![]() ASP
.NET - Chamada Assíncrona a um Web Service com Ajax
ASP
.NET - Chamada Assíncrona a um Web Service com Ajax
Vamos neste artigo usar um Web Service para efetuar a atualização de um banco de dados SQL Server fazendo uma chamada assíncrona usando os recursos do Ajax e JavaScript.
Para alcançar este objetivo iremos efetuar as seguintes tarefas:
As ferramentas que irei usar são:
Como podemos ver , embora seja uma aplicação simples, temos muito que fazer, então ao trabalho...
1- Criando o web site
Abra o VWD 2008 e crie um novo web site a partir do menu File com o nome js_Ajax;
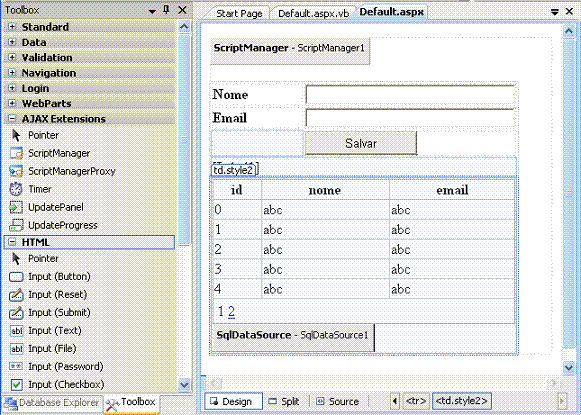
Selecione a página Default.aspx e ative o modo Design;
A partir da ToolBox, aba AJAX Extensions, inclua o componente ScriptManager;
A partir do menu Table selecione Insert table e inclua uma tabela com 5 linhas e duas colunas;
Inclua na tabela os componentes :
conforme o leiaute abaixo:
 |
Abaixo você vê a página Default.aspx do nosso web site sendo exibida. Ela exibe em um formulário web dois controles TextBox , um HTMLButton e um GridView;
 |
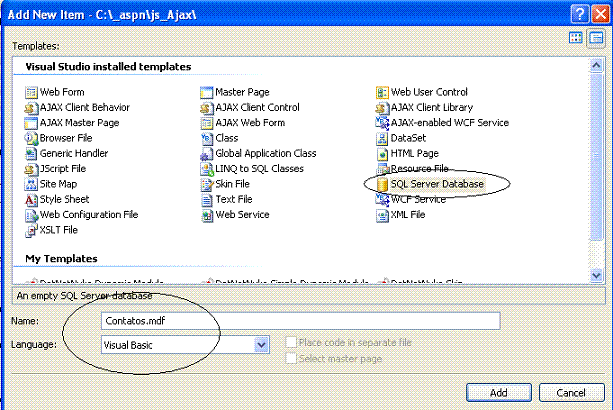
A partir do menu WebSite opção Add new Item inclua o template SQL Server DataBase e informe o nome Contatos.mdf;
 |
Será solicitada a confirmação para salvar o arquivo na pasta App_Data: Confirme.
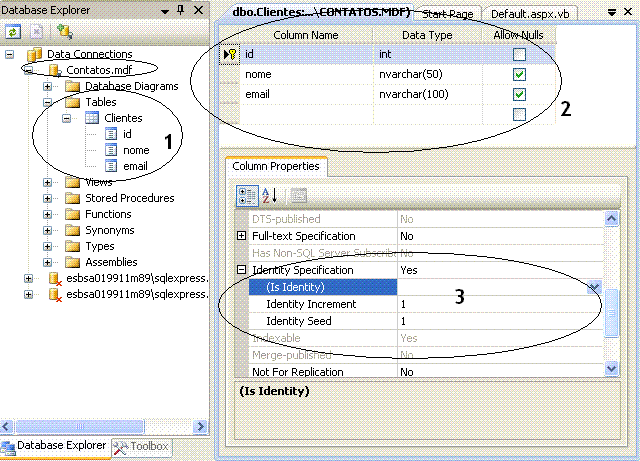
A seguir abra a janela DataBase Explorer e expanda os objetos do banco de dados Contatos;
Clique sobre Tables e selecione Add New table e a seguir defina seguinte estrutura para a tabela Clientes;
 |
Agora aproveite e defina um DataSource para o controle GridView selecionando o controle e ativando a opção Choose Data Source e selecionando New Data Source;
Na proxima janela selecione DataBase e aceite o nome padrão : SqlDataSource1;
Na janela seguinte clique em New Connection e selecione o banco de dados Contatos que criamos acima;
Clique em Next> selecione os campos da tabela e clique em Next> e a seguir em Finish;
2- Criando um Web Service
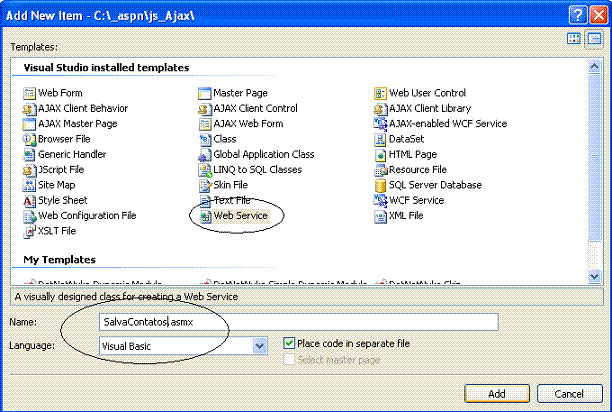
Vamos agora criar um web Service em nossa aplicação. A partir do menu WebSite selecione Add New Item e na janela Templates selecione o template Web Service e informe o nome SalvaContatos.asmx;
 |
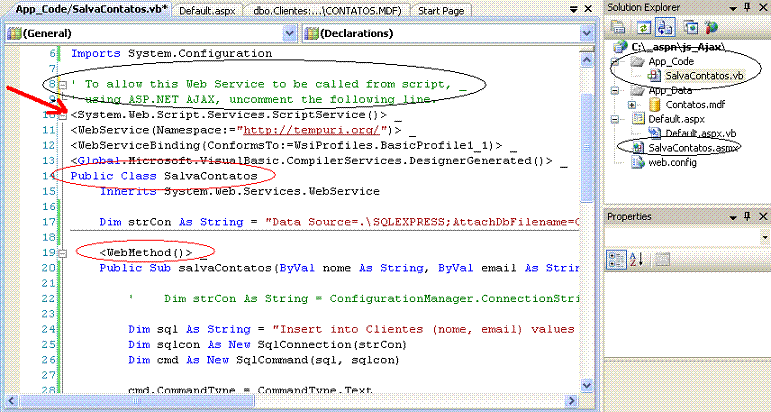
Na janela Solution Explorer será criado o arquivo SalvaContatos.asmx que é o nosso web service. Na pasta App_Code teremos o arquivo SalvaContatos.vb onde iremos definir a classe SalvaContatos e o método salvaContatos;
Observe que devemos descomentar a linha : <System.Web.Script.Services.ScriptService()> _
para poder chamar o Web Service usando AJAX.
 |
Lembre-se que todo o método deve ser decorado com a palavra <WebMethod()> _
A seguir iremos criar o método salvaContatos que irá receber dois parâmetros: nome e email e irá gravar a informação no banco de dados Contatos.mdf;
Antes vamos definir a string de conexão diretamente no web service mas o aconselhável seria armazenar no arquivo web.config.
Dim strCon As String = "Data Source=.\SQLEXPRESS;AttachDbFilename=C:\_aspn\js_Ajax\App_Data\Contatos.mdf;Integrated Security=True;User Instance=True"
A seguir temos o método salvaContatos:
Public Sub salvaContatos(ByVal nome As String, ByVal email As String)
' Dim strCon As String = ConfigurationManager.ConnectionStrings("teste").ConnectionString
Dim sql As String = "Insert into Clientes (nome, email) values ( @nome, @email)"
Dim sqlcon As New SqlConnection(strCon)
Dim cmd As New SqlCommand(sql, sqlcon)
cmd.CommandType = CommandType.Text
cmd.Parameters.AddWithValue("@nome", nome)
cmd.Parameters.AddWithValue("@email", email)
sqlcon.Open()
cmd.ExecuteNonQuery()
sqlcon.Close()
End Sub
|
Observe a linha comentada que serviria para obter a string de conexão do arquivo web.config.
O código é muito simples e eu não estou tratando nenhuma exceção o que é uma péssima prática de programação mas para o código ficar mais fácil de entender vou deixar apenas o conselho : SEMPRE TRATE EXCEÇÕES USANDO O BLOCO Try/Catch/Finally
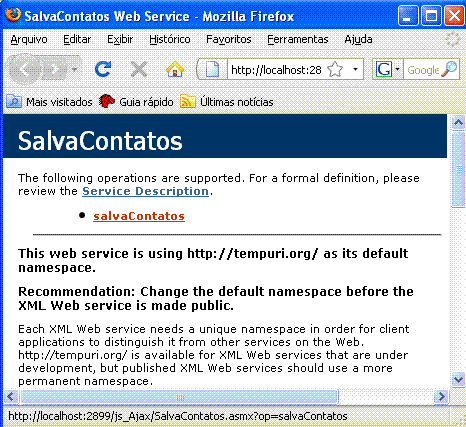
Se clicarmos no web service com o botão direito ei selecionarmos View in Browser teremos a execução do mesmo:
1- Execução do web service exibindo o método implementado:
 |
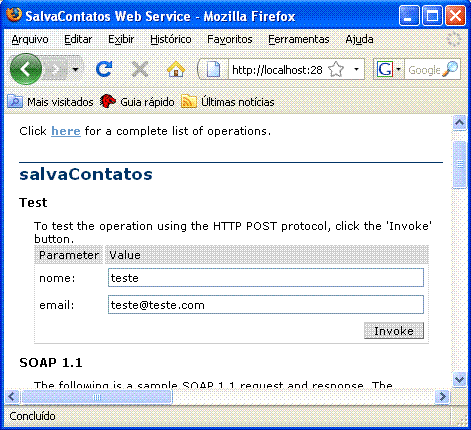
| 2- A execução do método com informação dos parâmetros: |
 |
Bem, então já temos tudo pronto: a página , o componente Ajax, o banco de dados , o web service.
Resta voltarmos a página Default.aspx e implementar o código que irá chamar o web service via javascript.
Para isso antes temos que selecionar o componente ScriptManager e na janela de propriedades localizar a propriedade Services e clicar no botão :
 |
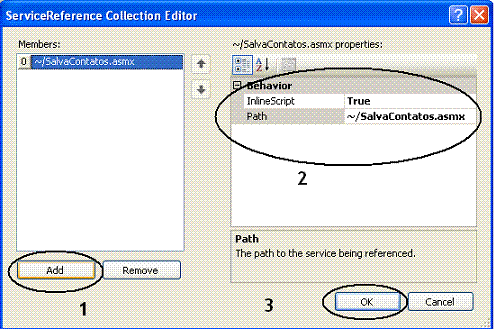
Na janela ServiceReference Collection Editor, clique no botão Add e defina o comportamento:
 |
Pronto, vamos voltar para a página Default.aspx e no modo Source coloque entre as tags <head></head> da página o seguinte código:
<script language="javascript" type="text/javascript">
function pageLoad(){
$addHandler($get("btnHtmlSalvar"), "click", inserirDados );
}
function inserirDados(){
SalvaContatos.salvaContatos($get("txtNome").value, $get("txtEmail").value);
$get("Label1").innerHTML = "Salvo com sucesso";
}
</script>
|
Neste código JavaScript temos duas funções: pageLoad e inserirDados().
Na função PageLoad() estamos usando o método addHandler, na verdade um atalho ao método addHandler ($addHandler), que é o manipulador de eventos e esta manipulando o evento Load da página então neste evento ele faz o seguinte:
$get("btnHtmlSalvar"), "click", inserirDados ) -
Ele obtém o ID do botão Salvar (btnHtmlSalvar) e no seu evento click chama a função inserirDados;
A função inserirDados faz o seguinte:
SalvaContatos.salvaContatos($get("txtNome").value, $get("txtEmail").value);
Chama o web service e passa os parâmetros obtidos da página :
$get("txtNome").value - o valor do campo txtNome;
$get("txtEmail").value - o valor do campo txtEmail;
A seguir exibe no controle Label o texto : "Salvo com sucesso"
| O
método $addHandler fornece um atalho
para o método addHandler da classe Sys.UI.DomEvent
class. Ele é um membro estático e pode ser invocado sem
a instância da classe. Sintaxe : $addHandler(element, eventName, handler); Onde: element : O elemento DOM que expõe o evento; eventName : O nome do evento; handler : O manipulador do evento que será inlcuido;(opcional) |
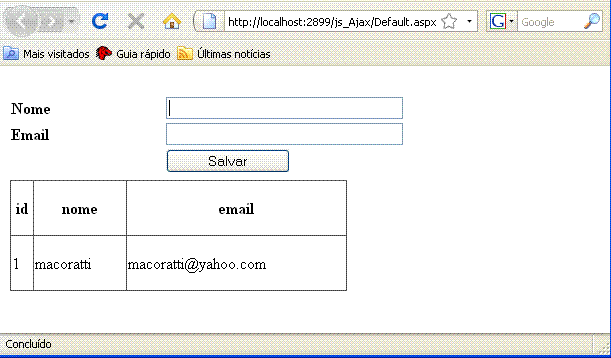
Executando o web site e informando valores para o nome e email ao clicarmos em Salvar iremos obter a mensagem da Label - Salvo com sucesso;
Após dar um reload na página o GridView irá exibir o novo nome email;
 |
Veja que de maneira bem rápida e usando tecnologias como ASP .NET, ADO .NET, AJAX, JavaScript e web service pudemos criar uma pequena aplicação simples mostrando o recurso da chamada assíncrona na execução de web services.
Pegue o web site completo aqui: js_Ajax.zip
Eu sei é apenas ASP .NET com AJAX,
mas eu gosto...![]()
Referências:
José Carlos Macoratti