![]() WPF -
Criando gráficos com o WPF toolkit
WPF -
Criando gráficos com o WPF toolkit
Com a liberação do WPF Toolkit em junho de 2009 é possível criar diversos gráficos em aplicações Windows Presentantion Foundation - WPF. Neste artigo eu mostro como usar o recurso de visualização de dados através do assembly System.Windows.Controls.DataVisualization.Toolkit.dll.
Antes de iniciar você tem que fazer o download do WPF Toolkit - June 2009 Release e efetuar a instalação na sua máquina.
Nos exemplos usados neste artigo eu estou usando os seguintes recursos:
Obs: Para mais detalhes
sobre o pacote de idiomas do VB 2008 Express visite o site em :
http://www.microsoft.com/downloads/details.aspx?FamilyId=BF3CB4CB-4C4D-43BF-90AB-652BFA9EEC5B&displaylang=pt-br
Criando o projeto WPF e preparando o ambiente
Abra o VB 2008 Express e crie um novo projeto do tipo WPF Application com o nome WPF_Graficos;
 |
Antes de poder usar qualquer funcionalidade para gerar gráficos na sua aplicação WPF você tem que incluir uma referência ao assembly System.Windows.Controls.DataVisualization.Toolkit.dll.
Para isso clique com o botão direito do mouse sobre o nome do projeto e selecione Add Reference (ou através do menu Project clique em Add Reference);
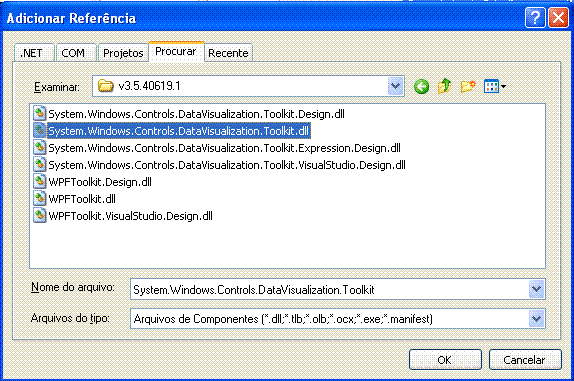
Selecione a guia Procurar(Browse) e e escolha a o item System.Windows.Controls.DataVisualization.Toolkit.dll na pasta onde o toolkit foi instalado,geralmente em X:\Arquivos de programas\WPF Toolkit\v3.5.40619.1 , e clique no botão OK;
 |
Agora o próximo passo é importar os namespaces:
System.Windows.Controls.DataVisualization.toolkit e System.Windows.Controls.DataVisualization.Charting
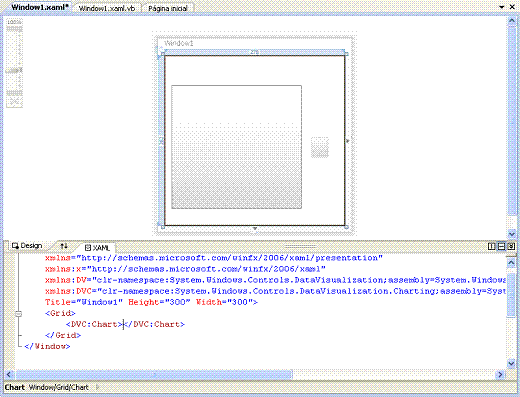
para página do projeto WPF incluindo as seguintes linhas no arquivo window1.xaml:
.... xmlns:DV="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit" xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit" ..... |
Obs: Basta você digitar xmlns= para ver o recurso IntelliSence exibir os recursos citados.
Após isso se você digitar a tag <DVC: irá ver a relação dos gráficos disponíveis para uso;
 |
Criando Gráficos no WPF com o WPF-Toolkit
O elemento que representa um controle gráfico no arquivo XAML é o elemento Chart:
 |
O atributo Series do elemento Chart é usado para criar o tipo do gráfico e dentre os tipos mais usados temos: BarSeries, ColumnSeries, LineSeries, PieSeries e ScatterSeries;
Criando um gráfico de barras
Vamos criar um gráfico de barras definindo o seguinte código no arquivo XAML:
| <Window
x:Class="Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:DV="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit" xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit" Title="Brasileirão" Height="300" Width="450"> <Grid> <DVC:Chart Canvas.Top="80" Canvas.Left="10" Name="mcChart" Width="400" Height="250" Background="LightSteelBlue"> <DVC:Chart.Series> <DVC:BarSeries Title="Pontos" IndependentValueBinding="{Binding Path=Key}" DependentValueBinding="{Binding Path=Value}"> </DVC:BarSeries> </DVC:Chart.Series> </DVC:Chart> </Grid> </Window> |
Agora devemos abrir o arquivo code-behind Window1.xaml.vb e primeiro declarar o seguinte namespace:
Imports System.Windows.Controls.DataVisualization.Charting
OBS: Em todos os exemplos mostrados devemos repetir este procedimento.
Depois podemos definir o seguinte código para ilustrar a criação de um gráfico de barras:
Imports System.Windows.Controls.DataVisualization.Charting
Class Window1
Private Sub Window1_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
LoadBarChartData()
End Sub
Private Sub LoadBarChartData()
DirectCast(mcChart.Series(0), BarSeries).ItemsSource = _
New KeyValuePair(Of String, Integer)() {New KeyValuePair(Of String, Integer)("Flamento", 67), _
New KeyValuePair(Of String, Integer)("Internacional", 65), _
New KeyValuePair(Of String, Integer)("São Paulo", 65), _
New KeyValuePair(Of String, Integer)("Cruzeiro", 62), _
New KeyValuePair(Of String, Integer)("Palmeiras", 62), _
New KeyValuePair(Of String, Integer)("Avai", 57)}
End Sub
End Class
|
O código acima cria uma coleção usando a estrutura KeyValuePair(Of <(TKey, TValue>)>) - Define um par chave/valor que pode ser definido ou recuperado e define a propriedade ItemSource da série BarSeries do gráfico de barra definido.
A propriedade ItemSource obtém ou define uma coleção usada para gerar o conteúdo do controle. Neste exemplo estou usando a propriedade para acrescentar itens ao controle.
Em todos os exemplos irei usar esta mesma estrutura alterando somente o atributo Series conforme o tipo de gráfico.
Executando projeto iremos obter:
 |
Criando um gráfico de Colunas
Para criar um gráfico de colunas vamos usar os mesmos dados e os mesmos procedimentos anteriores.
Inclua um novo formulário através do menu Project -> Add Window; Será incluído um novo formulário window2.xaml;
Defina no arquivo XAML o seguinte código:
<Window x:Class="Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:DV="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
Title="Brasileirão" Height="300" Width="450">
<Grid>
<DVC:Chart Canvas.Top="80" Canvas.Left="10" Name="mcChart" Width="400" Height="250"
Background="LemonChiffon">
<DVC:Chart.Series>
<DVC:ColumnSeries Title="Pontos" IndependentValueBinding="{Binding Path=Key}" DependentValueBinding="{Binding Path=Value}">
</DVC:BarSeries>
</DVC:Chart.Series>
</DVC:Chart>
</Grid>
</Window>
|
Abra o arquivo code-behind Window2.xaml.vb declarar o namespace Imports System.Windows.Controls.DataVisualization.Charting e defina o seguinte código:
Private Sub LoadColumnChartDados()
DirectCast(mcChart.Series(0), ColumnSeries).ItemsSource = _
New KeyValuePair(Of String, Integer)() {New KeyValuePair(Of String, Integer)("Flamento", 67), _
New KeyValuePair(Of String, Integer)("Internacional", 65), _
New KeyValuePair(Of String, Integer)("São Paulo", 65), _
New KeyValuePair(Of String, Integer)("Cruzeiros", 62), _
New KeyValuePair(Of String, Integer)("Palmeiras", 62), _
New KeyValuePair(Of String, Integer)("Avai", 57)}
End Sub
End
|
Para exibir o gráfico clique em MyProject, selecione a aba Aplicativo e em URI de inicialização defina o formulário window2.xaml;
Após esta configuração , executando o projeto iremos obter:
 |
Criando um gráfico de Pizza
Vamos continuar usando os mesmos dados para criar um gráfico de Pizza.
Inclua um novo formulário através do menu Project -> Add Window; Será incluído um novo formulário window3.xaml;
Defina no arquivo XAML o seguinte código:
<Window x:Class="Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:DV="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
Title="Brasileirão" Height="300" Width="450">
<Grid>
<DVC:Chart Canvas.Top="80" Canvas.Left="10" Name="mcChart" Width="400" Height="250"
Background="LightCoral">
<DVC:Chart.Series>
<DVC:PieSeries Title="Pontos" IndependentValueBinding="{Binding Path=Key}" DependentValueBinding="{Binding Path=Value}">
</DVC:PieSeries >
</DVC:Chart.Series>
</DVC:Chart>
</Grid>
</Window>
|
Abra o arquivo code-behind Window3.xaml.vb declarar o namespace Imports System.Windows.Controls.DataVisualization.Charting e definir o seguinte código:
Private Sub LoadColumnChartDados()
DirectCast(mcChart.Series(0), PieSeries).ItemsSource = _
New KeyValuePair(Of String, Integer)() {New KeyValuePair(Of String, Integer)("Flamento", 67), _
New KeyValuePair(Of String, Integer)("Internacional", 65), _
New KeyValuePair(Of String, Integer)("São Paulo", 65), _
New KeyValuePair(Of String, Integer)("Cruzeiros", 62), _
New KeyValuePair(Of String, Integer)("Palmeiras", 62), _
New KeyValuePair(Of String, Integer)("Avai", 57)}
End Sub
End
|
Para exibir o gráfico clique em MyProject, selecione a aba Aplicativo e em URI de inicialização defina o formulário window3.xaml;
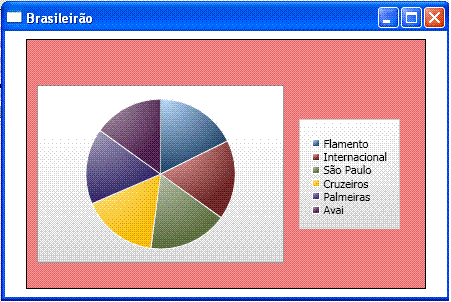
Após esta configuração , executando o projeto iremos obter:
 |
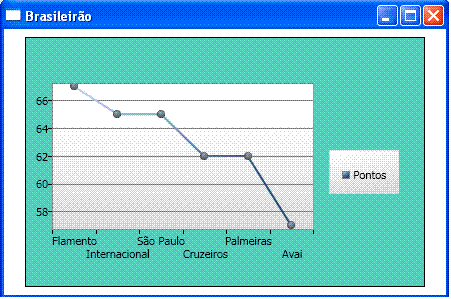
Criando um gráfico de Linha
Vamos continuar usando os mesmos dados para criar um gráfico de Linha:
Inclua um novo formulário através do menu Project -> Add Window; Será incluído um novo formulário window4.xaml;
Defina no arquivo XAML o seguinte código:
<Window x:Class="Window4"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:DV="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
Title="Brasileirão" Height="300" Width="450">
<Grid>
<DVC:Chart Canvas.Top="80" Canvas.Left="10" Name="mcChart" Width="400" Height="250"
Background="MediumTurquoise">
<DVC:Chart.Series>
<DVC:LineSeries Title="Pontos" IndependentValueBinding="{Binding Path=Key}" DependentValueBinding="{Binding Path=Value}">
</DVC:PieSeries >
</DVC:Chart.Series>
</DVC:Chart>
</Grid>
</Window>
|
Abra o arquivo code-behind Window4.xaml.vb declarar o namespace Imports System.Windows.Controls.DataVisualization.Charting e definir o seguinte código:
Private Sub LoadColumnChartDados()
DirectCast(mcChart.Series(0), LineSeries).ItemsSource = _
New KeyValuePair(Of String, Integer)() {New KeyValuePair(Of String, Integer)("Flamento", 67), _
New KeyValuePair(Of String, Integer)("Internacional", 65), _
New KeyValuePair(Of String, Integer)("São Paulo", 65), _
New KeyValuePair(Of String, Integer)("Cruzeiros", 62), _
New KeyValuePair(Of String, Integer)("Palmeiras", 62), _
New KeyValuePair(Of String, Integer)("Avai", 57)}
End Sub
End
|
Para exibir o gráfico clique em MyProject, selecione a aba Aplicativo e em URI de inicialização defina o formulário window4.xaml;
Após esta configuração , executando o projeto iremos obter:
 |
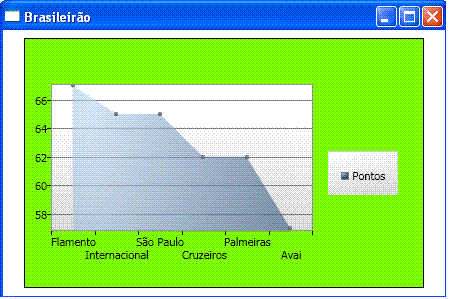
Criando um gráfico de Área
Vamos continuar usando os mesmos dados para criar um gráfico de Linha
Inclua um novo formulário através do menu Project -> Add Window; Será incluído um novo formulário window5.xaml;
Defina no arquivo XAML o seguinte código:
<Window x:Class="Window5"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:DV="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
Title="Brasileirão" Height="300" Width="450">
<Grid>
<DVC:Chart Canvas.Top="80" Canvas.Left="10" Name="mcChart" Width="400" Height="250"
Background="LawnGreen">
<DVC:Chart.Series>
<DVC:AreaSeries Title="Pontos" IndependentValueBinding="{Binding Path=Key}" DependentValueBinding="{Binding Path=Value}">
</DVC:AreaSeries >
</DVC:Chart.Series>
</DVC:Chart>
</Grid>
</Window>
|
Abra o arquivo code-behind Window5.xaml.vb declarar o namespace Imports System.Windows.Controls.DataVisualization.Charting e definir o seguinte código:
Private Sub LoadColumnChartDados()
DirectCast(mcChart.Series(0), AreaSeries).ItemsSource = _
New KeyValuePair(Of String, Integer)() {New KeyValuePair(Of String, Integer)("Flamento", 67), _
New KeyValuePair(Of String, Integer)("Internacional", 65), _
New KeyValuePair(Of String, Integer)("São Paulo", 65), _
New KeyValuePair(Of String, Integer)("Cruzeiros", 62), _
New KeyValuePair(Of String, Integer)("Palmeiras", 62), _
New KeyValuePair(Of String, Integer)("Avai", 57)}
End Sub
End
|
Para exibir o gráfico clique em MyProject, selecione a aba Aplicativo e em URI de inicialização defina o formulário window5.xaml;
Após esta configuração , executando o projeto iremos obter:
 |
Existem outros recursos que
podemos explorar e que eu pretendo abordar em outro artigo.
Apenas para citar, um deles é a propriedade Axes
do Item Chart que é usada para incluir eixos X e Y
a um gráfico. Abaixo temos um exemplo onde incluímos um eixo
linear a um gráfico :
<DVC:Chart.Axes>
<!-- Inclui eixos Horizontal e Vertical-->
<DVC:LinearAxis Orientation="Y" Title="New
Hires" Interval="40" Foreground="Black"
Background="GreenYellow"
FontFamily="Georgia" FontSize="14"
FontWeight="Bold" />
</DVC:Chart.Axes>
Aguarde em breve mais artigos sobre aplicações gráficas com WPF.
Pegue o projeto completo aqui:
![]() WPF_Graficos.zip
WPF_Graficos.zip
Eu sei é apenas WPF, mas eu
gosto...![]()
Referências:
José Carlos Macoratti