![]() ASP.NET
- Site pessoal e album de fotos com base nos StarterKits
ASP.NET
- Site pessoal e album de fotos com base nos StarterKits
Se você acompanhou meus artigos que mostrava como trabalhar com dados binários no SQL Server em páginas ASP .NET (ASP .NET - Trabalhando com dados binários no SQL Server) , pode ter ficado um tanto frustrado ao final do artigo.
Apenas para lembrar estou repetindo a figura da aplicação em execução exibindo uma foto e as opções para editar , deletar e incluir uma nova foto.
 |
Tudo bem que nosso objetivo foi atingido mas o resultado final realmente deixou a desejar em termos de apresentação e aplicabilidade.
Pensando nisso neste artigo eu vou mostrar como você pode criar um site com um Álbum de Fotos sem ter que fazer nada: nenhuma configuração , definição, sem criar banco de dados, sem digitar uma única linha de código.
Na verdade a única coisa que você vai ter que fazer é o seguinte:
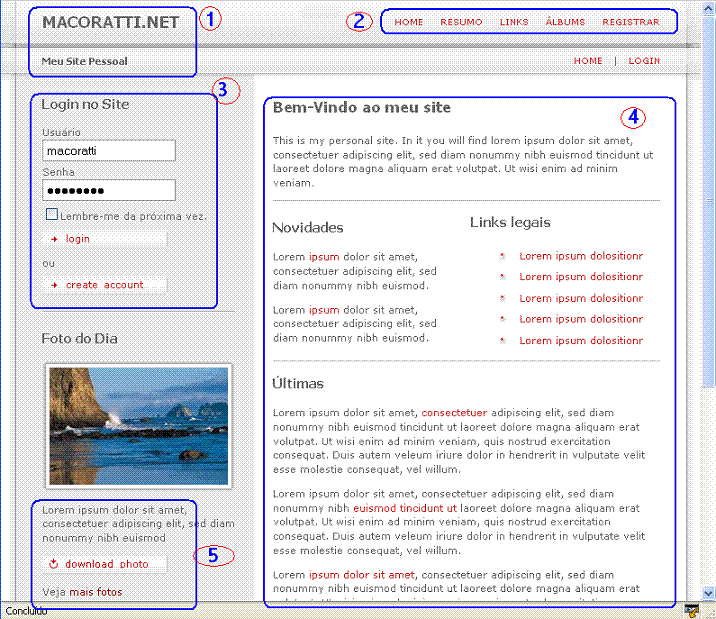
Eu já efetuei a tradução de parte dos textos dos arquivos para mostrar que você pode configurar o site. Veja a apresentação do mesmo:
 |
Veja as seções principais do site:
|
Vou me ater apenas ao Álbum de fotos mostrando como foi implementado.
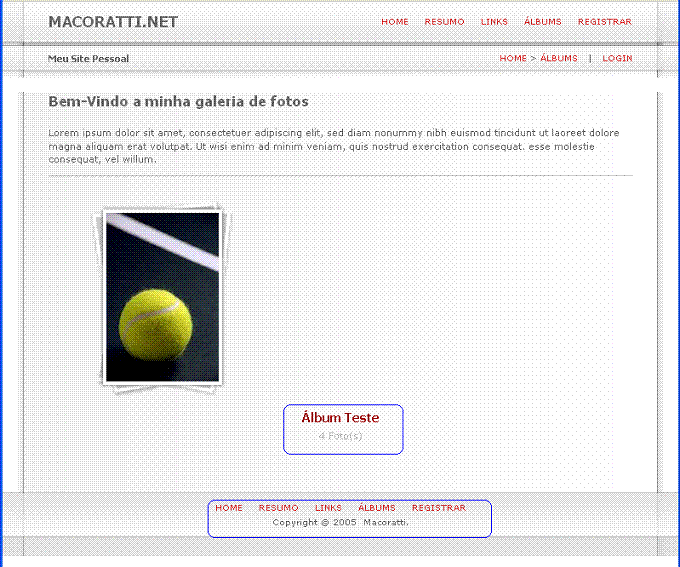
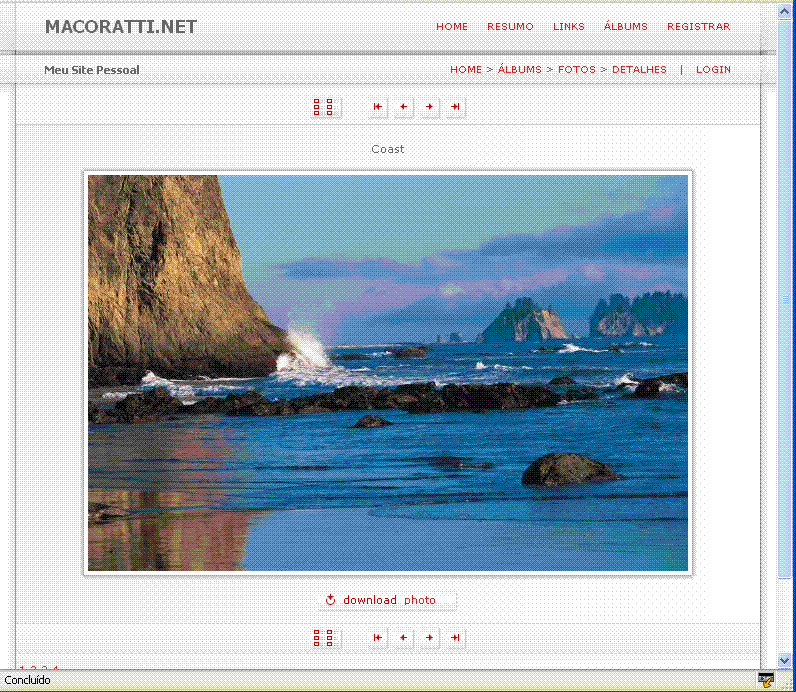
Clicando no link : mais fotos... teremos acesso a página Albuns.aspx que exibe os álbuns cadastrados e sua fotos:

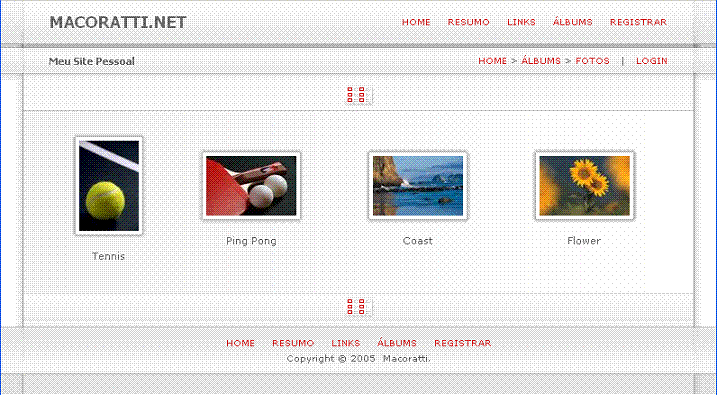
Clicando no nome do Álbum serão exibidas as fotos contidas no Álbum com seu título;

Clicando em uma das fotos a mesma será exibida em um tamanho maior na Details.aspx onde poderemos efetuar o download e navegar pelo Álbum;

Tudo isso usando um leiaute bem melhor do que o do meu artigo , certo ???
Como você pode baixar o pacote e estudar os detalhes do projeto eu só quero mostrar a página Album.aspx:
A página possui somente um controle DataList e um controle ObjectDataSource. O DataList irá exibir as fotos e o ObjectDataSource está definido da seguinte forma:
<
asp:ObjectDataSource ID="ObjectDataSource1" Runat="server" TypeName="PhotoManager"SelectMethod="GetAlbums">
</asp:ObjectDataSource>Note que estamos acessando um tipo chamado PhotoManager(a classe PhotoManager) e usando o método GetAlbums para obter os Álbuns existentes.
Quando o usuário clica no nome do álbum o mesmo abre as fotos que ele contém. Como isso foi feito ?
Veja o código definido no ItemTemplate do Datalist:
<
a href="Photos.aspx?AlbumID=<%# Eval("AlbumID") %>"><%# Server.HtmlEncode(Eval("Caption").ToString()) %></a>Estamos acionando a página Photos.aspx passando o código do Álbum que é obtido do em tempo de execução.
A página Photos.aspx também possui um controle DataList para exibir as fotos e um controle ObjectDataSource para obter os dados da fonte de dados. Ele esta definindo assim:
<
asp:ObjectDataSource ID="ObjectDataSource1" Runat="server" TypeName="PhotoManager" SelectMethod="GetPhotos"> <SelectParameters><asp:QueryStringParameter Name="AlbumID" Type="Int32" QueryStringField="AlbumID" DefaultValue="0"/> </SelectParameters> </asp:ObjectDataSource>
O controle usa o método GetPhotos e passa como parâmetro o código do Álbum para identificar o mesmo e selecionar suas fotos.
 |
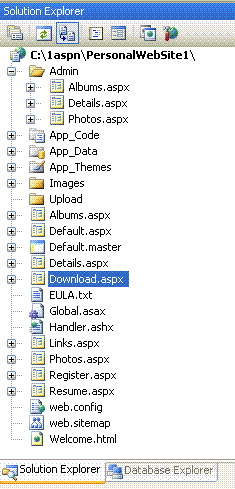
Além destes recursos o projeto possui controle de acesso usando o MemberShip e área de administração para criar álbuns , incluir fotos e definir detalhes. Veja ao lado a estrutura do web site. Observe o arquivo web.sitemap usado para criar o menu de navegação do site. |
Somente os usuários que possuírem o perfil de administrators podem acessar a pasta Admin , onde estão as páginas para administrar o site. Esta definição esta no arquivo web.config conforme abaixo:
|
< location path="Admin">< system.web>< authorization>< allow roles="Administrators"/>< deny users="*"/></ authorization></ system.web></ location> |
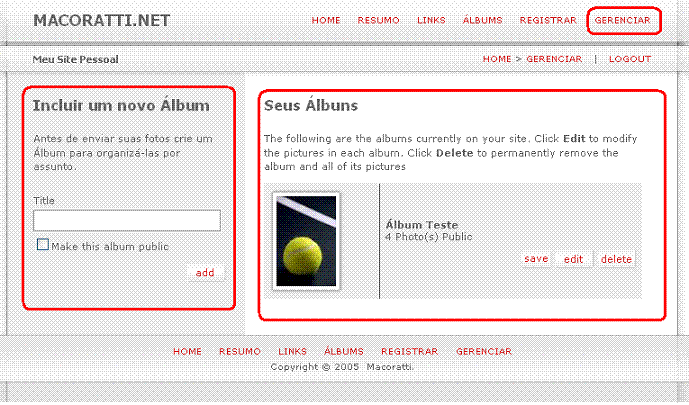
Um usuário cadastrado com esse perfil ao se logar terá disponível a opção GERENCIAR do menu que lhe dará acesso a criar álbuns e incluir fotos:
 |
Enfim um projeto simples mas com recursos interessantes para um usuário iniciante estudar e aprender.
Existem disponíveis diversos modelos prontos :
Ou seja , material não falta , então arregace as mangas e ao trabalho... (Todo o material está no Super DVD .NET )
Eu sei é apenas ASP .NET mas eu gosto ...![]()
referências:
José Carlos Macoratti