![]() C#
- CRUD com FireBird 2.5.1 - III
C#
- CRUD com FireBird 2.5.1 - III
 |
Na segunda parte do artigo eu criei o projeto C# e defini a interface com o usuário e as referências a provedor FireBird .NET, a classe de acesso a dados e a classe de domínio. |
Vamos agora implementar as funcionalidades para realizar as operações CRUD (Create,Read,Update,Delete) no nosso banco de dados FireBird.
Implementando as operações CRUD
Abra o projeto CRUD_FireBird no Visual C# 2010 Express Edition.
Selecione o formulário form1.cs para que possamos implementar o acesso aos métodos definidos em nossa classe de acesso a dados AcessoFB.
1-) No evento Load do formulário vamos preencher o controle DataGridView com todos os dados da tabela Clientes;
Para isso defina o código abaixo neste evento:
| private void Form1_Load(object sender, EventArgs e) { preencheGrid(); } |
O método preencheGrid() tem o seguinte código:
private void preencheGrid()
{
try
{
dgvCientes.DataSource = AcessoFB.fb_GetDados().DefaultView;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Erro", MessageBoxButtons.OK);
}
}
|
Neste código usamos o método fb_GetDados() para obter todos os dados da tabela Clientes em um DataTable exibindo-os no controle DataGridView;
2-) No evento Click do botão btnProcurar digite o código abaixo:
private void btnProcurar_Click(object sender, EventArgs e)
{
int codigo = Convert.ToInt32(txtID.Text);
Cliente cliente = new Cliente();
try
{
cliente = AcessoFB.fb_ProcuraDados(codigo);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Erro", MessageBoxButtons.OK);
}
preencheDados(cliente);
}
|
Neste código usamos o método fb_ProcuraDados() passando o código do cliente informado na caixa de texto txtID;
O resultado retornado é um objeto Cliente com os dados que são exibidos via rotina preencheDados(cliente);
O código do da rotina preencheDados() é dado abaixo:
| private void preencheDados(Cliente cli) { txtID.Text = cli.ID.ToString(); txtNome.Text = cli.Nome; txtEndereco.Text = cli.Endereco; txtTelefone.Text = cli.Telefone; txtEmail.Text = cli.Email; } |
3-) No evento CellCLick do controle DataGridView ocorre quando clicamos em uma célula do controle no formulário;
O código abaixo obtém o valor da coluna zero (cells[0]) que representa o ID do cliente e aciona o método fb_ProcuraDados(codigo);
Os dados obtidos irão preencher os controles TextBox do formulário com os valores do cliente selecionado:
private void dgvCientes_CellClick(object sender, DataGridViewCellEventArgs e)
{
int codigo = Convert.ToInt32(dgvCientes.Rows[e.RowIndex].Cells[0].Value);
Cliente cliente = new Cliente();
try
{
cliente = AcessoFB.fb_ProcuraDados(codigo);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Erro", MessageBoxButtons.OK);
}
preencheDados(cliente);
}
|
4-) O código do evento Click do botão Novo a seguir obtém os dados do cliente informados nas caixas de texto e chamada o método fb_InserirDados(cliente) passando as informações do cliente no objeto cliente;
private void btnNovo_Click(object sender, EventArgs e)
{
Cliente cliente = new Cliente();
cliente.ID = Convert.ToInt32(txtID.Text);
cliente.Nome = txtNome.Text;
cliente.Endereco = txtEndereco.Text;
cliente.Telefone = txtTelefone.Text;
cliente.Email = txtEmail.Text;
try
{
AcessoFB.fb_InserirDados(cliente);
preencheGrid();
MessageBox.Show("Cliente inserido com sucesso !", "Inserir", MessageBoxButtons.OK);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Erro", MessageBoxButtons.OK);
}
}
|
5-) O código do evento Click do botão Limpar abaixo habilita o botão Novo e limpa as caixas de texto do formulário colocando o foco na caixa de texto txtID;
private void btnLimpar_Click(object sender, EventArgs e)
{
btnNovo.Enabled = true;
foreach (Control myControl in groupBox1.Controls)
{
if (myControl as TextBox == null)
{}
else
{
((TextBox)myControl).Text = "";
}
}
txtID.Focus();
}
|
6-) No código do evento Click do botão Alterar atribuímos os valores informados nas caixas de texto preenchendo o objeto Cliente e usamos o método fb_AlterarDados();
private void btnAltera_Click(object sender, EventArgs e)
{
Cliente cliente = new Cliente();
cliente.ID = Convert.ToInt32(txtID.Text);
cliente.Nome = txtNome.Text;
cliente.Endereco = txtEndereco.Text;
cliente.Telefone = txtTelefone.Text;
cliente.Email = txtEmail.Text;
try
{
AcessoFB.fb_AlterarDados(cliente);
preencheGrid();
MessageBox.Show("Cliente alterado com sucesso !", "Alterar", MessageBoxButtons.OK);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Erro", MessageBoxButtons.OK);
}
}
|
7-) No evento Click do botão Excluir obtemos o ID do cliente e usamos o método fb_ExcluirDados();
private void btnExclui_Click(object sender, EventArgs e)
{
int codigo = Convert.ToInt32(txtID.Text);
try
{
AcessoFB.fb_ExcluirDados(codigo);
preencheGrid();
MessageBox.Show("Cliente excluído com sucesso !", "Alterar", MessageBoxButtons.OK);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Erro", MessageBoxButtons.OK);
}
}
|
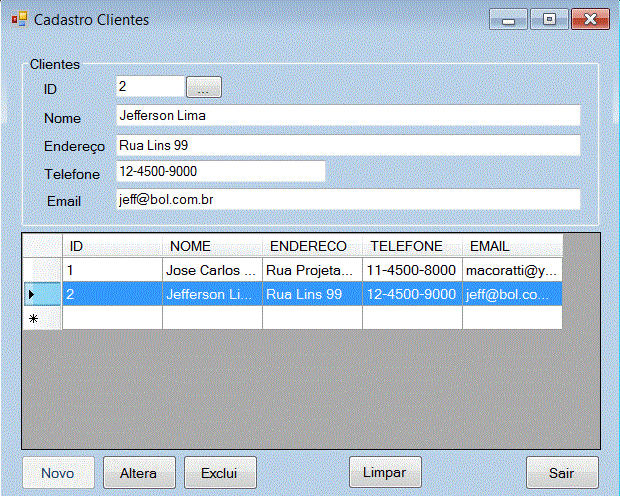
Executando o projeto e clicando no DataGridView temos o seguinte resultado:
 |
Dessa forma usando o banco de dados FireBird, o provedor FireBird .NET e os recursos da ADO .NET criamos uma camada de acesso a dados e implementamos os métodos que permitem realizar as operações CRUD na tabela Clientes.
Pegue a solução completa
aqui:
![]() CRUD_FireBird.zip
CRUD_FireBird.zip
Joã 5:20
Porque o Pai ama ao Filho, e mostra-lhe tudo o que ele mesmo faz; e maiores obras do que estas lhe mostrará, para que vos maravilheis.Joã 5:21
Pois, assim como o Pai levanta os mortos e lhes dá vida, assim também o Filho dá vida a quem ele quer.Joã 5:22
Porque o Pai a ninguém julga, mas deu ao Filho todo o julgamento,Joã 5:23
para que todos honrem o Filho, assim como honram o Pai. Quem não honra o Filho, não honra o Pai que o enviou.Joã 5:24
Em verdade, em verdade vos digo que quem ouve a minha palavra, e crê naquele que me enviou, tem a vida eterna e não entra em juízo, mas já passou da morte para a vida.Referências: