![]() WPF -
Criando um Navegador
Web
WPF -
Criando um Navegador
Web
Neste artigo eu vou mostrar como criar um navegador web usando o controle WebBrowser disponível no Windows Presentation Foundation - WPF e muito parecido com o controle existente nas aplicações Windows Forms.
Você verá que é muito fácil usar o controle para criar um navegador Web.
Podemos usar o Visual Basic 2008 Express Edition ou o Visual Studio 2008 (ambos com service pack1) para criar uma aplicação WPF. Vou usar o Visual Studio 2008 (Você pode baixar a versão trial do VS 2008 aqui ).
Abra o VS 2008 e no menu File escolha New Project e em Project Types selecione Visual Basic -> Windows e na janela Templates marque WPF Application e informe o nome wpf_WebBrowser e clique em OK;
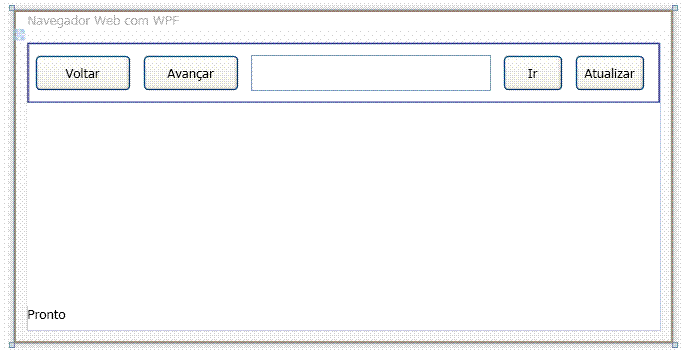
Vamos definir o leiaute da interface usando a linguagem Declarativa XAML ao invés de código para isso iremos arrastar os controles a partir da ToolBox ou mesmo declarar diretamente os controles no arquivo XAML. O leiaute usado será bem simples como mostrado a seguir:
 |
Este leiaute pode ser obtido com as seguintes declarações XAML:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<!--Controles do Navegador-->
<Border Grid.Row="0" BorderBrush="Navy" BorderThickness="1">
<StackPanel Orientation="Horizontal">
<Button Width="80" Height="30" Content="Voltar" Margin="5" Name="btnVoltar" />
<Button Width="80" Height="30" Content="Avançar" Margin="5" Name="btnAvancar" />
<TextBox Name="txtEndereco" Margin="5" Width="200" Height="30"/>
<Button Width="50" Height="30" Content="Ir" Margin="5" Name="btnIr" />
<Button Width="58.31" Height="29.988" Content="Atualizar" Margin="5" Name="btnAtualizar" />
</StackPanel>
</Border>
<!--Declarando um controle WebBrowser e atribuindo um nome -->
<WebBrowser Grid.Row="1" Name="Web1"/>
<TextBlock Grid.Row="2" Name="StatusText" Text="Pronto" />
</Grid>
|
 |
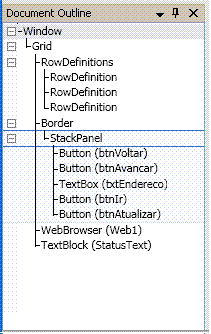
Na janela Document Outline podemos observar a hierarquia de controles usados no projeto e navegar facilmente pelos mesmos.
Perceba que declaramos um controle WebBrowser sem fazer qualquer referência no projeto. Agora vamos para a janela de código e definir o código para cada um dos botões do Navegador.
Vamos iniciar pelo botão Ir que inicia a navegação e abre um website. Coloque no evento Click do botão Ir o seguinte código:
|
Private Sub btnIr_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnIr.Click'Abre o website se a caixa de texto nÆo estiver vazia If Not String.IsNullOrEmpty(Me.txtEndereco.Text) Then If txtEndereco.Text.Contains("http://") Then Me.Web1.Navigate(New Uri(Me.txtEndereco.Text)) Else txtEndereco.Text = "http://" & txtEndereco.Text.TrimMe.Web1.Navigate(New Uri(Me.txtEndereco.Text)) End If End If End Sub |
Estou usando o método Navigate do controle WebBrowser para abrir o website, verificando primeiro se algo foi digitado na caixa de texto txtEndereco e se o o prefixo http:// foi digitado.
Os código dos botões Voltar, Avançar e Atualizar são muitos simples e apenas usam os respectivos métodos do controle WebBrowser e estão descritos e comentados abaixo:
|
Private
Sub btnVoltar_Click(ByVal
sender As System.Object,
ByVal e As
System.Windows.RoutedEventArgs) Handles
btnVoltar.Click
'retorna para a pagina anterior Me.Web1.GoBack()
End
Sub 'vai para a pr¢xima p gina Me.Web1.GoForward()
End
Sub 'atualiza a pagina Me.Web1.Refresh()End Sub |
Vamos usar o evento KeyUp da caixa de texto txtEndereco para permitir que o usuário após digitar o URL pressione a tecla ENTER e a URL seja aberta. O código usado para isso é:
|
Private
Sub txtEndereco_KeyUp(ByVal
sender As
Object,
ByVal e
As
System.Windows.Input.KeyEventArgs)
Handles
txtEndereco.KeyUp 'permite o usu rio abrir um website 'apenas pressionando a tecla enter 'apos digitar a URL no TextBox If e.Key = Key.Enter Then btnIr.RaiseEvent( New System.Windows.RoutedEventArgs(Button.ClickEvent)) End If End Sub |
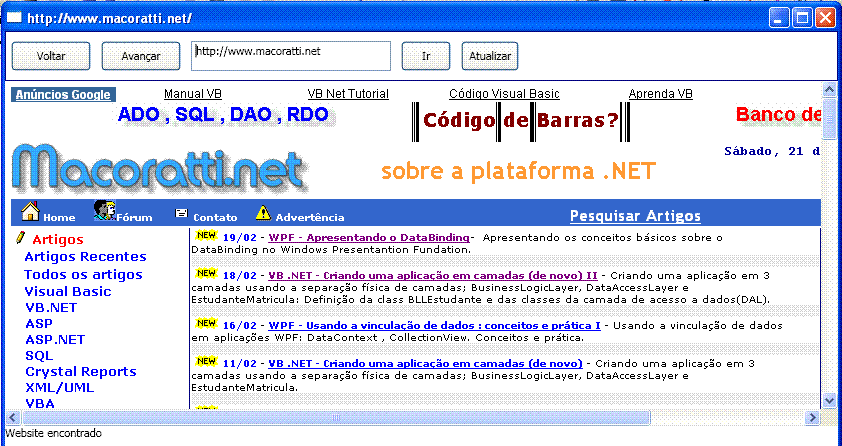
Executando o projeto e digitando uma URL válida na caixa de texto e clicando em Ir ou teclando ENTER obtemos:
 |
Na verdade temos um esboço de navegador que pode ser em muito melhorado mas ele realiza as tarefas básicas de navegação. Aliás você pode incrementar a interface gráfica usando os recursos da WPF.
Nesta aplicação eu não utilizei os recursos de design do WPF, você pode fazer isso usando ferramentas que o auxiliam na geração de interfaces ricas como o Expression Blend.
Pegue o
projeto completo aqui :
![]() wpf_WebBrowser.zip
wpf_WebBrowser.zip
Eu sei é apenas WPF mas eu gosto...
![]()
José Carlos Macoratti