![]() C#
- Usando Formulários MDI
C#
- Usando Formulários MDI
Vamos trabalhar com o formulários MDI e tratar algumas de suas características e propriedades usando a linguagem C#.
A interface MDI ou Multiple Document Interface usada em aplicações Windows Forms é um conceito antigo e bem difundido. A interface MDI funciona como um container que pode conter diversos outros formulários. Um exemplo de aplicação muito conhecida que usa essa interface é o Microsoft Word.
Eu vou usar o SharpDevelop 3.0 mas podemos usar também o Visual C# 2008 Express ou o Visual Studio 2008.
Abra o SharpDevelop ou o Visual C# Express Edition crie uma nova solução do tipo Windows Application com o nome usandoMDI;
C# - Iniciando como formulário MDI
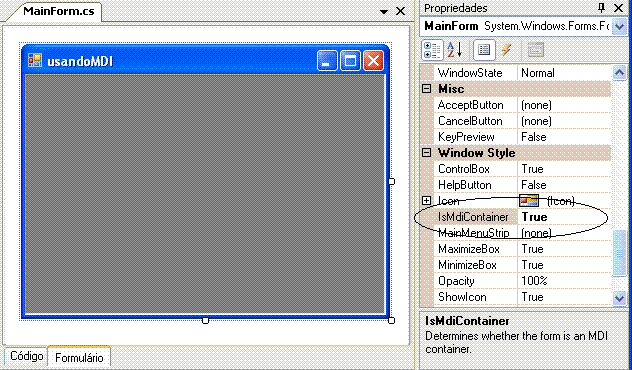
Para ter um formulário MDI basta definir a propriedade IsMidContainter do formulário como True:
 |
Vejamos agora como criar formulários filhos (Child) de forma dinâmica e definir algumas de suas propriedades como titulo, cor, tamanho, etc.
Formulários filhos serão exibidos dentro do formulário MDI que atua como um container. Para fazer isso vamos criar um menu no formulário MDI com opções.
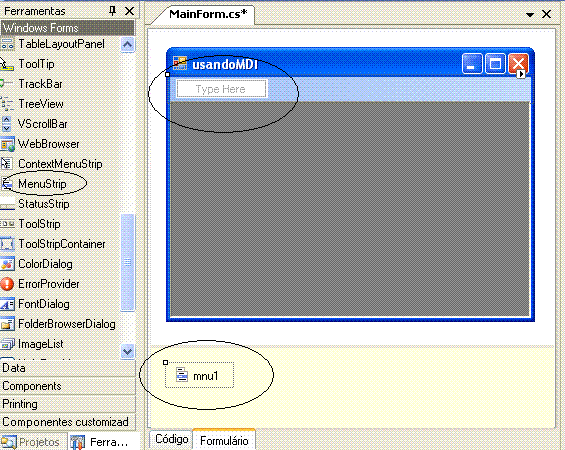
A partir da ToolBox selecione o componente MenuStrip arraste-o e solte-o no formulário e em seguida altere sua propriedade Name para mn1;
 |
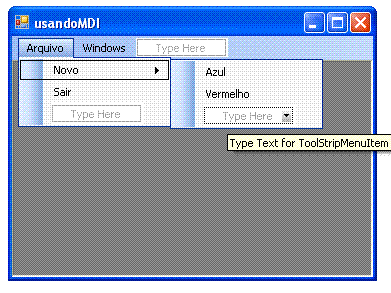
Agora crie um menu de opções com a seguinte hierarquia :
 |
Defina a propriedade Name para o item Arquivo como mnuArquivo e para Windows como mnuWindows;
Abaixo temos a hierarquia e o nome dado a cada item do menu
| Arquivo -->Novo -->Azul -->Vermelho ->Sair |
mnuArquivo mnuArquivoNovo mnuArquivoNovoAzul mnuArquivoNovoVermelho mnuArquivoSair |
No evento Click da opção Azul do menu vamos incluir o código que irá criar um novo formulário e que irá definir algumas de suas propriedades. Veja abaixo como deve ser o código :
void MnuFileNovoAzulClick(object sender, EventArgs e)
{
// Cria um novo formulário
Form frmAzul = new Form();
// Atribui um titulo ao formulário
frmAzul.Text = "Formulário Azul";
// Altera a cor de fundo do formulário
frmAzul.BackColor = System.Drawing.Color.Blue;
// Maximiza o formulário filho
frmAzul.WindowState= System.Windows.Forms.FormWindowState.Maximized;
// Define quem o pai desta janela
frmAzul.MdiParent = this;
// exibe o formulário
frmAzul.Show();
}
|
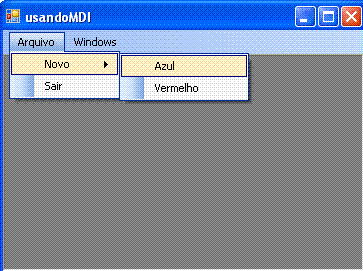
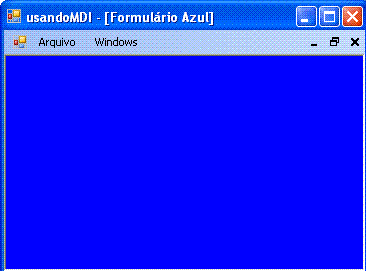
Executando o projeto e selecionando a opção Azul do menu conforme abaixo irermos obter:
 |
 |
Observe que para criar o formulário
filho criamos uma nova instância de form:
Form frmAzul = new Form();
Nota: O VB .NET possui o recurso My que pode ser usado para abrir um formulário: My.Forms.NomeFormulário
Como o formulário filho frmAzul esta maximizado ele ocupa todo formulário pai e o menu
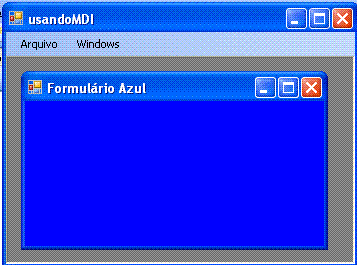
Executando o mesmo código com a propriedade System.Windows.Forms.FormWindowState do formulário filho definida como Normal , vemos o formulário contido no formulário pai;
 |
Em seguida definimos o
formulário Pai da janela frmAzul com o código
abaixo:
// Define quem o pai
desta janela
frmAzul.MdiParent = this;
E finalmente exibimos o formulário no modo Modal:
// exibe o
formulário
frmAzul.Show();
Então , resumindo :
1- Para definir o formulário principal MDI_Pai como um container MDI definimos sua propriedade IsMDIContainer como True:
this.IsMDIContainer = true;
2- Para definir e exibir um formulário filho (frmFilho) do container fazemos assim:
Form
frmFilho = new Form();
frmFilho.MDI_Pai=this;
frmFilho.Show();
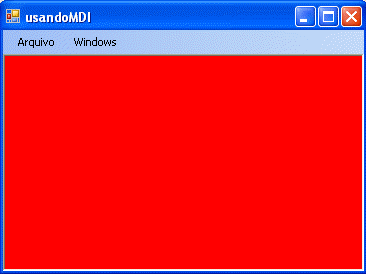
Para alterar a cor do fundo do formulário basta incluir a
seguinte rotina no evento Load do formulário ou
criar uma rotina e chamá-la no evento de inicialização do
formulário:
| private
void Form_Load (object sender,
System.EventArgs e) { foreach (Control control in this.Controls) { if (control is MdiClient) { control.BackColor = Color.Red; break; } } } |
 |
Podemos alterar o arranjo dos formulários filhos da seguinte maneira:
Para conseguir efetuar o arranjo via código fazermos assim:
// Define o leiaute para cascade.
this.LayoutMdi(MdiLayout.Cascade);
// Define o leiaute para tile horizontal.
this.LayoutMdi(MdiLayout.TileHorizontal);
// Define o leiaute para tile vertical.
this.LayoutMdi(MdiLayout.TileVertical);
// Define o leiaute para arrange icons.
this.LayoutMdi(MdiLayout.ArrangeIcons);
No formulário do exemplo defina o item Layout no menu com as opções conforme a figura abaixo:
 |
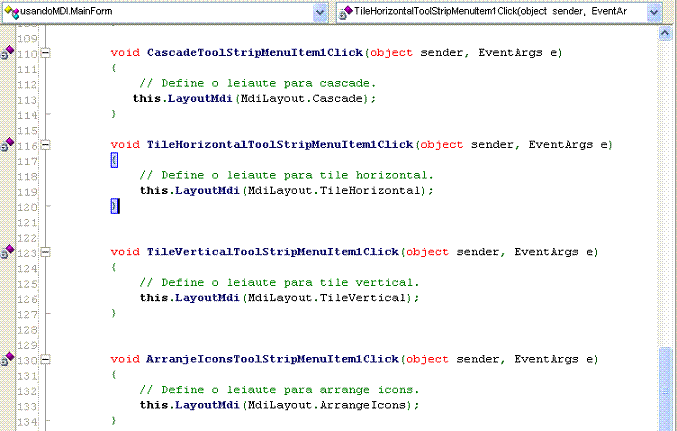
A seguir no evento Click de cada uma das opções do menu inclua o código conforme a figura abaixo:
 |
E se quisermos fechar todos os formulários filhos ? Simples. crie uma rotina com o seguinte código:
|
private void
fecharTodosToolStripMenuItem_Click(object
sender, EventArgs e)
{ foreach (Form mdiChildForm in MdiChildren) { mdiChildForm.Close(); } } |
E se eu quiser exibir em um menu os formulários filhos que estão abertos ?
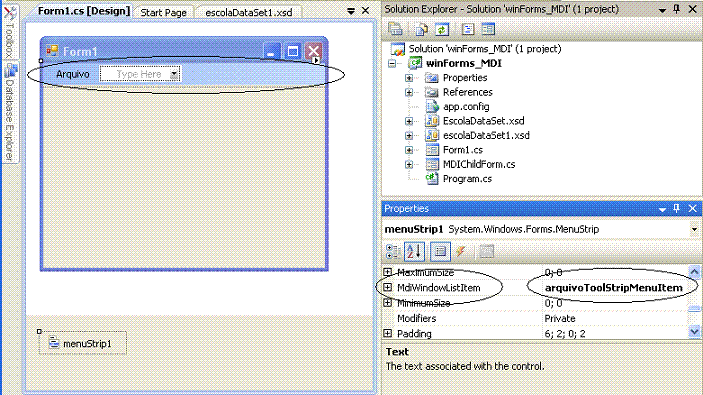
Simples , selecione o controle MenuStrip e na janela de propriedades selecione a propriedade MdiWIndowListItem;
A seguir informe qual item do menu irá exibir os formulários filhos abertos:
 |
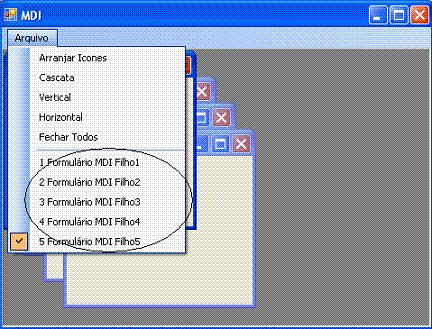
O resultado é exibido a seguir:
 |
Creio que esta é uma introdução que esta de bom tamanho para usar formulários MDI com C#.
Pegue o projeto completo aqui: winForms_MDI.zip
Eu sei é apenas C#, mas eu
gosto... ![]()
Referências:
José Carlos Macoratti