![]() ASP
.NET - Simplesmente YouTube III
ASP
.NET - Simplesmente YouTube III
Estou continuando o artigo ASP .NET - Simplesmente YouTube I , e agora vou mostrar como criar o Web User Control VisualizarVideos.ascx que foi usado na página ConsultaVideos.aspx e como exibir o vídeo quando selecionado no GridView.
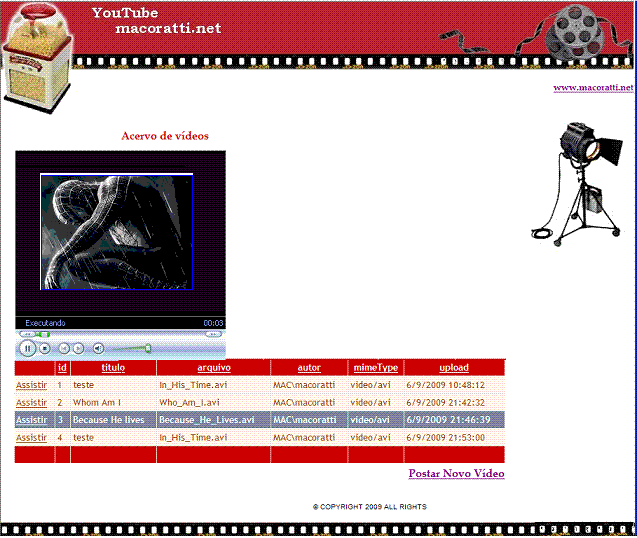
Abaixo temos a página ConsultaVideos.aspx em execução exibindo o controle Windows Média Player que foi embutido no controle de usuário VisualizarVideos.ascx;
 |
Para criar o web user control fazemos assim...
Clique com o botão direito sobre o nome do web site e selecione a opção Add New Item ou no menu WebSite selecione Add New Item;
Na janela Add New Item selecione o template Web User Control, informe o nome VisualizarVideos.ascx e clique no botão Add;
 |
Não vamos usar nenhum controle de servidor neste web user control iremos apenas definir o código para embutir o controle Windows Média Player. Para fazer isso vamos usar a tag <object> do HTML.
A tag <object> é usada para incluir objetos como imagens, áudio, vídeos, applets, Activex, PDF e flash em uma página HTML.
A tag <object> permite especificar os dados e parâmetros dos objetos inseridos em documentos HTML, cujo código permiti exibir e manipular esses dados.
Abaixo temos um exemplo básico de inclusão de um objeto em uma página HTML e o resultado da exibição da página no Internet Explorer;
Neste exemplo estamos usando o controle ActiveX Slider;
| <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <title>Usando tag Object</title> </head> <body> <object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /> </object> </body> </html> |
 |
Infelizmente não existe uma padronização quanto a utilização desta tag e o exemplo deste artigo foi testado usando o Internet Explorer 8.0. Para outros navegadores o resultado pode ser diferente.
O código do arquivo code-behind VisualizarVideos.ascx.vb é exibido a seguir:
|
Imports System.TextPartial Class Videos Inherits System.Web.UI.UserControl
Dim _url As String = "" Property URL() As String Get Return _url End Get Set(ByVal value As String) _url = value End Set End Property Protected Overrides Sub Render(ByVal writer As System.Web.UI.HtmlTextWriter) MyBase.Render(writer)
Dim sb As StringBuilder = New StringBuilder("<OBJECT ID='" & Me.ClientID & "'name= '" & Me.ClientID & "' " _ & "CLASSID='CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6'" & "height=300 width=300>")
sb.Append("<param NAME='URL' value='" & _url & "'>") sb.Append("<param NAME='AutoStart' value='True'>") sb.Append("<param NAME='Balance' value='0'>") sb.Append("<param NAME='enabled' value='True'>") sb.Append("<param NAME='fullScreen' value='False'>") sb.Append("<param NAME='playCount' value='1'>") sb.Append("<param NAME='volume' value='100'>") sb.Append("<param NAME='rate' value='1'>") sb.Append("<param NAME='enabledContextMenu' value='True'>") sb.Append("</OBJECT>") writer.Write(sb.ToString) End Sub End Class |
Definimos a propriedade URL para obter a URL da página de forma dinâmica e a seguir sobrescrevemos(Overrides) o método Render que é responsável por renderizar o controle da página.
Usamos um StringBuilder para montar a string correspondente ao código HTML da tag object usada para exibir o controle Windows Média Player.
Ao final do código usamos o método writer.Write para que o HTML seja renderizado.
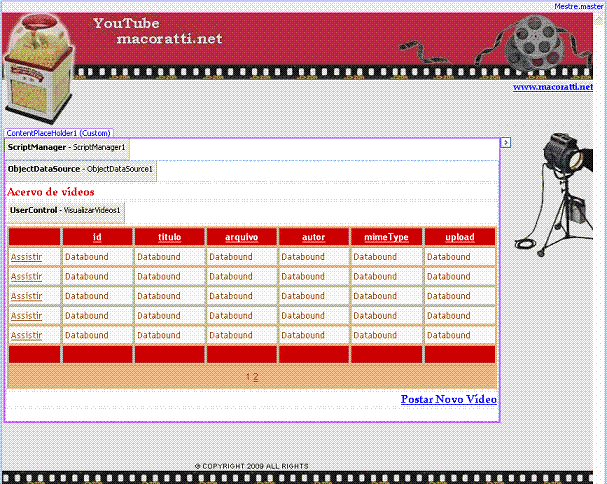
Feito isso podemos salvar o controle e usá-lo em nosso projeto. Vamos fazer isso incluindo o controle de usuário criado na página ConsultaVideos.aspx;
 |
Nesta página iremos definir no evento SelectedIndexChanging do controle GridView o código que irá obter o código (id) e o tipo (tp) do vídeo selecionado e em seguida vamos definir a URL do vídeo passando estes valores como parâmetros para a página AssistirVideo.aspx:
VisualizarVideos1.URL = "AssistirVideo.aspx?id=" & id.ToString & "&tp=" & tp.Trim()
|
Partial Class ConsultaVideosInherits System.Web.UI.Page Protected Sub GridView1_SelectedIndexChanging(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewSelectEventArgs) Handles GridView1.SelectedIndexChanging
Dim tp As String = GridView1.Rows(e.NewSelectedIndex).Cells(5).Text VisualizarVideos1.URL = "AssistirVideo.aspx?id=" & id.ToString & "&tp=" & tp.Trim()
End
Sub End Class
|
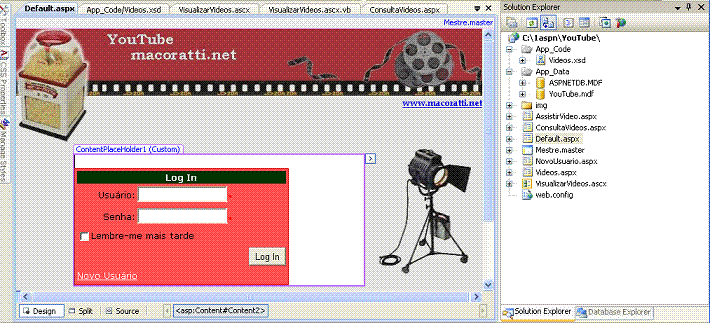
Vamos incluir então um novo Web Form no web site a partir do menu WebSite -> Add New Item selecionando o template Web Form e informando o no me AssistirVideo.aspx;
Esta página não terá nenhum controle iremos definir no seu evento Load o código abaixo:
|
Imports VideosTableAdapters
Partial Class AssistirVideo Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim videoID As Integer = Request.QueryString("id")
Dim
MIMEType As
String =
Request.QueryString("tp") Dim video As VideosTableAdapter = New VideosTableAdapter() Dim videoDados As Byte() = DirectCast(video.selecionaVideoPorID(videoID), Byte())
If videoDados.Length > 0 Then Response.ContentType = MIMEType Response.BinaryWrite(videoDados) End If End Sub End Class |
Nesta página estamos usando o imports para VideosTableAdapters e a seguir no evento Load estamos obtendo os parâmetros id e tp que representam o código do vídeo o seu tipo MIMEType.
Em seguida usamos o método selecionaVideoPorID() que obtém o vídeo pelo código informado.
Ao final o nosso web site terá a seguinte estrutura de arquivos:
 |
Executando o web site, após efetuar o logon e selecionar um vídeo iremos obter:
 |
Se você considerar que usamos somente o Visual Web Developer 2008 Express e que criamos uma web site funcional para tratar vídeos com pouco código usando os recursos disponíveis nesta ferramenta que é grátis tem que concordar comigo quando eu digo...
O projeto completo esta no Super DVD .NET , Super CD .NET e no Super DVD Vídeo Aulas
Eu sei é apenas
ASP .NET , mas eu gosto...![]()
Referências:
VB.NET - Tratando meus dados com métodos TableAdapter
ASP.NET 2.0 - Criando uma camada de acesso a dados
ASP.NET 2.0 - Data Access Layer com TableAdapter
José Carlos Macoratti