![]() ASP.NET
- Criando um formulário de comentário com SQL Server
ASP.NET
- Criando um formulário de comentário com SQL Server
Neste artigo vamos criar uma aplicação web que permite a postagem e a visualização de comentários do usuário em tempo real.
Iremos criar um formulário de comentário no web site que permitirá que os visitantes possam postar seus comentários e opiniões de maneira rápida e simples. Para implementar esta funcionalidade irei usar os controles FormView, GridView e SqlDataSource e o banco de dados SQL Server 2005 Express .
Para criar o web Site eu vou usar o Visual Web Developer 2008 Express Edition - VWD 2008.
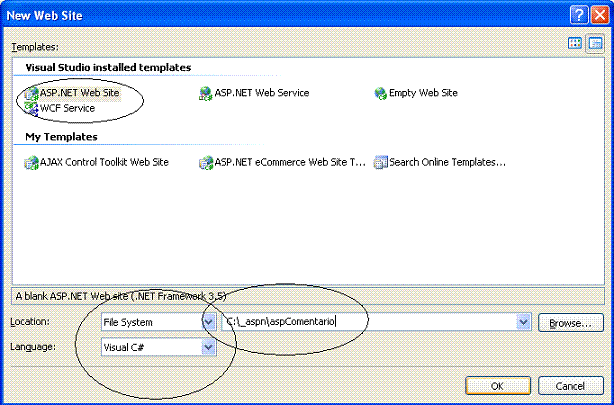
Abra o VWD2008 e no menu File selecione a opção New web site e a seguir faça o seguinte:

Vamos criar o banco de dados SQL Server 2005 usado neste projeto.
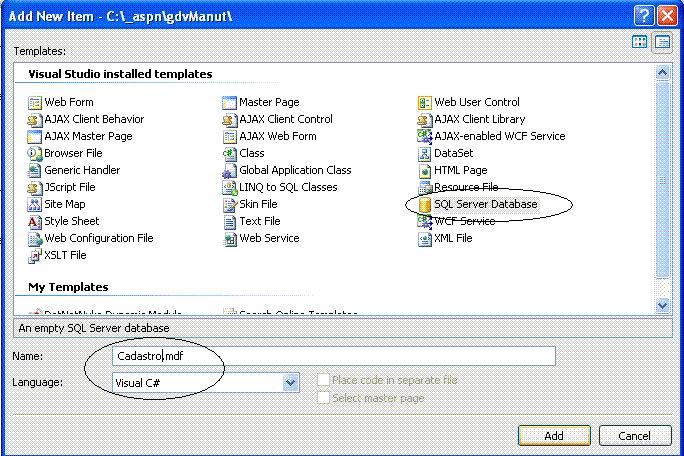
A seguir a partir do menu WebSite selecione Add New Item e selecione o template SQL Server DataBase informando o nome Cadastro.mdf e clicando em Add;
 |
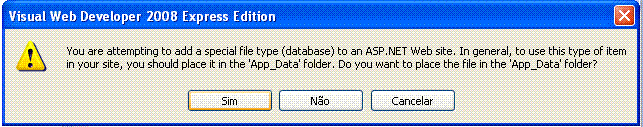
Na caixa de diálogo apresentada clique em Sim para salvar o arquivo na pasta App_Data;
 |
Abra o banco de dados no DataBase Explorer e clique com o botão direito sobre Tables selecionando a opção Add New Table;
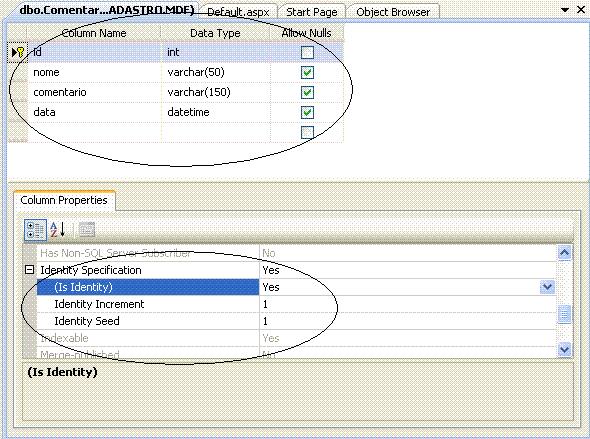
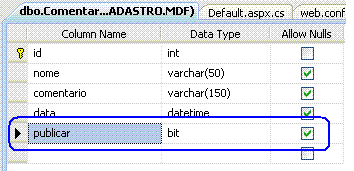
Defina a estrutura da tabela Comentarios conforme a figura abaixo:

Inclua na página Default.aspx , a partir da ToolBox os componentes : GridView, FormView e por último o componente SqlDataSource e Clique no link Configure Data Source;
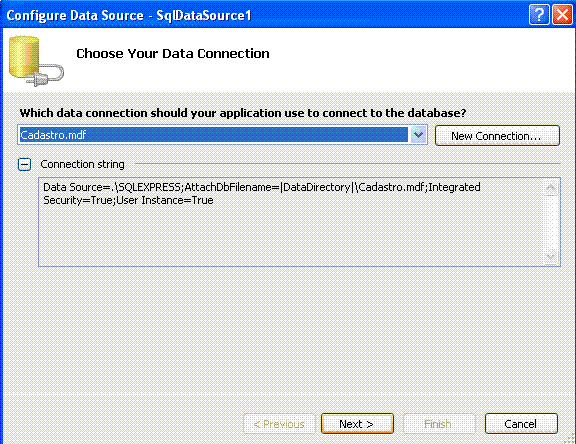
A seguir selecione o banco de dados Cadastro.mdf da janela Choose Your Data Connection;

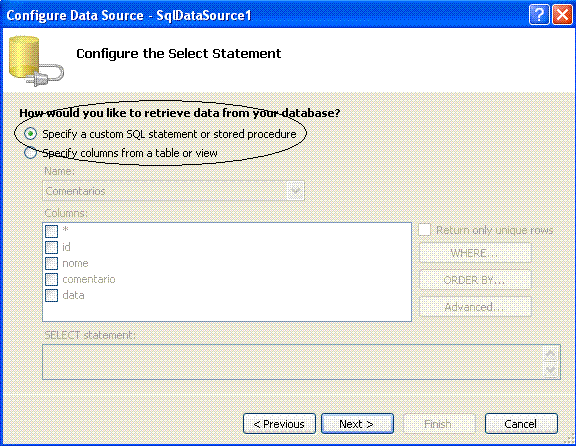
Na sequência escolha a opção Specify a custom SQL statement or stored procedure para definir os comandos SQL que iremos usar no projeto;

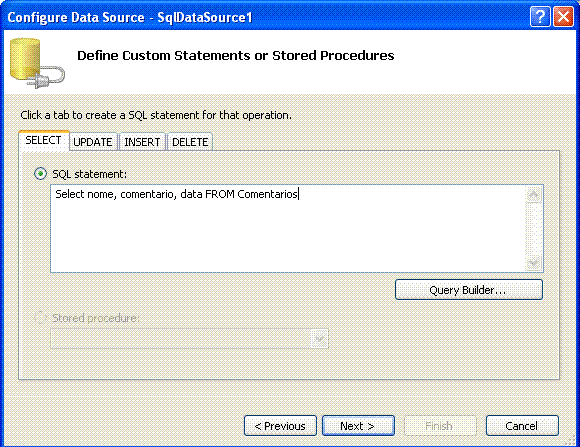
Primeiro selecione a aba SELECT
e defina o comando SQL para selecionar os dados da tabela Comentarios:
SELECT
nome,comentario,data FROM Comentarios
 |
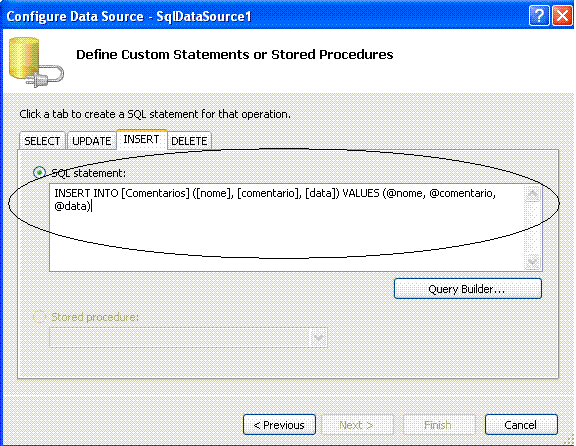
Selecione em seguida a aba INSERT e
defina comando SQL para incluir dados na tabela Comentarios:
INSERT
INTO Comentarios (nome,comentario,data) VALUES (@nome,
@comentario, @data)

Abaixo temos o código fonte gerado para a instrução acima, observe que temos 3 parâmetros que deverão ser informados:
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
InsertCommand="INSERT INTO [Comentarios] ([nome], [comentario], [data]) VALUES (@nome, @comentario, @data)"
>
<InsertParameters>
<asp:Parameter Name="nome" Type="String" />
<asp:Parameter Name="comentario" Type="String" />
<asp:Parameter Name="data" Type="DateTime" />
</InsertParameters>
</asp:SqlDataSource>
|
A string de conexão do arquivo web.config é exibida a seguir
<connectionStrings> <add name="ConnectionString" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Cadastro.mdf; _ Integrated Security=True;User Instance=True" providerName="System.Data.SqlClient" /> </connectionStrings> |
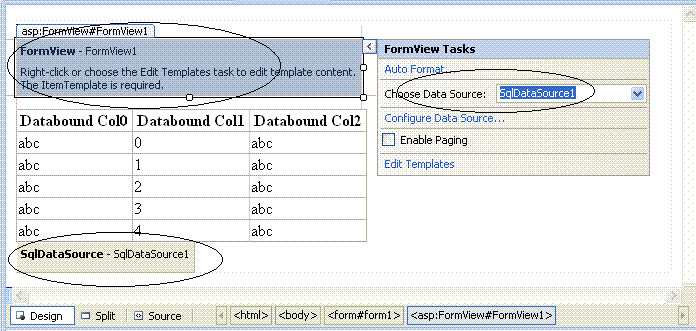
Selecione o componente FormView e ative a FormView Tasks e atribuindo o SqlDataSource1 em Choose Data Source:

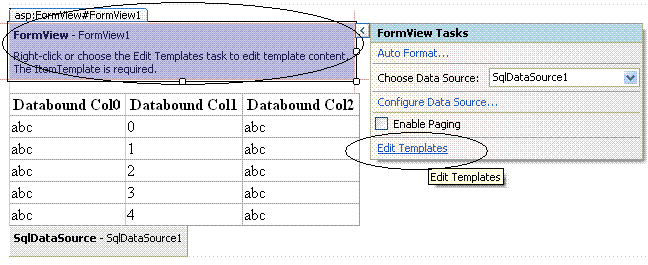
A seguir clique no link Edit templates:
 |
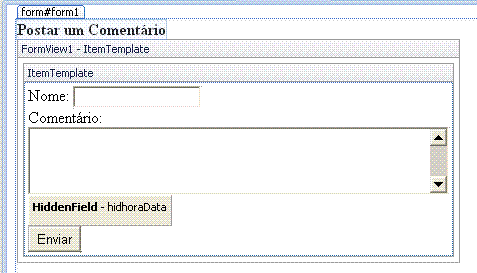
Selecione o InsertItemTemplate e inclua os componentes: TextBox, HiddenField e Button conforme o leiaute abaixo:
 |
O código fonte gerado deverá ser o seguinte:
<InsertItemTemplate>
Nome: <asp:TextBox ID="txtNome" runat="server" Text='<%# Bind("nome") %>'></asp:TextBox><br />
Comentário:<br />
<asp:TextBox ID="txtComentario" runat="server" Text='<%# Bind("comentario") %>'
TextMode="MultiLine" Rows="4" Columns="50"></asp:TextBox><br />
<asp:HiddenField ID="hidhoraData" runat="server" Value='<%# Bind("data") %>' />
<asp:Button ID="butSubmete" runat="server" CommandName="Insert" Text="Enviar" />
</InsertItemTemplate>
|
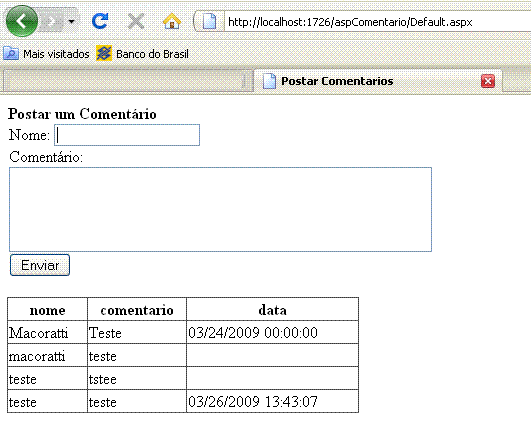
O leiaute ajustado a página contendo os controles deverá se parecer com a seguinte figura:

Agora vamos incluir o código abaixo no evento Load da página que irá atribuir a data e hora atual ao campo oculto:
protected void Page_Load(object sender, EventArgs e)
{
HiddenField hidData = (HiddenField)FormView1.FindControl("hidHoraData");
hidData.Value = DateTime.Now.ToString();
}
|
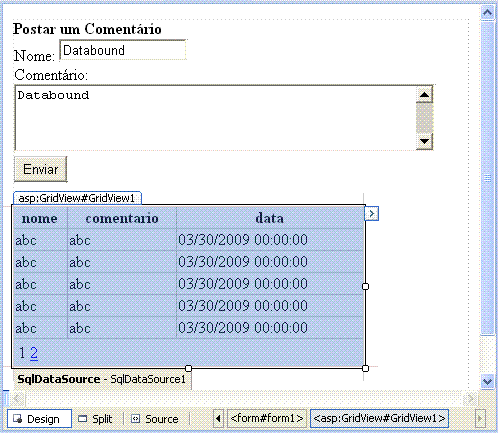
Executando o projeto teclando F5 iremos obter o resultado:
 |
Do jeito que esta qualquer comentário que for postado será exibido de imediato e isso não é muito aconselhável num ambiente hostil com a web. Podemos então incluir um campo do tipo booleano na tabela Comentarios chamado publicar (ou algo parecido) e atribuir ao mesmo um valor false quando da inclusão do comentário. Somente o administrador do site poderia alterar o valor do campo para true liberando assim o comentário para visualização.
Para que o recurso acima funcione teremos que efetuar a seguinte alteração na tabela Comentarios:
 |
Alterar a estrutura da
tabela incluindo o campo publicar como
sendo do tipo bit. O tipo de dados bit consiste de 0 ou 1 e é usado para representar TRUE/FALSE ou YES/NO Onde 1 representa TRUE e 0 representa FALSE. |
Devemos também alterar as duas instruções SQL usadas no projeto como segue:
1- A instrução para incluir um comentário na tabela deverá ser alterada para:
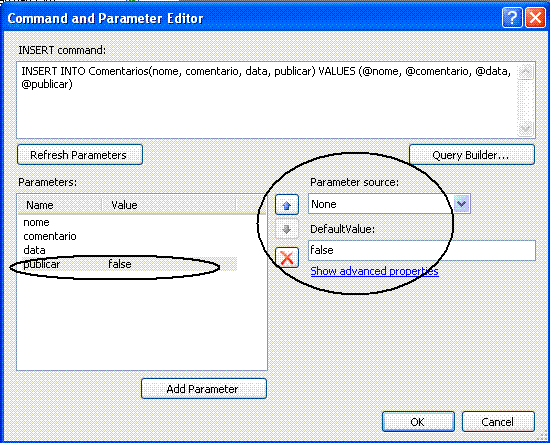
INSERT INTO Comentarios (nome,comentario,data, publicar) VALUES (@nome, @comentario, @data, @publicar)
onde o parâmetro publicar deverá receber o valor False.
Para definir o valor do parâmetro publicar como sendo por padrão false selecione o objeto SqlDataSource e clique com na janela de propriedades procure pela propriedade InsertQuery clicando o botão a direita para abrir o editor de parâmetros. A seguir defina o parâmetro @publicar como sendo igual a false conforme abaixo:
 |
2- Alterar a instrução SQL usada para selecionar os registros de forma a exibir somente os que forem liberados , ou seja , os que tiverem o campo publicar igual a True (1);
SELECT nome,comentario,data FROM Comentarios where publicar = 1
Com isso basta você criar uma página para gerenciar a liberação dos comentários no site com acesso restrito ao Administrador.
E estamos conversados...
![]()
Pegue o projeto completo aqui: aspComentario.zip (sem o banco de dados)
Eu sei é apenas ASP .NET, mas eu
gosto...![]()
Referências:
José Carlos Macoratti