![]() ASP .NET -
Usando o
ASP .NET -
Usando o ![]()
A API Google Maps permite ao desenvolvedor
usar os recursos do
![]() em suas aplicações.
Eu creio que isso você já sabe...
em suas aplicações.
Eu creio que isso você já sabe...
Então para usar a API, primeira coisa que você tem que fazer é se inscrever e obter uma chave de registro.
Faça isso aqui: http://code.google.com/intl/pt-BR/apis/maps/signup.html
Você informa a sua URL e clica no botão Gerar Chave da API e pronto: vai receber uma página com a chave e outras informações. Leia com atenção.
Nesta página você terá acesso a todas as informações que você precisa para usar o Google Maps em suas aplicações.
Bem , e daí ??
![]()
E dai que este artigo vai mostrar como usar este recurso em uma página ASP .NET.
Se você pesquisar no Google irá encontrar muitas formas de fazer isso e eu vou mostrar uma delas , a que eu achei bem simples.
Se você quiser uma página simples exibindo um mapa, este artigo vai lhe atender, mas se você quiser recursos mais avançados talvez você terá que criar um controle e uma classe para gerenciar a sua aplicação, isso eu não vou mostrar neste artigo , quem sabe em uma artigo no futuro.
Mas vamos ao que interessa:
Usar o Google Maps em
uma página ASP .NET.
![]()
A receita é a seguinte :
Primeiro vamos fazer o download do componente que vai facilitar a nossa vida:
Feito isso vamos criar uma novo web site usando o Visual Web Developer 2008 Express Edition (VWD);
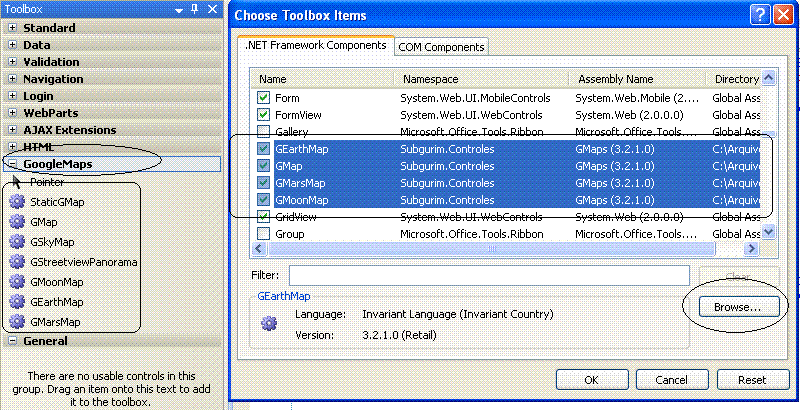
Agora vamos incluir o componente na ToolBox:

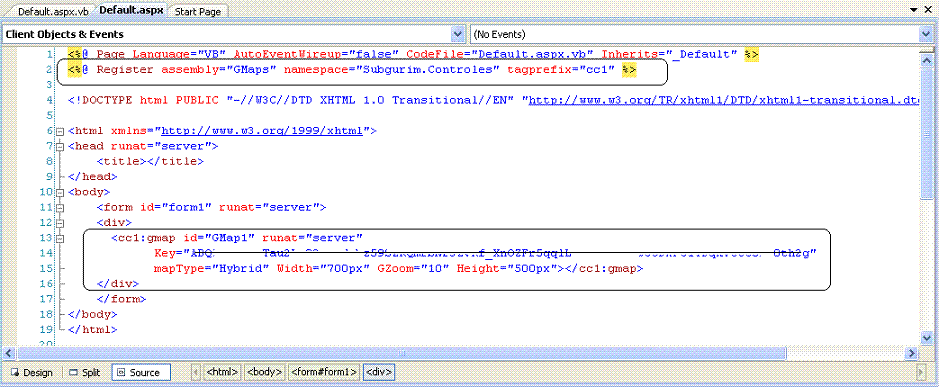
Usando o componente em uma página ASP .NET:
 |
 |
Definindo o código no arquivo code-behind Default.aspx.vb:
Imports Subgurim.Controles
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim latitude As Double = -15.778543
Dim longitude As Double = -47.884426
GMap1.addControl(New Subgurim.Controles.GControl(GControl.preBuilt.GOverviewMapControl))
GMap1.addControl(New GControl(GControl.preBuilt.LargeMapControl))
Dim marker As GMarker = New GMarker(New GLatLng(latitude, longitude))
Dim window As GInfoWindow = New GInfoWindow(marker, "<strong>Macoratti.net <p> Tudo para Visual Basic e plataforma .NET</strong>", True)
GMap1.addInfoWindow(Window)
End Sub
|
Os valores para latitude e longitude referem-se a Brasilia - Asa Norte. (para usar os seus pesquise no Google Maps.)
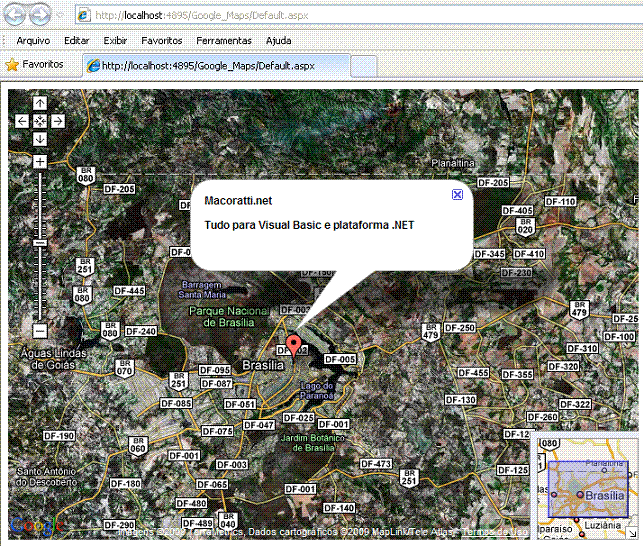
Executando o projeto teremos o seguinte resultado:
 |
Simples, objetivo e direto ao ponto : ASP .NET e Google Maps.
Você pode adaptar o projeto ao seu próprio uso incluindo outros recursos.
Aguarde em breve mais artigos abordando outros recursos do Google Maps.
Pegue o projeto completo aqui (sem a minha
chave...) : ![]() Google_Maps.zip
Google_Maps.zip
Eu sei é apenas ASP .NET e
Google Maps, mas eu
gosto...![]()
Referências:
José Carlos Macoratti