![]() Windows Mobile -
Capturando, selecionando e exibindo imagens
Windows Mobile -
Capturando, selecionando e exibindo imagens
O Visual Studio a partir da versão 2005 trouxe uma grande quantidade de recursos e melhorias que tornaram a vida do desenvolvedor muito mais fácil.
Para os desenvolvedores de aplicações para dispositivos móveis, pocket PC ou Smartphone, houve um grande avanço, pois tarefas que necessitavam de um grande esforço de programação agora podem ser realizadas com um simples acesso às novas APIs disponibilizadas pela plataforma .NET.
O tratamento de imagens em dispositivos móveis agora pode ser feito de uma maneira muito simples usando as APIs disponíveis na plataforma .NET.
Neste artigo eu vou mostrar como podemos capturar e exibir imagens em aplicações Windows Mobile usando os novos recursos da plataforma .NET.
Para iniciar você deve ter instalado o Visual Studio 2008 SP1(pode ser a versão Trial) e também a última versão do Windows Mobile 5.0 SDK.
Para testar o exemplo deste artigo podemos usar os emuladores fornecidos pelo Visual Studio 2008 mas os emuladores não dão suporte aos recursos de câmera.
Você pode efetuar o download dos recursos para trabalhar com dispositivos móveis no : Windows Mobile Developer Center
A seguir alguns links com os downloads:
O ideal é você possuir um dispositivo móvel para testar as aplicações pois existem diferenças entre os dispositivos e nem todos os recursos podem funcionar da mesma forma no emulador.
Se você quiser fazer o download dos programas para um dispositivo móvel vai precisar do Active Sync versão 4.5.
Usando a câmera do dispositivo móvel
Como vamos trabalhar com imagens e uma das nossas tarefas será capturar imagens usando a câmera do dispositivo móvel vamos falar um pouco sobre ela.
Os Smartphones em geral possuem uma câmera e mais recentemente muitos dispositivos Pockets PC também já vêm com uma câmera. A partir do Windows Mobile 5.0 os desenvolvedores da plataforma .NET podem usar os recursos de câmera dos dispositivos móveis com facilidade.
Você deve compreender no entanto que não existe um controle direto sobre a câmera do dispositivo usando as APIs padrão e desta forma não há como você tirar uma foto com um comando direto a partir do seu programa usando a câmera do dispositivo, ao invés disso, o seu programa irá exibir um diálogo para capturar uma imagem e após realizada esta tarefa será retornado um controle picture para o seu programa que você deverá tratar.
Se você deseja ter um controle direto sobre a câmera terá que usar a interface fornecida pelo DirectShow a qual também é suportada pelo WIndows Mobile 5.0. Não vamos fazer isso neste artigo.
Iniciando com o Visual Studio para dispositivos móveis
Abra o Visual Studio 2008 e no menu File selecione New Project:
Na janela New Project você pode selecionar a linguagem com a qual deseja trabalhar: Visual Basic ou Visual C#;
Após isso basta selecionar o tipo de projeto Smart Device e o template Smart Device Project e informar o nome do projeto;
Eu vou trabalhar com a linguagem Visual Basic neste artigo e vou criar um projeto com o nome : SmartDevice_Imagens;
 |
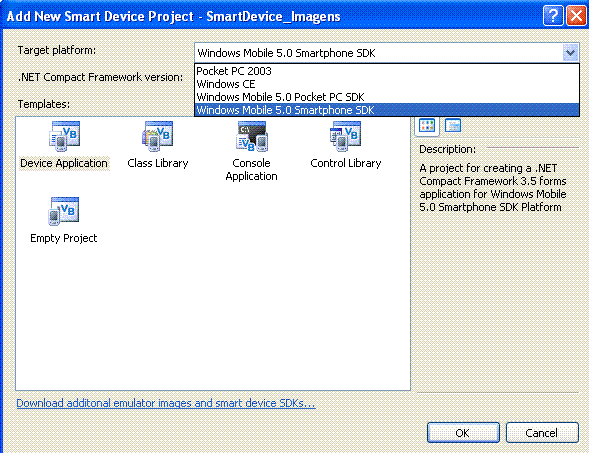
Na janela Add New Smart Device você pode escolher uma das seguintes plataformas:
 |
Pode escolher também a versão da plataforma .NET para qual deseja desenvolver a sua aplicação.
Eu vou escolher a opção Windows Mobile 5.0 SmartPhone SDK que será usada neste artigo.
A seguir selecione o template Device Application e clique em OK;
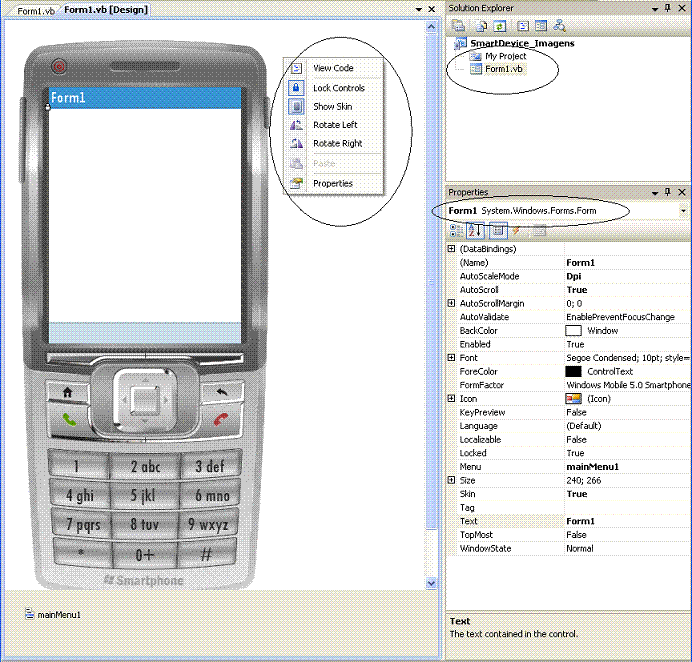
Será exibida a janela Solution Explorer com os componentes do projeto e a imagem do emulador representando o form1.vb;
Clicando com o botão direito sobre a área do descritor temos um menu suspenso com algumas opções que podemos usar para trabalhar com o formulário form1.vb;
 |
Manipulando imagens
Neste artigo eu vou mostrar como usar dois recursos para tratar imagens em um dispositivo móvel presentes na API da plataforma .NET:
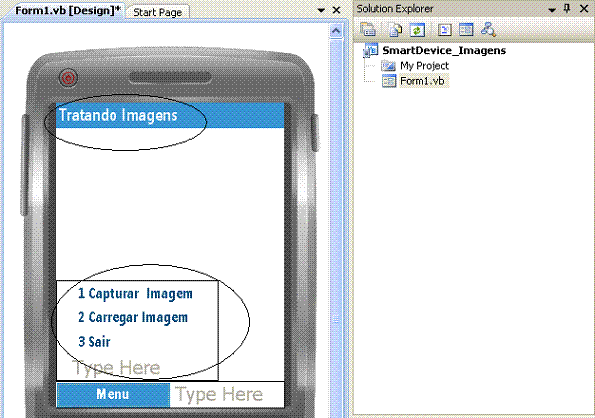
Vamos iniciar selecionando o formulário form1.vb do projeto e definindo a interface com usuário:
 |
Altere a propriedade Text do formulário para Tratando Imagens e crie um menu com as opções conforme mostra a figura acima definindo as propriedades Name de cada item do menu conforme abaixo:
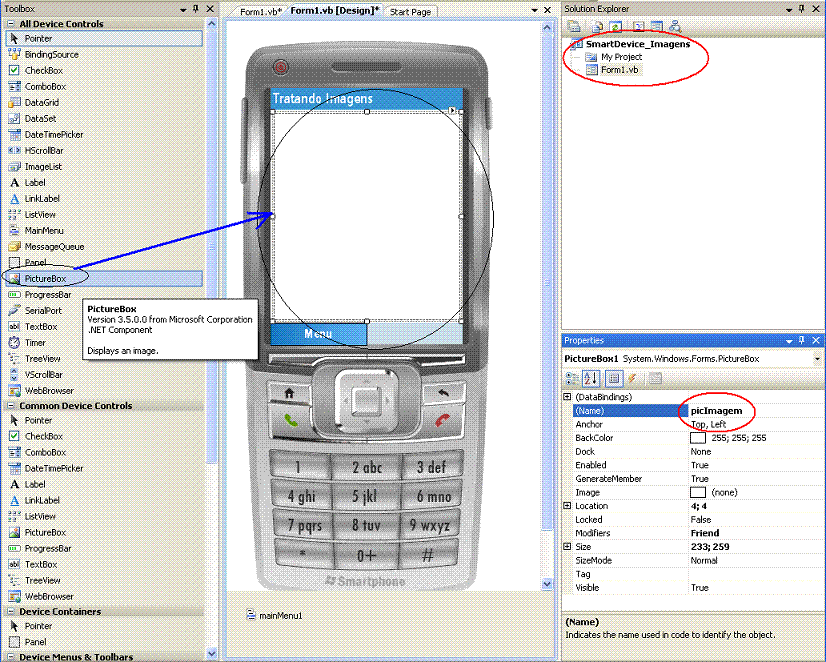
A seguir a partir da ToolBox inclua um controle PictureBox no formulário alterando sua propriedade name para picImagem;
 |
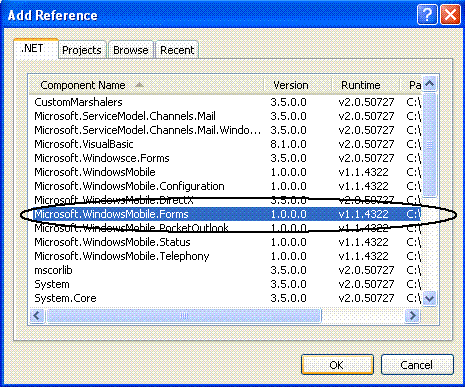
Agora temos que incluir uma referência ao assembly Microsoft.Windows.Mobile.Forms para ter acesso as classes CameraCaptureDialog e SelectPictureDialog;
Para isso no menu Project selecione Add Reference e na janela Add Reference selecione Microsoft.Windows.Mobile.Forms e clique em OK;
 |
Agora vamos iniciar definindo o código para cada item do menu que criamos.
Abra o formulário no modo de visualização de código e defina a importação do namespace :
Imports
Microsoft.WindowsMobile.FormsA seguir no evento Click do menu Capturar Imagem defina o seguinte código:
|
Private
Sub mnuCapturarImagem_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles mnuCapturarImagem.Click atualizaImagem(obtemImagem) End Sub |
Defina a seguir o código da rotina atualizaImagem() conforme abaixo:
|
Private
Sub atualizaImagem(ByVal
nomeArquivo As String)
Exit Sub End If 'exibe a imagem no controle PictureBox do dispositivo picImagem.Image = New Bitmap(nomeArquivo) End Sub |
Defina também o código para a rotina obtemImagem() que usa a classe CameraCapatureDialog() conforme a seguir:
|
Private
Function obtemImagem()
As
String
Dim resultado As String = Nothing 'abre a janela de dialogo para capturar uma imagegm Dim cameraDialog As New CameraCaptureDialog()'define alguns parmetros para a camera cameraDialog.Mode = CameraCaptureMode.Still cameraDialog.StillQuality = CameraCaptureStillQuality.High cameraDialog.Resolution = New Size(640, 480)'se a captura ocorreu com sucesso obtem o nome da imagem If cameraDialog.ShowDialog() = DialogResult.OK Thenresultado = cameraDialog.FileName End If'exibe e libera a camera Me.Show() cameraDialog.Dispose() 'retorna o nome da imagem Return resultado End Function |
Com isso capturamos a imagem que foi obtida pela câmera do SmartPhone, temos agora que carregar a imagem e selecioná-la entre as imagens disponíveis para exibição no controle PictureBox - picImagem;
No evento click da opção de menu Carregar Imagem defina o seguinte código:
|
Private
Sub
mnuCarregarImagem_Click(ByVal
sender As
System.Object, ByVal
e As
System.EventArgs) Handles
mnuCarregarImagem.Click atualizaImagem(carregaImagem()) End Sub |
A seguir defina a rotina carregaImagem() que usa a classe SelectPicutreDialog() para exibir as imagens disponíveis;
| Private Function
carregaImagem() As String Dim resultado As String = Nothing Dim selectDialogue As New SelectPictureDialog() If selectDialogue.ShowDialog() = DialogResult.OK Then resultado = selectDialogue.FileName End If Me.Show() selectDialogue.Dispose() Return resultado End Function |
Para encerrar a aplicação , no menu Sair defina no evento Click o código abaixo:
|
Private
Sub mnuSair_Click(ByVal
sender As
System.Object, ByVal
e As
System.EventArgs) Handles
mnuSair.Click Application.Exit() End Sub |
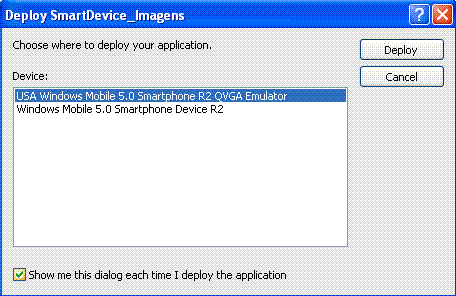
Agora execute a aplicação no modo Debug e selecione um dos emuladores da janela Deploy e clique em Deploy;
 |
A aplicação será compilada e carregada apresentando o formulário com o menu e o controle PictureBox;
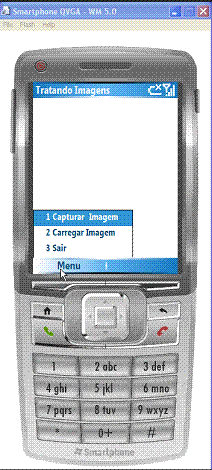
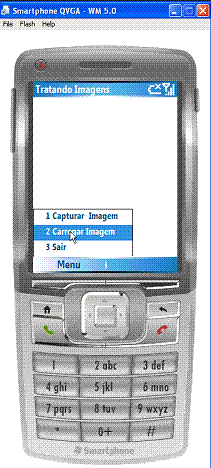
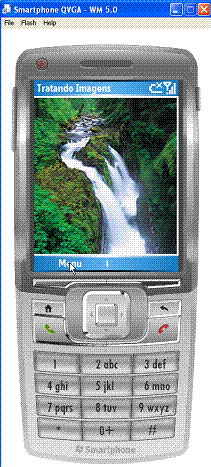
Abaixo temos a sequência de telas obtidas quando efetuamos as ações de capturar, carregar e selecionar uma imagem para exibi-la no formulário da aplicação;
 |
 |
 |
 |
| Capturando uma imagem | Carregando as imagens | Selecionando uma imagem | Exibindo a imagem selecionada |
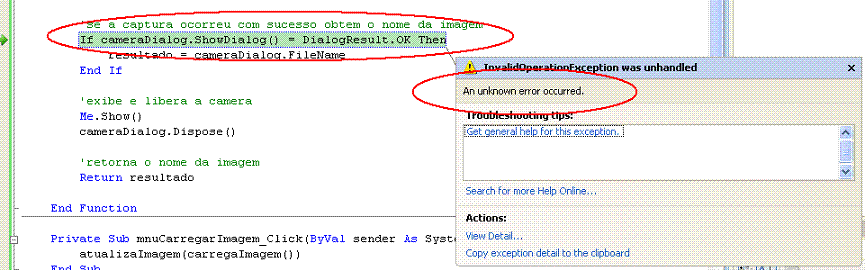
Se o emulador que você estiver usando não der suporte aos recursos da câmera ao executar a opção para capturar uma imagem você vai obter o seguinte erro:
 |
Para contornar o problema utilize uma dispositivo móvel real para testar o exemplo.
Podemos incrementar a aplicação criando um web service para salvar a imagem em um banco de dados. Que tal ???
Para dar uma mãozinha eu deixo a seguir uma rotina de um web service para salvar imagens em um banco de dados SQL Server para você adaptar.
Obs: Voce tem que criar um banco de dados Foto e uma tabela Imagens com os campos id, foto, data, descricao. Onde o campo foto deve ser do tipo VarBinary(MAX); A string de conexão usada você vai ter que ser alterada conforme o seu ambiente ok ?.
|
<WebMethod()> _ Public Sub EnviaFoto(ByVal foto As Foto, ByVal id As Integer) Dim strConexao As String = "Data Source=MAC\SQLEXPRESS;Initial Catalog=Foto;Integrated Security=True;Pooling=False" " Dim oConexao As New SqlConnection(strConexao) Dim sqlInsert As String = "INSERT INTO Imagens (id,foto,data,descricao)" & _ "VALUES (@albumid,@foto,@data,@descricao" Try oConexao.Open() Dim oComando As SqlCommand = New SqlCommand(sqlInsert, oConexao)
oComando.Parameters.AddWithValue( "@albumid", foto.ID)oComando.Parameters.AddWithValue( "@foto", foto.Foto)oComando.Parameters.AddWithValue( "@data", foto.Data)oComando.Parameters.AddWithValue( "@descricao", foto.Descricao)oComando.ExecuteNonQuery() Catch ex As Exception Throw ex FinallyoConexao.Close() End Try End Sub |
O resto é com
você...![]()
Pegue o projeto
completo aqui: ![]() SmartDevice_Imagens.zip
SmartDevice_Imagens.zip
Eu sei é apenas
Windows Mobile, mas eu gosto...![]()
Referências:
José Carlos Macoratti