![]() ASP .NET - Gerando arquivos DOC
dinamicamente
ASP .NET - Gerando arquivos DOC
dinamicamente
Que tal gerar arquivos no formato .DOC sem precisar de nenhum componente instalado e nenhuma referência a arquivos externos no seu projeto ?
Pois neste artigo eu vou mostrar uma forma de gerar arquivos no formato .doc em uma aplicação ASP .NET em tempo de execução usando somente os recursos da ASP .NET.
O projeto é bem simples e vai usar o recurso do LINQ to SQL para se mapear a tabela Customer do banco de dados Northwind.mdf e assim exibir uma relação de clientes em um componente Dropdownlist em uma página ASP.NET.
Após selecionar um cliente do dropdownlist e clicar no botão de comando será gerado um arquivo doc contendo uma tabela com alguns dados do cliente e um texto com os dados selecionados.
Para seguir o exemplo deste artigo você via precisar do Visual Web Developer 2008 Express(VWD) e do SQL Server 2005 Express Edition.
Abra o VWD e crie um novo web site no menu File-> New Web Site usando o template ASP .NET Web site e a linguagem Visual Basic com o nome de geraDoc;
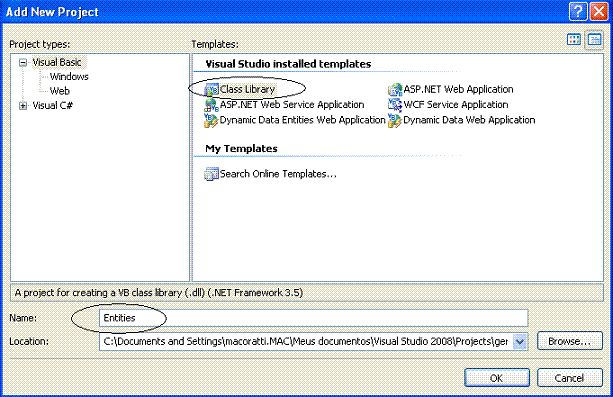
A seguir vamos incluir um novo projeto a partir do menu File->Add New Project e na janela Add New Project selecione o template Class Library e informe o nome Entities e clique em OK;
 |
Agora clique com o botão direito do mouse sobre o projeto Entities e selecione Add New Item;
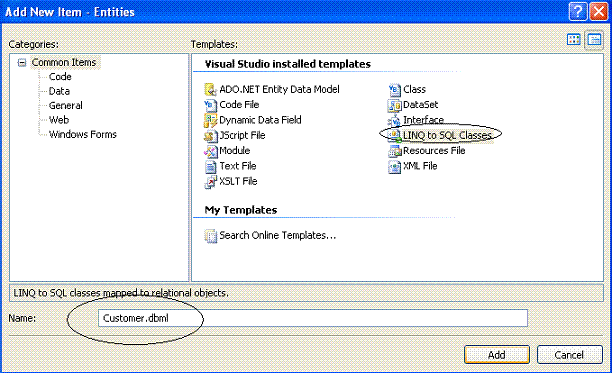
A seguir selecione o template LINQ to SQL classes e informe o nome Customer.dbml e clique em Add;
 |
Agora abra a janela DataBase Explorer e selecione a conexão com o banco de dados Northwind.mdf;
Selecione a tabela Customers e a arraste para a área vazia do descritor LINQ to SQL de forma que seja gerada a entidade Customer a partir da tabela Customers;
 |
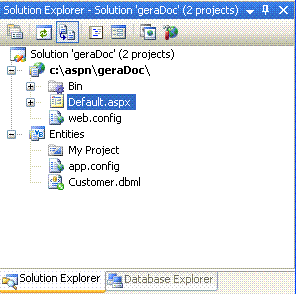
Neste momento a estrutura do projeto exibida na janela Solution Explorer deverá ser a seguinte:
 |
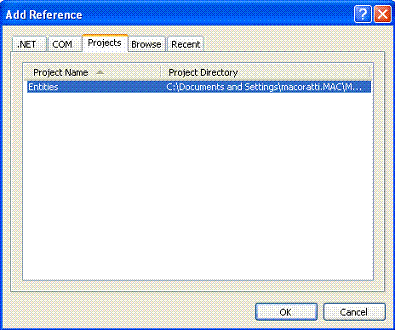
Clique com o botão direito do mouse sobre o projeto ASP .NET e selecione Add Reference e a seguir na aba Projects selecione o projeto Entities e clique em OK;
 |
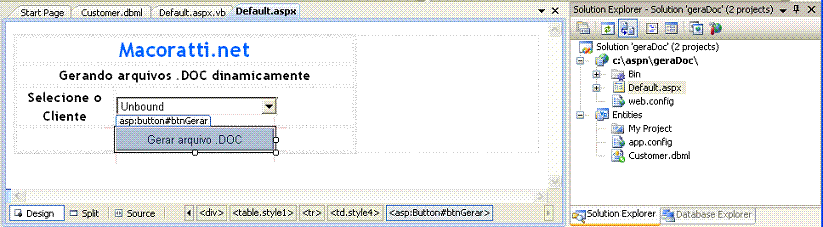
Agora vamos definir o leiaute da página Default.aspx incluindo uma tabela no menu Table->Insert Table com 4 linhas e duas colunas;
Inclua um componente DropDownList com o ID igual a ddlClientes e um controle Button com o ID igual a btnGerar conforme o leiaute abaixo:
 |
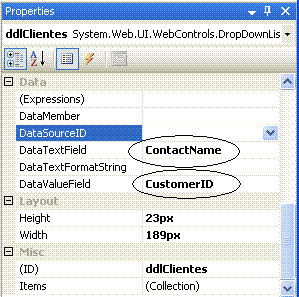
Antes de prosseguir selecione o controle DropDownList e na janela de propriedades defina as propriedades DataTextField e DataValueFIeld conforme abaixo:
 |
Agora vamos usar o LINQ to SQL para preencher o controle dropdownlist - ddlClientes - para isso no evento Load da página vamos incluir o código abaixo:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
' Vinculando diretamente um objeto LINQ.
ddlClientes.DataSource = GetClientes()
ddlClientes.DataBind()
End If
End Sub
|
A rotina GetClientes() deve ser definida conforme o código a seguir:
Public Shared Function GetClientes() As List(Of Entities.Customer)
Using contexto As New CustomerDataContext
Return contexto.Customers.ToList
End Using
End Function
|
Neste código estamos criando uma instância do DataContext - CustomerDataContext - e, retornando uma lista de entidades do tipo Customer;
Para encerrar vamos criar o código no evento Click do botão de comando conforme abaixo:
Protected Sub btnGerar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnGerar.Click
'usa o datacontext
Dim dc As New CustomerDataContext
'defina uma consulta LINQ para selecionar os dados
Dim cliente = (From c In dc.Customers _
Where c.CustomerID = ddlClientes.SelectedValue _
Select c.CustomerID, c.ContactName, c.Country, c.City, c.Phone).Single
HttpContext.Current.Response.Clear()
HttpContext.Current.Response.Charset = ""
HttpContext.Current.Response.ContentType = "application/msword"
Dim strNomeArquivo As String = "DocumentoGerado1" & ".doc"
HttpContext.Current.Response.AddHeader("Content-Disposition", "inline;filename=" & strNomeArquivo )
Dim strHTMLContent As StringBuilder = New StringBuilder() strHTMLContent.Append("<h1 title='Heading' align='Center' style='font-family: verdana; font -size: 80 % ; color: black'>
<u>Documento - Word - tabela</u> </h1>".ToString())
strHTMLContent.Append("<br>".ToString())
strHTMLContent.Append("<table align='Center'>".ToString())
strHTMLContent.Append("<tr>".ToString())
strHTMLContent.Append("<td style='width:100px; background:# 99CCE0'><b>Nome </b> </td>".ToString())
strHTMLContent.Append("<td style='width:100px; background:# 99CCE0'><b>Cidade </b> </td>".ToString())
strHTMLContent.Append("<td style='width:100px; background:# 99CCE0'><b>Pais </b> </td>".ToString())
strHTMLContent.Append("<td style='width:100px; background:# 99CCE0'><b>Fone </b> </td>".ToString())
strHTMLContent.Append("</tr>".ToString())
' primeira linha de dados - a tabela
strHTMLContent.Append("<tr>".ToString())
strHTMLContent.Append("<td style='width:100px'>" & cliente.ContactName & " </td>".ToString())
strHTMLContent.Append("<td style='width:100px'>" & cliente.City & " </td>".ToString())
strHTMLContent.Append("<td style='width:100px'>" & cliente.Country & "</td>".ToString())
strHTMLContent.Append("<td style='width:100px'>" & cliente.Phone & "</td>".ToString())
strHTMLContent.Append("</tr>".ToString())
strHTMLContent.Append("</table>".ToString())
strHTMLContent.Append("<br><br>".ToString())
'' segunda linha de dados: o texto
strHTMLContent.Append("<b> " & cliente.ContactName & "</b>" & " vem por meio desta declarar que ".ToString())
strHTMLContent.Append(" reside em <b>" & cliente.City & "</b> - <b>" & cliente.Country & "</b>".ToString())
strHTMLContent.Append(" telefone : <b>" & cliente.Phone & "</b>".ToString())
strHTMLContent.Append("<br><br>".ToString())
strHTMLContent.Append("</table>".ToString())
strHTMLContent.Append("<br><br>".ToString())
strHTMLContent.Append("<p align='Center'> Documento Word gerado dinamicamente </p> ".ToString())
HttpContext.Current.Response.Write(strHTMLContent)
HttpContext.Current.Response.[End]()
HttpContext.Current.Response.Flush()
End Sub
|
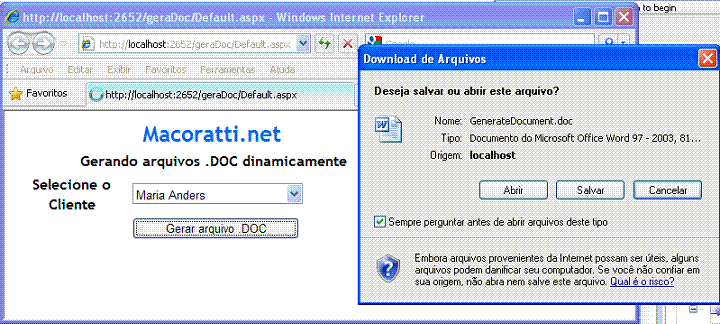
Executando o web site a página Default.aspx apresentará os clientes exibidos no dropdownlist. Após selecionar um item e clicar no botão Gerar Arquivo DOC será apresentado uma janela com a opção de abrir, salvar ou cancelar. Clique em Abrir para abrir o arquivo doc gerado;
 |
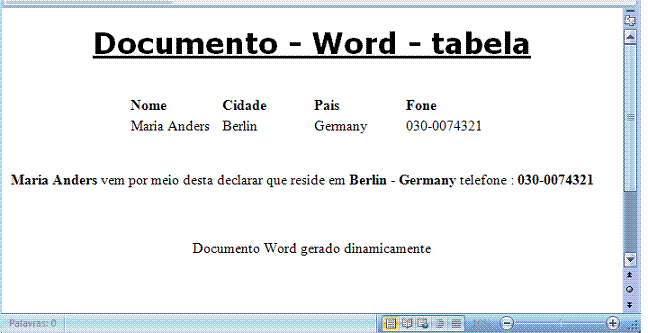
O arquivo .doc será apresentado conforme a figura abaixo. Nele temos uma tabela e um texto montados com os dados do cliente em tempo de execução;
 |
Com isso acabamos de gerar um arquivo doc de forma dinâmica sem fazer referências aos objetos do Word.
Pegue o arquivo completo aqui: geraDoc.zip
Eu sei é apenas ASP .NET e Office , mas eu gosto...
![]()
Referências:
José Carlos Macoratti