![]() ASP
.NET MVC 2.0 - Criando uma aplicação MVC básica (C#) - 1
ASP
.NET MVC 2.0 - Criando uma aplicação MVC básica (C#) - 1
Com o lançamento da nova versão da plataforma .NET no final de abril tivemos muitas novidades e uma delas é a inclusão da ASP .NET MVC 2.0 que é uma atualização da versão 1.0 desta tecnologia.
| A tecnologia ASP.NET MVC 2 está
disponível também para o VS 2008/Visual Web
Developer 2008 Express Edition com a ASP.NET 3.5. E você pode fazer o download e instalá-la a partir dos seguintes locais |
Os conceitos básicos relacionados com a tecnologia ASP .NET MVC já foram tratados nos artigos :
Não é objetivo deste artigo falar sobre as novidades da nova versão vou apenas relacionar as principais para que você tenha uma noção do que há de novo:(ASP.NET MVC 2 Lançada - ScottGu's Blog em Português)
Para mais detalhes sobre essas novidades consulte: http://www.asp.net/learn/whitepapers/what-is-new-in-aspnet-mvc
Neste artigo eu vou mostrar como criar uma aplicação ASP .NET MVC 2.0 usando o Visual Studio 2010 Beta 2 procurando mostrar como ficou mais simples realizar essa tarefa.
Vamos criar uma aplicação ASP .NET usando o template ASP .NET MVC 2 Web Application e com isso ter a estrutura da aplicação MVC já criada pelo Visual Studio.
Depois vamos acessar os dados da tabela Contatos no banco de dados JcmSoft.mdf e criar as páginas para exibir, editar e excluir registros em uma aplicação MVC.
O banco de dados JcmSoft.mdf foi criado no SQL Server 2005 Express Edition usando a ferramenta Management Studio e a tabela Contatos possui a seguinte estrutura:
 |
A tabela Contatos
possui os seguintes campos:
Onde o campo id é chave primária e do tipo identity. Foram incluídos alguns dados na tabela para usar no exemplo. |
Abra o seu Visual Web Developer 2010 Express Edition e clique no link New Project ou no menu File -> New Project;
Em seguida expanda a opção Other Languages e selecione Visual C# -> Web e a seguir o template : ASP .NET MVC 2 Web Application e clique no botão OK;
 |
Obs:Observe que temos templates para criar um projeto MVC vazio : ASP .NET MVC 2 Empty Web Application
Obs: No Visual Studio 2010 a janela Create Unit Test Project vai aparecer, e, para este exemplo vamos selecionar a opção No, do not create a unit test project. Dessa forma não iremos criar um projeto de testes para o nosso projeto.(se você estiver usando o VS2010 siga esta instrução)
 |
No Visual Web Developer 2010 Express Edition esta janela não aparece.
Após você clicar no botão OK , num passe de mágica o Visual Studio irá criar toda a estrutura do projeto MVC conforme a figura abaixo:
 |
tente agora para a estrutura do projeto web e perceba que temos como padrão 3 pastas principais:
Obs: A pasta Content é usada apenas para conter arquivos de estilo CSS que definirão a aparência do site e a pasta Scripts contém scripts JQuery. Embora essa seja a estrutura padrão de um projeto criado no ASP .NET MVC você pode alterar essa estrutura se tiver um bom motivo para isso. A direita vemos o conteúdo da pasta Controllers e Views exibindo arquivos criados pelo Visual Studio. |
 |
Mas afinal qual a finalidade destas pastas e como usá-las ? (O texto abaixo foi praticamente traduzido do blog do Scott)
Na maioria das aplicações web (ASP, PHP, JSP, ASP .NET Web Forms, etc) as URLs são mapeadas para arquivos templates armazenados no disco.
Desta forma uma URL no formato "/Contatos.aspx" ou "/Contatos.jsp" possui um template Contatos.aspx ou Contatos.jsp correspondente em disco que representam páginas e que irão gerar o processamento da saída HTML.
Quando uma requisição HTTP para uma aplicação web chega no servidor web, o framework web roda o código especificado pelo modelo em disco e este código processa a requisição.
O framework ASP .NET MVC efetua o mapeamento de URLs para o servidor web de uma maneira diferente.
Ao invés de mapear a URL para um arquivo template no disco o framework mapeia a URL diretamente para classes.
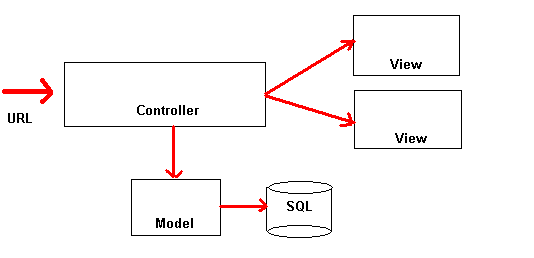
Estas classes são chamados Controllers e efetuam o processamento da requisição , da entrada do usuário,executam dados da aplicação e a sua lógica. Uma classe Controller irá chamar uma componente View separado que irá tratar de gerar a saída HTML da requisição conforme esquema abaixo:
 |
| A classe base para todos os
Controllers é a classe Controller . A classe Controller
implementa as interfaces IController,
IActionFilter, e IDisposable. As classes que herdam de Controller são responsáveis pelos seguintes estágios de processamento:
|
Por padrão o framework ASP .NET MVC possui um conjunto pré-configurado de regras de roteamento de URLs que permite que você não tenha que realizar nenhuma configuração adicional.
A convenção padrão usada é mapear o caminho URL principal de uma requisição HTTP (Ex: /Products) para uma classe cujo nome segue o modelo : UrlPathController.
Assim a URL iniciando com "/Contatos" será mapeada para uma classe chamada ContatosController.
Resumindo:
O ASP .NET MVC mapeia as URLs diretamente para classes que são conhecidas como Controllers e a regra convencional de mapeamento de URL é que ela irá procurar a classe Controller equivalente ao nome informado na URL.
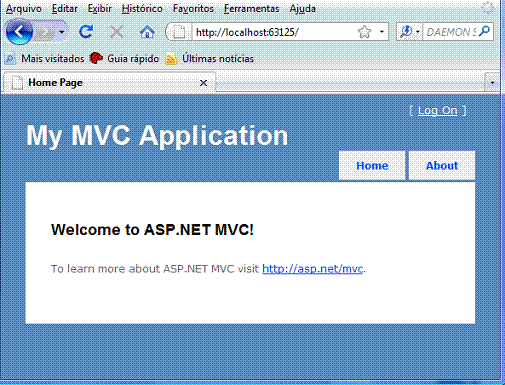
Se rodarmos a aplicação agora, como já temos uma estrutura básica pronta, iremos obter a página abaixo e poderemos verificar o mapeamento realizado:
 |
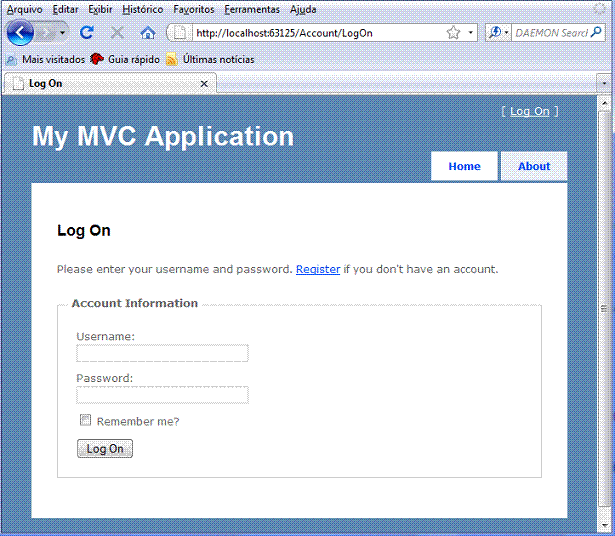
Clicando no link [ Log On ] iremos para página de Log On da aplicação. Observe na url o caminho: Account/LogOn indicando o mapeamento para a pasta Account arquivo LogOn.aspx;
 |
Este será o nosso ponto de partida para criarmos as páginas para acessar, editar e excluir informações sobre os contatos da tabela Contatos do banco de dados Alunos.mdf;
Definindo o modelo de entidades para acesso aos dados via Entity Framework
Vamos começar definindo o nosso Modelo de entidades criando um Componente model usando o Entity Framework clicando com o botão direito sobre a pasta Model e selecionando a opção Add -> New Item;
A seguir selecione na guia Data o template ADO .NET Data Model e informe o nome Contatos.edmx cliando em Add;
 |
Na próxima janela do Assistente selecione a opção Generate From DataBase pois vamos gerar no nosso model a partir do banco de dados JcmSoft.mdf, tabela Contatos;
Na próxima janela do assistente devemos selecionar a conexão com o banco de dados que já foi criado e no exemplo é mostrada na figura abaixo:
 |
Na última janela do assistente vamos selecionar a tabela Contatos para gerar o modelo de entidades para esta tabela pois queremos tratar os contatos na nossa aplicação;
 |
Clicando em Finish encerramos esta etapa;
O arquivo Contatos.edmx é o nosso model.
Criando o Controller
Agora vamos criar o controller para a nossa aplicação. Clique com o botão direito sobre a pasta Controllers da aplicação na janela Solution Explorer e selecione a opção Add -> Controller;
 |
Na janela Add Controle altere o primeiro nome do controller para ContatoController e marque as opções para incluir os métodos para Create, Update, Delete e Details;
 |
O arquivo ContatoController.cs esta exibido a seguir e já mostra os métodos : Index, Details, Create, Edit e Delete;
 |
Os métodos Index, Details, Create,
Edit e Delete já foram criados mas faltam ser implementados. É o que vamos fazer, definir cada um destes métodos e em seguida criar o View para cada um deles. Observe que os métodos Create, Edit e Delete possuem duas formas sobrecarregadas um para o GET e outro para o POST.
|
Vamos criar uma instância do nosso contexto que foi criado quando geramos EDM no arquivo Contatos.edmx no arquivo ContatoController.cs;
JcmSoftEntities
ctx = new JcmSoftEntities();e a seguir vamos definir o método Index que irá retornar a página contendo a relação de contatos:
|
// GET: /Contato/ public ActionResult Index() { return View(ctx.Contatos.ToList()); } |
Neste código estamos retornando uma relação dos contatos obtidos no banco de dados;
Criando a View
Para exibir essa lista devemos criar uma View e para isso clique com o botão direito do mouse sobre Index() e no menu suspenso selecione Add View;
 |
Na janela Add View temos que configurar a View que vamos criar definindo alguns itens:
Create a strongly-typed view - Vamos marcar esta opção pois vamos criar um tipo fortemente tipado baseado na entidade Contato gerada pelo EDM;
View data Class : Contatos_MVC2.Models.Contato - selecionamos esta opção pois estamos nos baseando na entidade Contato;
 |
Neste momento será criado o arquivo Index.aspx na pasta Contato que esta na pasta Views;
 |
Então lembre-se que no MVC uma URL corresponde a uma ação de um Controller e não a uma página em disco. O mapeamento da URL é feito através do roteamento baseado na tabela de rotas que fica no arquivo Global.asax. A tabela de rodas padrão já possui uma rota definida da seguinte forma: "{Controller}/{action}/{id}":
 |
onde:
e, dessa forma a url: /Contato será mapeada da seguinte forma:
logo a página Index.aspx da pasta Contato será exibida.
O arquivo Index.aspx é que será exibido ao executarmos a aplicação e possui o seguinte conteúdo: (Podemos alterar os textos do arquivo se desejarmos)
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" _ Inherits="System.Web.Mvc.ViewPage<IEnumerable<Contatos_MVC2.Models.Contato>>" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> Index </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>Index</h2> <table> <tr> <th></th> <th> id </th> <th> nome </th> <th> email </th> <th> idade </th> </tr> <% foreach (var item in Model) { %>
<tr> <td> <%: Html.ActionLink("Edit", "Edit", new { id=item.id }) %> |
<%: Html.ActionLink("Details", "Details", new { id=item.id })%> |
<%: Html.ActionLink("Delete", "Delete", new { id=item.id })%>
</td> <td> <%: item.id %> </td> <td> <%: item.nome %> </td> <td> <%: item.email %> </td> <td> <%: item.idade %> </td> </tr> <% } %> </table> <p> <%: Html.ActionLink("Create New", "Create") %> </p>
</asp:Content> |
Vamos alterar o arquivo Site.Master que esta na pasta Shared incluindo a linha : <li><%: Html.ActionLink("Contatos", "Index", "Contato")%></li>
para termos acesso a link Contatos que irá chamar a página Index.aspx da pasta Contato;
 |
Executando a aplicação iremos obter a página principal exibindo o menu com os links para: Home, Contatos e About;
 |
Clicando no link Contatos teremos a exibição da lista de contatos da tabela Contatos e as opções para manutenção dos dados:
 |
Na segunda parte deste artigo irei continuar criando os demais métodos do Controller ContatoController.
Aguarde a continuação em : ASP .NET MVC 2.0 - Criando uma aplicação MVC básica (C#) - 2
Eu sei é apenas ASP .NET
MVC, mas eu gosto...![]()
Referências:
José Carlos Macoratti