![]() ASP .NET - Sistema para
geração de pesquisas na web - II
ASP .NET - Sistema para
geração de pesquisas na web - II
 |
Nesta segunda parte (veja a primeira parte) vamos definir a estrutura da aplicação definindo as páginas e suas funções e a criação da Master Page que irá ser a identidade visual do nosso web site. |
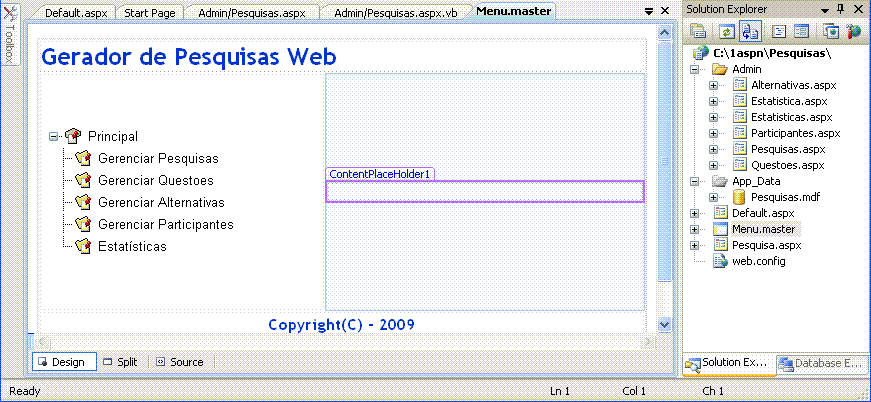
Abaixo temos a figura exibindo a Master Page - Menu.master e a estrutura do projeto na janela Solution Explorer:
 |
O web site Pesquisas apresenta uma pasta Admin onde temos as seguintes páginas:
-
Alternativas.aspx - Define as alternativas de cada questão que compõem a pesquisa;
-
Estatistica.aspx - Exibe as estatísticas das pesquisas;
-
Participantes.aspx - Define os participantes para uma pesquisa;
-
Pesquisas.aspx - Define a pesquisa , seu título e descrição e permite enviar um email para os participantes da pesquisa;
-
Questoes.aspx - Define as questões de uma pesquisa;
Para criar a pasta Admin clique com o botão direito do mouse sobre o nome do projeto e selecione New Folder e informe o nome Admin;
A pasta App_Data contém o banco de dados Pesquisa.mdf criado no primeiro artigo.(Ela será criada mais adiante)
Temos ainda as páginas Default.aspx que serve apenas para montar a Master Page e a página Pesquisa.aspx que é a página de pesquisa apresentada ao participante.
Para criar a master page no menu web site selecione Add New Item e em Templates selecione Master Page, informe o nome Menu.master e clique em Add;
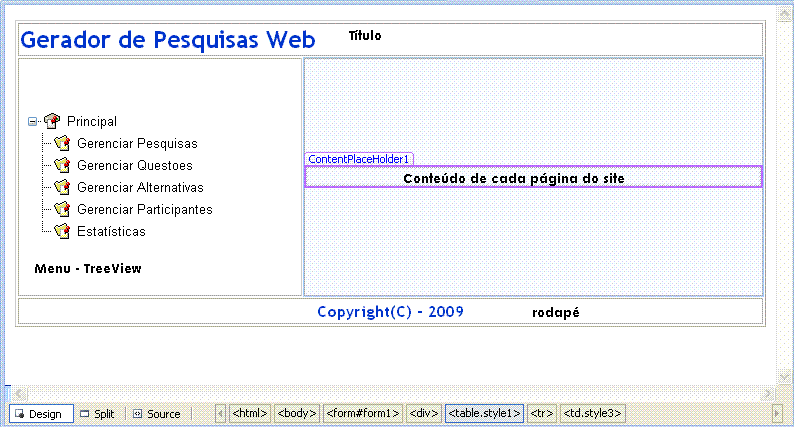
A seguir inclua uma tabela a partir do menu Table opção Insert Table com 3 linhas e duas colunas com o seguinte leiaute:
 |
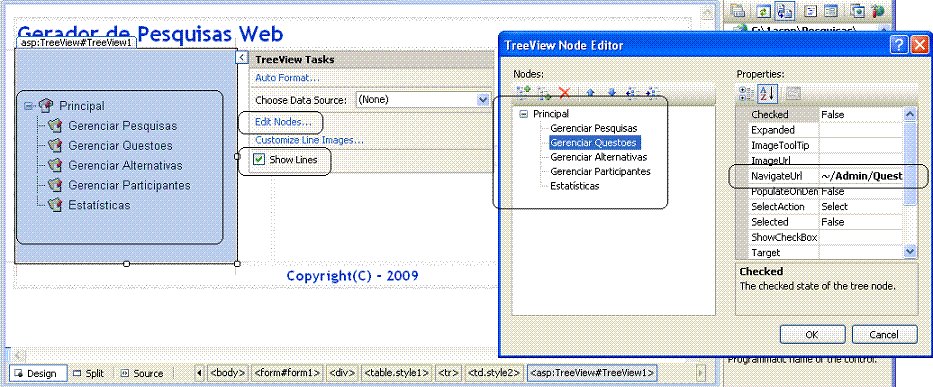
Para definir as opções do Menu , inclua o componente TreeView a partir da ToolBox e selecionando o componente clique em Edit Nodes definindo a estrutura de opções do menu conforme a figura abaixo :
 |
Observe que para cada opção do menu temos a propriedade NavigateUrl definida para a página correspondente a ser exibida no web site:
| Gerenciar Pesquisas | ~/Admin/Pesquisas.aspx |
| Gerenciar Questões | ~/Admin/Questoes.aspx |
| Gerenciar Alternativas | ~/Admin/Alternativas.aspx |
| Gerenciar Participantes | ~/Admin/Participantes.aspx |
| Estatísticas | ~/Admin/Estatistica.aspx |
Definindo a página de pesquisa na área de administração do site
No menu WebSite selecione Add New Item e em Templates selecione Web Form e informe o nome Pesquisas.aspx tendo o cuidado de marcar as opções Place code in separate file e Select Master Page;
A seguir selecione a master page Menu.Master e na sequência inclua a partir da ToolBox um componente DetailsView, um componente SqlDataSource e um controle Label no formulário;
Clique no componente SqlDataSource e selecione
Configure Data Source e defina a instrução para
selecionar todos os registros da tabela Pesquisa:
SELECT * [Pesquisa];
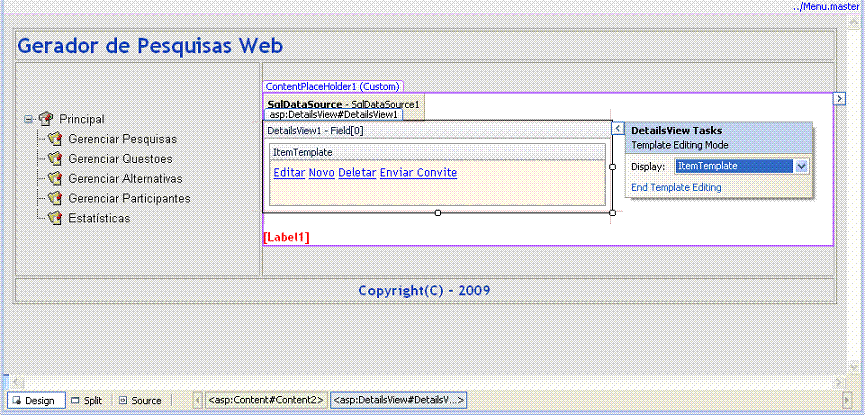
Finalmente selecione o controle DetailsView e na aba Details Tasks em choose Data Source selecione o componente SqlDataSource1 e habilite a opção para paginação no DetailsView;
 |
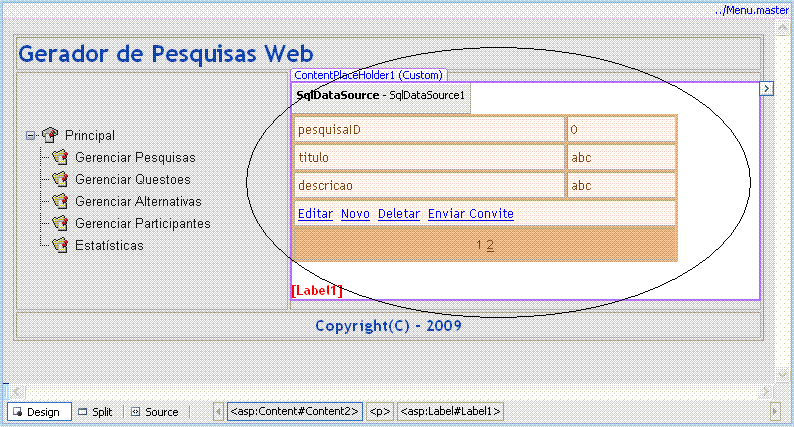
No controle DetailsView clique em Edit Templates e defina em ItemTemplate 4 LinkButtons conforme a figura abaixo:
 |
O código do arquivo Pesquisas.aspx.vb é dado a seguir:
Os namespaces usados são:
| Imports
System.Data.SqlClient Imports System.Data Imports System.Net.Mail |
O código do evento ItemCommand que verifica se o nome do comando executado é "Convite" e envia um e-mail para o participante da pesquisa é dado a seguir:
|
Protected Sub DetailsView1_ItemCommand(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewCommandEventArgs) Handles DetailsView1.ItemCommandIf e.CommandName = "Convite" Then Dim erro As Boolean = False Dim con As New SqlConnection(ConfigurationManager.ConnectionStrings("ConnectionString").ConnectionString) Dim cmd As New SqlCommand("Select * from participantes where pesquisaID=@id", con) Dim p1 As New SqlParameter("@id", DetailsView1.SelectedValue) cmd.Parameters.Add(p1)
Dim da As New SqlDataAdapter da.SelectCommand = cmd
Dim ds As New DataSet da.Fill(ds, "Participantes")
Dim cliente As New SmtpClient() For Each row As DataRow In ds.Tables("Participantes").Rows Try cliente.Send(ConfigurationManager.AppSettings( "webmasteremail"), row("email"), "Convite para participar da nossa pesquisa", "Obtenha a pesquisa na seguinte URL : "& vbCrLf & "http://" & Request.Url.Host & "/pesquisa.aspx?id=" & DetailsView1.SelectedValue) Catch ex As Exception Label1.Text = " Erro ao enviar o convite " + ex.Messageerro = TrueEnd Try Next If erro = False Then Label1.Text = "Convite enviado com sucesso!" End If End If End Sub
|
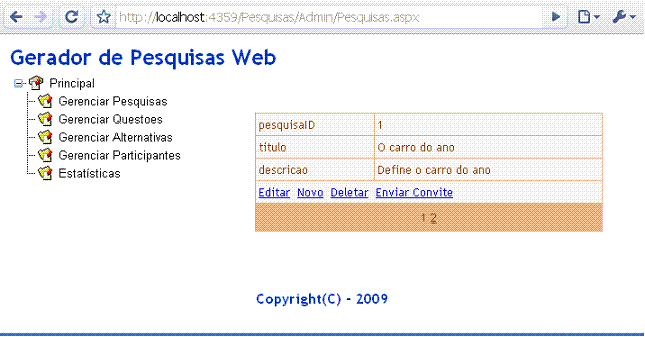
Veja a baixo a página Pesquisas.aspx sendo exibida no navegador Google Chrome:
 |
Definindo a página de Questões
No menu WebSite selecione Add New Item e em Templates selecione Web Form e informe o nome Questoes.aspx tendo o cuidado de marcar as opções Place code in separate file e Select Master Page;
A seguir selecione a master page Menu.Master e na sequência inclua a partir da ToolBox um componente DetailsView, dois componentes SqlDataSource, um componente DropDownlist;
Clique no componente SqlDataSource2 e selecione Configure Data Source e defina a instrução para selecionar o código da pesquisa e o título da tabela Pesquisa: SELECT [pesquisaID], [titulo] FROM [Pesquisa]
Clique no componente SqlDataSource3 e selecione Configure Data Source e defina a instrução para selecionar todos os registros da tabela Questoes filtrando pelo código da pesquisa, onde o código da pesquisa tem origem do controle dropdownlist1(DropDownList1.SelectedValue)
SELECT * FROM [Questoes] WHERE ([pesquisaID] = @pesquisaID)
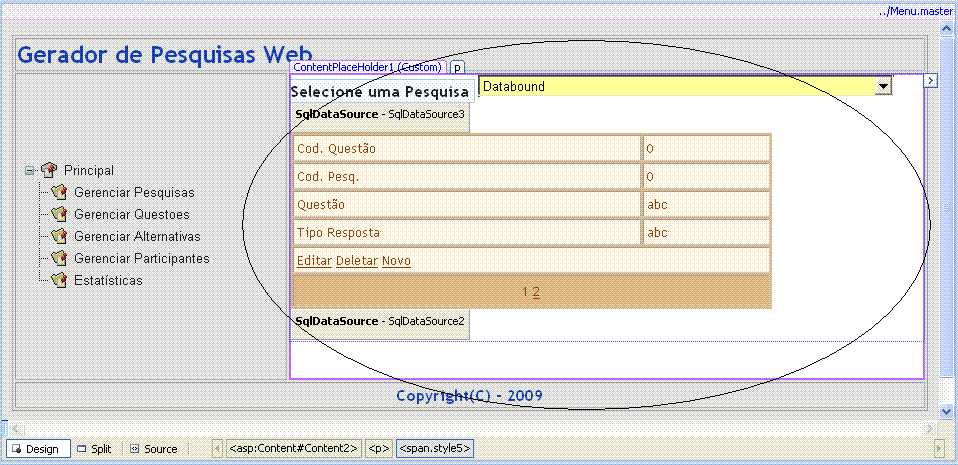
Finalmente selecione o controle DetailsView e na aba DetailsView Tasks em choose Data Source selecione o componente SqlDataSource3;
Habilite as opções para paginação, inclusão, exclusão e alteração no DetailsView;
 |
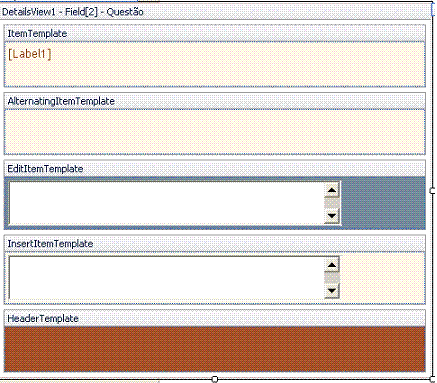
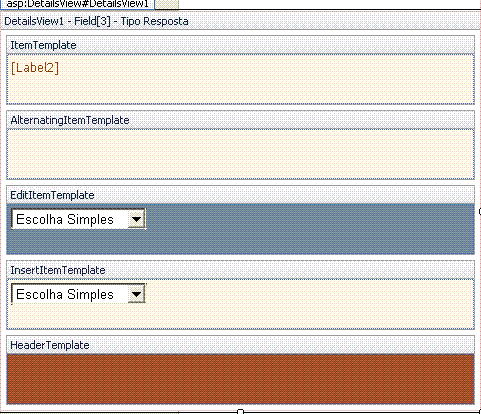
No controle DetailsView clique em Edit Templates e defina em as seções ItemTemplate, EditItemTemplate e InsertItemTemplate conforme a figura abaixo:
 |
 |
Agora precisamos definir o código para os eventos ItemInserting e ItemUpdating para tratar a inclusão e atualização de dados no controle DetailsView. O código é dado a seguir:
|
Protected
Sub
DetailsView1_ItemInserting(ByVal
sender As
Object,
ByVal e
As
System.Web.UI.WebControls.DetailsViewInsertEventArgs)
Handles
DetailsView1.ItemInserting e.Values( "PesquisaID") = DropDownList1.SelectedValue End Sub Protected Sub DetailsView1_ItemUpdating(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewUpdateEventArgs) Handles DetailsView1.ItemUpdatinge.NewValues( "PesquisaID") = DropDownList1.SelectedValue End Sub |
No evento ItemInserting e ItemUpdating estamos atribuindo o valor selecionado no controle DropDownlist a PesquisaID que é o parâmetro usado no controle SqlDataSource3.
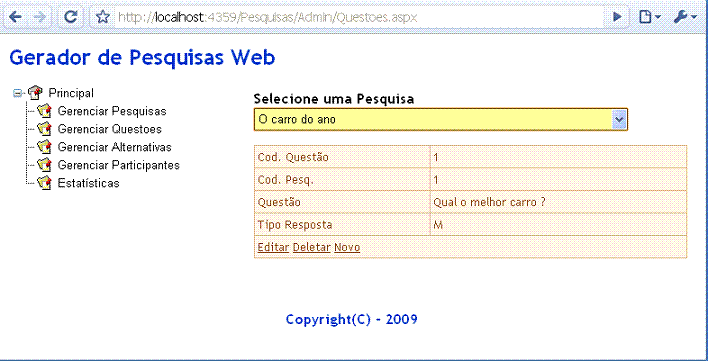
Abaixo temos a exibição da página Questoes.aspx :
 |
A definição das demais páginas segue o mesmo princípio e utiliza a master page para manter a identidade visual.
O código completo esta no
Super DVD .NET
que
contém mais de 130 programas com código fonte aberto para estudo.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
referências:
-
ASP.NET - Trabalhando em camadas
-
ASP.NET - Inserindo dados no SQL Server
-
ASP.NET - Trabalhando com Controles de validação
-
ASP.NET - Acessando dados com ADO.NET
-
ASP .NET - Usando Dynamic Data com LINQ to SQL
-
ASP.NET - Usando segurança baseada em formulários
-
Fazendo o Upload de arquivos em ASP.NET
-
ASP.NET - Web.Config : Forms Authentication
-
ASP.NET - Acessando o MySQL em páginas ASP.NET
-
Operações básicas com ASP.NET
-
Usando DropDownList em páginas ASP.NET
José Carlos Macoratti