![]() ASP
.NET - Autenticação/Autorização via código com FormsAuthenticationTicket - 1
ASP
.NET - Autenticação/Autorização via código com FormsAuthenticationTicket - 1
Neste artigo eu volto ao assunto da autenticação e autorização em aplicações ASP .NET, (Veja as referências para detalhes e conceitos introdutórios sobre esse assunto) com o objetivo de mostrar como implementar a autenticação com base em perfis do usuário via código usando a classe FormsAuthenticationTicket e recursos do ASP .NET.
Apenas para recordar você já deve saber que a ASP .NET pode controlar o processo de autenticação de forma automática bastando para isso configurar o arquivo web.config para realizar a autenticação via formulário. A partir deste momento a ASP .NET passa a verificar em todos os acessos se a página esta ou não logada através do cookie de autenticação existente. Se o cookie não existir a requisição será direcionada para o formulário definido no arquivo web.config.
| Um
cookie é um pequeno texto que os sites podem enviar aos navegadores,
anexado a qualquer conexão. Nas visitas posteriores o navegador reenvia os
dados para o servidor dono do cookie. A transmissão de cookies, por padrão, é invisível ao usuário. Mas você pode configurar o Firefox para lhe alertar sobre eles ou ver os cookies armazenados. Um cookie é transmitido até que perca a validade, que é definida pelo site. Os sites geralmente usam os cookies para distinguir usuários e memorizar preferências. |
Então para o processo ser ativado basta definir a seguinte declaração no arquivo web.config, na seção <sistem.web>:
<authentication mode="Forms">
Existem 4 parâmetros que o authentication mode aceita :
Além disso podemos também definir outros parâmetros que serão usados no processo conforme o exemplo a seguir:
<!-- definindo o tipo de autenticação-->
<authentication mode="Forms" >
<forms
loginUrl="Login.aspx"
protection="All"
path="/"
defaultUrl="Admin/Index.aspx"
name="Acesso"
timeout="20">
<credentials passwordFormat="Clear">
<user name="macoratti" password="123456"/>
<user name="batman" password="123456"/>
</credentials>
</forms>
</authentication>
|
Na tag <credentials>
definimos que o formato de armazenamento será Clear
e definimos dois usuários e senhas que |
A tag <forms> apresenta os seguintes atributos mais importantes:
| O
algorítmo DES(Data Encryption Standard)
foi criado em 1977, sendo largamente usado desde então.
Foi adotado pelo National Bureau of Standards,
atualmente conhecido como National Institute of Standards
and Technology. Seu funcionamento básico consiste na
criptografia de blocos de 64 bits de entrada com uma
chave de 56 bits, gerando blocos de 64 bits como saída. Para obter o texto original novamente, reverte-se o processo usando a mesma chave. Devido ao pequeno tamanho desta, esse algoritmo já não é considerado seguro, pois ele poderia ser quebrado com certa facilidade pela força bruta. O 3DES(Triplo DES), sigla para Triple Data Encryption Standard é um padrão de criptografia baseado no algoritmo de criptografia DES desenvolvido pela IBM em 1974 e adotado como padrão em 1977. 3DES usa 3 chaves de 64 bits (o tamanho máximo da chave é de 192 bits, embora o comprimento atual seja de 56 bits). Os dados são encriptados com a primeira chave, decriptado com a segunda chave e finalmente encriptado novamente com a terceira chave. |
O parâmetro <credentials> possui os atributos:
Além disso podemos definir como será a autorização usando a tag <authorization> :
<!-- definindo a autorização-->
<authorization>
<deny users="?"/>
</authorization>
</system.web>
|
deny users="?" -> indica que estamos negando o acesso a todos os usuários anônimos ou não autenticados; |
Os atributos da tag são: deny | allow -> Torna possível negar(deny) ou permtir(allow) o acesso a um recurso aos usuários.
Além disso podemos usar a tag <location> para indicar um recurso sobre o qual vamos permitir ou negar o acesso. Veja este exemplo:
<!-- Definindo a restrição de acesso a pasta Admin-->
<location path="Admin">
<system.web>
<authorization>
<allow users="?"/>
</authorization>
</system.web>
</location>
</configuration>
|
Obs: a tag <location> fica fora da tag <sistem.web>;
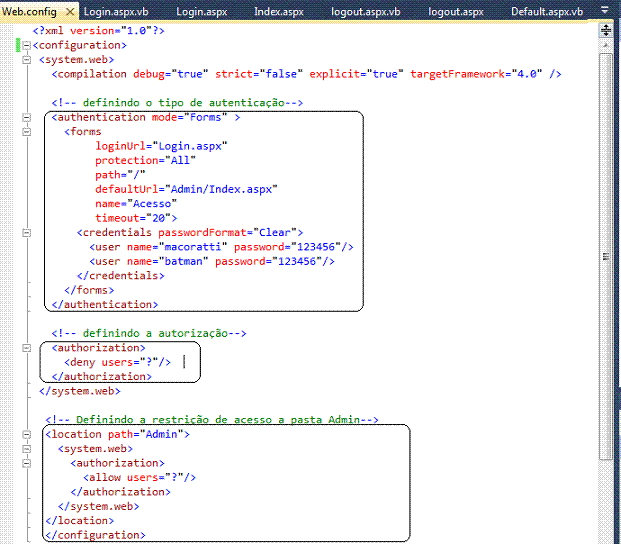
Abaixo vemos o arquivo web.config completo contendo todos os itens de configuração definidos:
 |
Após esta pequena recapitulação dos conceitos sobre os parâmetros e atributos usados para realizar a autenticação e autorização vamos ao nosso assunto principal que será implementar a autenticação e autorização para usuários com perfis distintos.
Definindo o cenário
Vamos supor que você tenha que desenvolver uma aplicação ASP .NET onde deverá realizar a autenticação/autorização dos usuários sendo que os usuários poderão ter os seguintes perfis:
O seu objetivo é identificar no login de cada usuário qual o perfil atribuído a ele, e, conforme o perfil ,permitir o acesso a determinados recursos da aplicação (páginas,arquivos,etc.)
Os recursos usados para criar o exemplo deste artigo são:
Com isso posto vamos ao trabalho...
Criando o projeto no VWD 2010
Abra o Visual Web Developer 2010 Express edition e crie um novo projeto (File-> New Project) do tipo ASP .NET Empty Web Application com o nome
 |
Será criado um projeto contendo apenas o arquivo web.config vazio e a pasta My Project;
Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add -> New Folder e crie as pastas Admin e Aluno;
Em seguida vamos definir no arquivo web.config os parâmetros para ativar a autenticação/autorização via formulário e definir os perfis e respectivos acessos conforme a figura abaixo:
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true" strict="false" explicit="true" targetFramework="4.0" />
<forms name="login" loginUrl="login.aspx">
<credentials passwordFormat="Clear">
<user name="macoratti" password="123456"/>
<user name="batman" password="123456"/>
</credentials>
</forms>
</authentication>
<authorization>
<allow roles="aluno" />
<allow roles="funci" />
<allow users="admin" />
<allow users="mestre"/>
<deny users="*" />
</authorization>
</system.web>
<!-- Definindo a restrição de acesso a pasta Admin-->
<location path="Admin">
<system.web>
<authorization>
<deny users="*"/>
</authorization>
</system.web>
</location>
<!-- Definindo a restrição de acesso a pasta Aluno-->
<location path="Aluno">
<system.web>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
</location>
</configuration>
|
A seguir veremos as páginas, as pastas e o código que teremos que implementar para realizar a nossa missão impossível...
Aguarde a continuação do artigo em : ASP .NET - Autenticação/Autorização via código com FormsAuthenticationTicket - 2
Eu sei é apenas ASP .NET, mas eu gosto...![]()
Referências: