 |
Esta é a continuação da primeira parte do artigo onde criamos o projeto ASP .NET MVC e usamos o LINQ to SQL para realizar o mapeamento da tabela Clientes do banco de dados Cadastro.mdf do SQL Server, definimos um repositório e criamos o nosso controlador. |
Vamos continuar criando as Views do projeto MVC.
Recursos usados :
1- Gerando a view para exibir os clientes
Abra o projeto Mvc_Crud_Linq no Visual Studio 2012 Express for Web e a seguir abra o arquivo ClienteController na pasta Controllers;
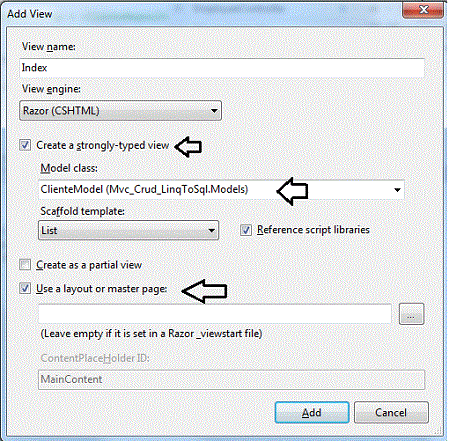
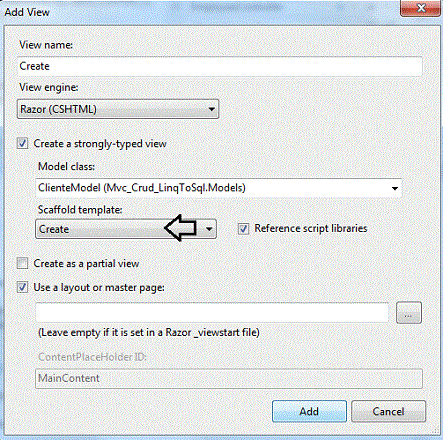
Clique com o botão direito do mouse sobre o método Index() do controlador e a seguir clique em Add View;
Marque a opção - Create a strongly-type view e escolha a classe do modelo conforme a figura abaixo:
 |
Clique no botão Add;
Esta view irá exibir todos os clientes e será gerada com o código abaixo:
@model IEnumerable<Mvc_Crud_LinqToSql.Models.ClienteModel>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Nome)
</th>
<th>
@Html.DisplayNameFor(model => model.Endereco)
</th>
<th>
@Html.DisplayNameFor(model => model.Telefone)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.Observacao)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Nome)
</td>
<td>
@Html.DisplayFor(modelItem => item.Endereco)
</td>
<td>
@Html.DisplayFor(modelItem => item.Telefone)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.Observacao)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>
|
2- Gerando a view para detalhes dos clientes
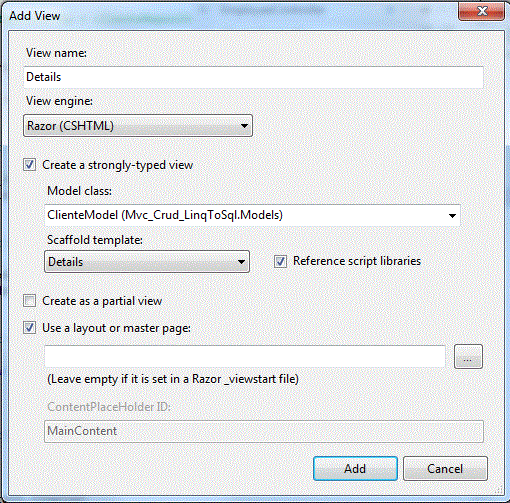
Retornando ao controlador clique com o botão direito do mouse sobre o método Details e a seguir clique em Add View;
Defina as configurações da View conforme mostra a figura a seguir:
 |
Clique no botão Add.
Esta view irá exibir detalhes dos clientes e será gerada com o código abaixo:
@model Mvc_Crud_LinqToSql.Models.ClienteModel
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>ClienteModel</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.Nome)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Nome)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Endereco)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Endereco)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Telefone)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Telefone)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Observacao)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Observacao)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id=Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
|
3- Gerando a view para editar dados dos clientes
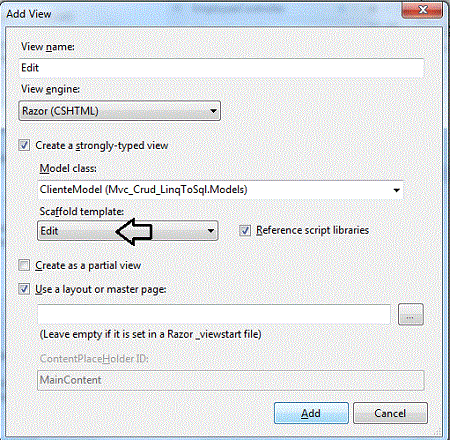
Agora com o arquivo ClienteController aberto clique com o botão direito do mouse sobre o método Edit e a seguir clique em Add View;
Defina as configurações da View conforme mostra a figura a seguir:
 |
Clique no botão Add.
Esta view irá permitir editar dados dos clientes e será gerada com o código abaixo:
@model Mvc_Crud_LinqToSql.Models.ClienteModel
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>ClienteModel</legend>
@Html.HiddenFor(model => model.ID)
<div class="editor-label">
@Html.LabelFor(model => model.Nome)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Nome)
@Html.ValidationMessageFor(model => model.Nome)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Endereco)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Endereco)
@Html.ValidationMessageFor(model => model.Endereco)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Telefone)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Telefone)
@Html.ValidationMessageFor(model => model.Telefone)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Observacao)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Observacao)
@Html.ValidationMessageFor(model => model.Observacao)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
|
4- Gerando a view para deletar dados dos clientes
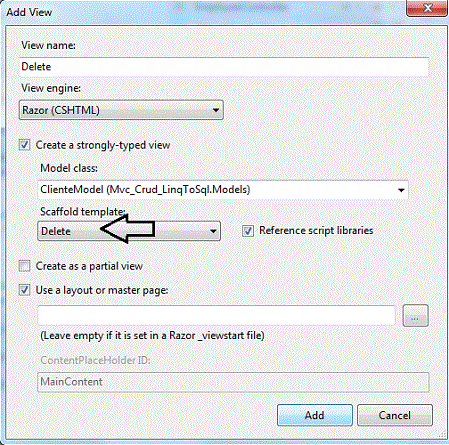
Agora com o arquivo ClienteController aberto clique com o botão direito do mouse sobre o método Delete e a seguir clique em Add View;
Defina as configurações da View conforme mostra a figura a seguir:
 |
Clique no botão Add.
Esta view irá permitir deletar dados dos clientes e será gerada com o código abaixo:
@model Mvc_Crud_LinqToSql.Models.ClienteModel
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>ClienteModel</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.Nome)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Nome)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Endereco)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Endereco)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Telefone)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Telefone)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Observacao)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Observacao)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type="submit" value="Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}
|
5- Gerando a view para criar um novo cliente
Agora com o arquivo ClienteController aberto clique com o botão direito do mouse sobre o método Create e a seguir clique em Add View;
Defina as configurações da View conforme mostra a figura a seguir:
 |
Clique no botão Add.
Esta view irá permitir criar um novo cliente e será gerada com o código abaixo:
@model Mvc_Crud_LinqToSql.Models.ClienteModel
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>ClienteModel</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Nome)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Nome)
@Html.ValidationMessageFor(model => model.Nome)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Endereco)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Endereco)
@Html.ValidationMessageFor(model => model.Endereco)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Telefone)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Telefone)
@Html.ValidationMessageFor(model => model.Telefone)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Observacao)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Observacao)
@Html.ValidationMessageFor(model => model.Observacao)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
|
Todas as views foram geradas automaticamente pela plataforma .NET e por isso você terá que alterar as mensagens e títulos que estão em inglês para português se assim desejar.
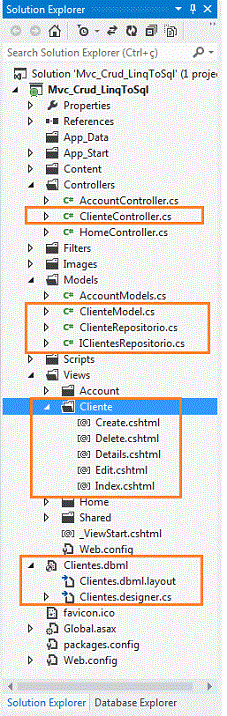
Todas as views foram geradas na pasta Views/Cliente.
Na janela Solution Explorer podemos ver cada arquivo que criamos e os que foram gerados nas pastas do projeto MVC conforme abaixo:
 |
Executando o projeto ASP .NET MVC
Antes de executar o projeto vamos altera o arquivo _Layout.cshtml na pasta Shared para que a opção do menu exiba o link para página Index na pasta Cliente. Veja o trecho de código alterado abaixo:
...
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Clientes", "Index", "Cliente")</li>
</ul>
</nav>
...
|
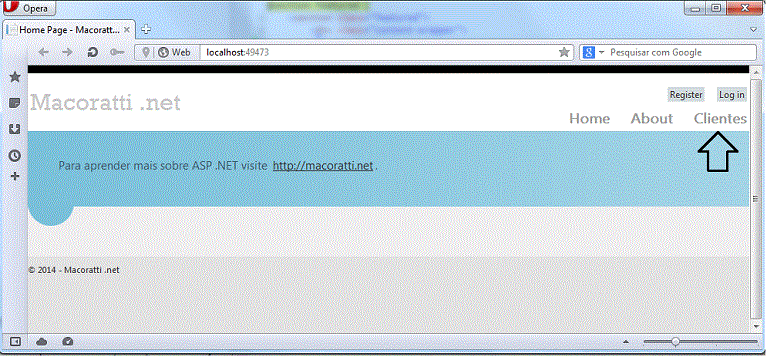
Executando o projeto teremos a apresentação da view Index da pasta Home que será exibida conforme abaixo:
 |
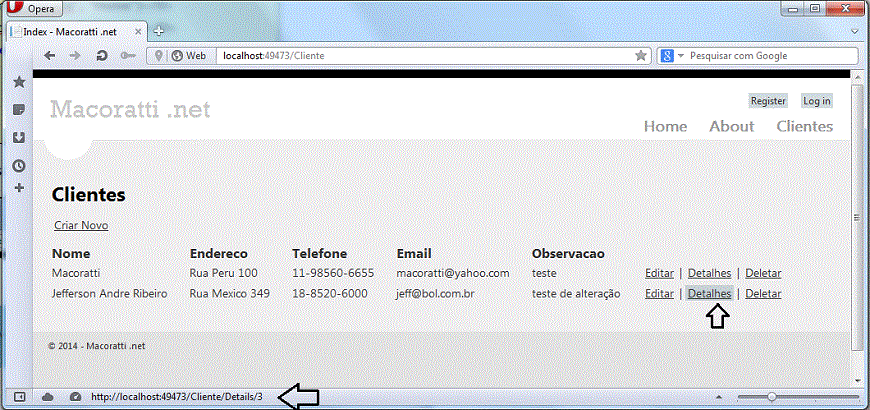
Clicando no link Clientes iremos visualizar a página Index da pasta Cliente exibindo todos os clientes cadastrados:
 |
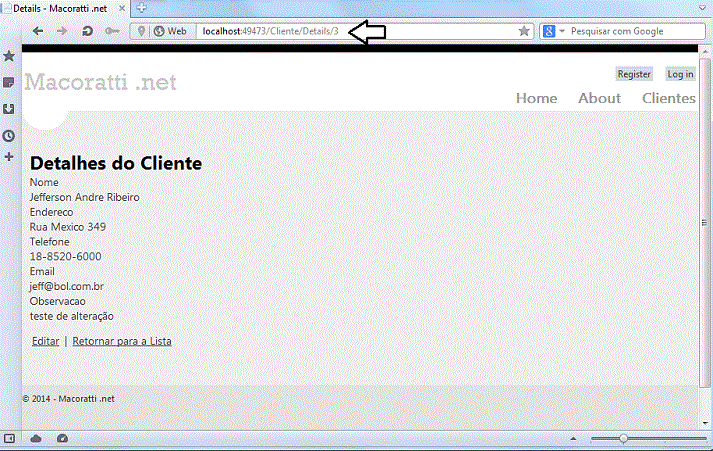
Para ver detalhes de um cliente selecione o cliente e clique em Detalhes. Note que na barra de ferramentas vemos o mapeamento indicando a url de destino que foi montada conforme a configuração da tabela de rotas.
A tabela de rotas padrão possui uma rota , e , esta rota padrão divide todas as requisições de entrada em três segmentos:("{controller}/{action}/{id}",)
Por exemplo , considera a seguinte URL: /Produto/Detalhes/3
Esta URL é analisada como 3 parâmetros :
 |
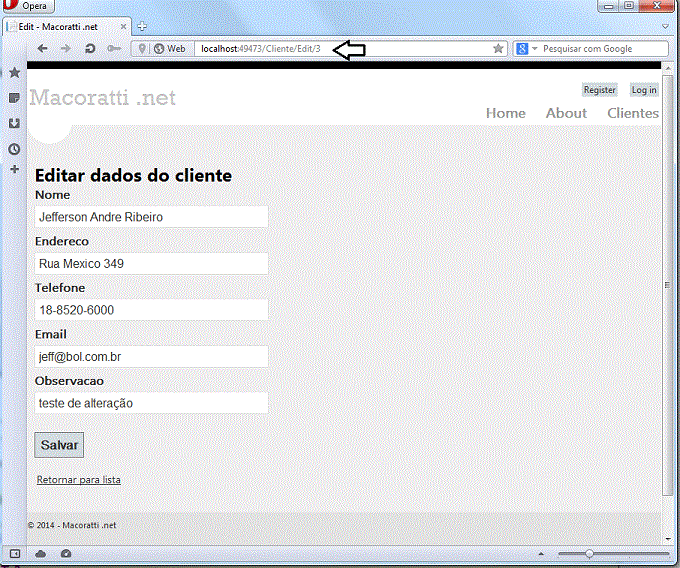
Clicando no link Editar iremos para a Details podendo alterar os dados do cliente:
 |
Assim vemos que nosso CRUD esta totalmente funcional provando que podemos ainda usar o LINQ To SQL para fazer o mapeamento objeto relacional criando classes que representam as tabelas do banco de dados.
Pegue o projeto
completo aqui : ![]() Mvc_Crud_LinqToSql.zip
Mvc_Crud_LinqToSql.zip
João 6:35 Declarou-lhes Jesus. Eu sou o pão da vida; aquele que vem a mim, de modo algum terá fome, e quem crê em mim jamais terá sede.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: