicamente via código (revisão)
ASP
.NET -
Criando um GridView dinamicamente via código (revisão)
 |
Neste artigo eu vou recordar como podemos criar um GridView de forma dinâmica via código para exibir o conteúdo de um arquivo XML em uma aplicação ASP .NET Web Forms. |
A classe GridView Exibe os valores de uma fonte de dados em uma tabela onde cada coluna representa um campo e cada linha representa um registro. O Controlador GridView permite a você selecionar, classificar e editar esses itens.
É muito fácil usar o controle GridView para exibir dados vinculados ao controle usando uma fonte de dados relacional , um arquivo XML , um arquivo texto, etc.
A seguir temos algumas propriedades e eventos muito usados para exibir dados vinculados:
Propriedades:
| AutoGenerateColumns |
Esta propriedade só aceita um valor
booleano. O valor padrão é true. Quando definido como False significa que os objetos BoundField não são criados automaticamente e que vamos criar os campos manualmente. |
| DataKeyNames: |
Esta propriedade é usada para
associar um valor com cada linha do GridView. Podemos atribuir o nome
de uma única ou mais de uma coluna do banco de dados. Quando atribuir mais de uma coluna separe-as por uma vírgula. Ela representa valores DataKey e dessa froma identificam exclusivamente registros em linhas GridView. |
| <Columns> | É uma coleção de colunas que o GridView contém. Podemos usá-la para controlar a exibição das colunas. |
| <asp:TemplateField> |
É usado para adicionar controles
ASP.Net em linhas GridView. Um TemplateField representa uma coluna no
GridView. Ele personaliza a aparência da interface do usuário no GridView. É útil quando estamos utilizando um GridView para editar um registro de banco de dados. |
| <ItemTemplate> | Especifica o conteúdo que é exibido em um objeto TemplateField. Ele exibe um layout para o TemplateField. |
| <EditItemTemplate> | Também especifica os índices que são exibidos em um TemplateField mas em no modo EditMode. |
| Eval | É um método que é usado para exibir dados. Neste método, passamos um nome de um campo do banco de dados como um argumento. |
| <asp:CommandField> | É um campo especial que exibe botões de comando para executar selecionar, editar, inserir e excluir. |
Eventos:
| onrowcancelingedit | Dispara o evento rowcancelingedit. Este evento é disparado quando o botão Cancel da linha no modo Edit é clicado. |
| onrowediting | Dispara o evento RowEditing. Este evento é disparado quando o botão Edit da linha é clicado |
|
onrowdeleting |
Dispara o evento RowDeleting. Este evento é disparado quando o botão Delete da linha é clicado |
|
onrowupdating |
Dispara o evento RowUpdating. Este evento é disparado quando o botão Update da linha é clicado |
Recursos usados:
Criando o projeto no Visual Studio 2013 Express for web
Abra o VS 2013 Express for web e clique em New Project;
Selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome GridView_Dinamico e clique no botão OK;
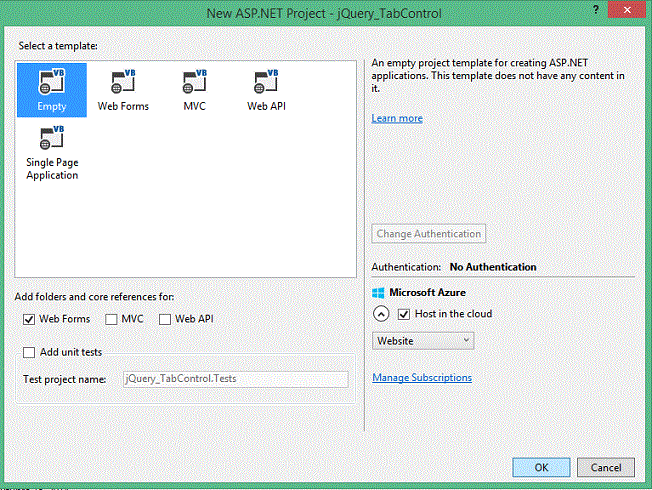
A seguir selecione o template Empty e marque a opção Web Forms pois vamos criar um projeto vazio :
 |
Vamos incluir uma nova página no projeto a partir do menu PROJECT -> Add New Item;
Selecione o template Web-> Web Form e informe o nome Default.aspx e clique no botão Add;

Agora abra a página Default.aspx no modo Source e a partir da ToolBox inclua os seguintes controles:
Panel : ID=Painel1
Label : ID=lblmsg
Disponha os controles conforme o leiaute da figura abaixo:

Podemos ver o código gerado no modo Source abaixo:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="GridView_Dinamico._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.header
{
background-color:#3E3E3E;
font-family:Calibri;
color:White;
text-align:center;
line-height:25px;
}
.rowstyle
{
font-family:Calibri;
line-height:25px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Macoratti.net </h1>
<hr />
<asp:Panel ID="Painel1" runat="server">
</asp:Panel>
</div>
<p>
<asp:Label ID="lblmsg" runat="server" Font-Bold="True" ForeColor="#CC0000"></asp:Label>
</p>
</form>
</body>
</html> |
Observe que criamos um estilo para aplicar no GridView que iremos gerar via código aplicado às classes: header e rowstyle.
Nosso objetivo é exibir no controle GridView o conteúdo de um arquivo XML qualquer (com uma estrutura adequada).
No nosso exemplo eu estou usando o arquivo Funcionarios.xml que esta na pasta App_Data do projeto e possui o seguinte conteúdo:

Nosso objetivo será acessar o arquivo e exibir o seu conteúdo em um GridView.
Para isso vamos incluir o código abaixo no arquivo code-behind Default.aspx.vb.
No evento Load verificamos se é um postback e chamamos o método BindData():
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
BindData()
End If
End Sub
|
O código do método BindData() é visto a seguir:
Protected Sub BindData()
Dim ds As New DataSet()
Dim dt As New DataTable()
Try
ds.ReadXml(Server.MapPath("~/App_Data/Funcionarios.xml"))
Dim gvFuncionario As New GridView()
gvFuncionario.AutoGenerateColumns = False
If ds IsNot Nothing AndAlso ds.HasChanges() Then
dt = ds.Tables(0)
For i As Integer = 0 To dt.Columns.Count - 1
Dim boundfield As New BoundField()
boundfield.DataField = dt.Columns(i).ColumnName.ToString()
boundfield.HeaderText = dt.Columns(i).ColumnName.ToString()
gvFuncionario.Columns.Add(boundfield)
Next
gvFuncionario.DataSource = dt
gvFuncionario.DataBind()
gvFuncionario.Width = 600
gvFuncionario.HeaderStyle.CssClass = "header"
gvFuncionario.RowStyle.CssClass = "rowstyle"
Painel1.Controls.Add(gvFuncionario)
End If
Catch ex As Exception
lblmsg.Text = ex.Message
End Try
End Sub
|
Neste código estamos fazendo o seguinte:
1- Lendo o arquivo Funcionarios.xml na pasta App_Data usando o método ReadXML do DataSet - ds;
2- Criamos uma instância do controle GridView e definimos sua propriedade AutoGenerateColumns igual a False pois vamos gerar as colunas via código;
3- Verificamos se o dataset - ds - não é nulo e possui dados e obtemos a tabela com os dados - dt;
4- Percorremos cada coluna da tabela - dt - e criamos uma instância da classe BoundField que representa um campo que é exibo como um texto em um controle vinculado;
Nota: A classe BoundField é usada pelos controles vinculados a dados (como GridView e DetailsView) para exibir o valor de um campo como texto.
5- Usamos o método DataField da classe BoundField para definir o nome do campo que iremos vincular ao objeto;
6- Usamos o método HeaderText da classe BoundField para definir o texto que será exibido no cabeçalho;
7- Incluímos os valores como colunas no GridView;
8- Atribuímos a tabela ao GridView e definimos sua largura e as classes de estilo às quais iremos aplicar o estilo criado no arquivo Default.aspx;
9- Incluímos o GridView no controle Panel da página Default.apx;
Dessa forma ao executar o projeto iremos obter o seguinte resultado:

Pegue o projeto
completo aqui: ![]() GridView_Dinamico.zip
GridView_Dinamico.zip
Não vos esqueçais da hospitalidade, porque por ela alguns, não o sabendo,
hospedaram anjos.
Hebreus 13:2
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: