![]() ASP.NET
- Trabalhando com BLOBs no SQL Server III
ASP.NET
- Trabalhando com BLOBs no SQL Server III
Continuando o meu artigo ASP .NET - Trabalhando com dados binários no SQL Server , vejamos agora os métodos que irão retornar informações do banco de dados:
Nota: Dependendo da sua necessidade você pode criar mais métodos na classe de acesso a dados.
Agora vamos definir o método getFotos() na mesma classe FotoHelper.vb:
Public Shared Function getFotos() As List(Of Foto) 'cria uma nova conexao e um objeto command Dim cnn As New SqlConnection(sConexaoBD) Dim cmd As New SqlCommand() 'define uma variavel como uma lista de fotos Dim fotos As New List(Of Foto)() Dim data As Byte() = New Byte(999) {}
'define a instrução SQL para selecionar as fotos da tabela
cmd.CommandText = "select * from Fotos order by fotoid" cmd.Connection = cnn
'abre a conexão e executa o comando
cnn.Open() Dim reader As SqlDataReader = cmd.ExecuteReader()
'percorre o datareader e preenche a lista de fotos a partir do objeto Foto
While reader.Read() Dim p As New Foto() p.FotoID = reader.GetInt32(reader.GetOrdinal("FotoID"))
p.Titulo = reader.GetString(reader.GetOrdinal("Titulo"))
p.Descricao = reader.GetString(reader.GetOrdinal("Descricao"))
p.FotoDados = DirectCast(reader.GetValue(reader.GetOrdinal("Foto")), Byte())
fotos.Add(p)
End While
'fecha a conexao e retorna as fotos cnn.Close() Return fotos End Function |
O código acima já esta comentado mas eu quero que você atente para os seguintes detalhes:
- ExecuteReader - Retorna um
DataReader; Retorna um conjunto de registro via instrução SQL ou
stored Procedure; |
Agora vamos ao método que irá retornar um registro da tabela com base no código da foto(fotoid):
Public Shared Function getFotoPorCodigo(ByVal fotoid As Integer) As Foto 'cria uma nova conexao e um objeto command
Dim cnn As SqlConnection = New SqlConnection(sConexaoBD)
Dim cmd As SqlCommand = New SqlCommand() Dim data() As Byte = New Byte(1000) {}
'define a instrução SQL para selecionar as fotos pelo codigo
cmd.CommandText = "select * from Fotos where Fotoid= @fotoid"
cmd.Connection = cnn 'define o parâmetro que será usado
Dim pId As SqlParameter = New SqlParameter("@fotoid", fotoid)
cmd.Parameters.Add(pId)
'abre a conexão e executa o comando
cnn.Open() Dim reader As SqlDataReader = cmd.ExecuteReader()
Dim p As Foto = New Foto()
'percorre o datareader e preenche a lista de fotos a partir do objeto Foto While reader.Read() p.FotoID = reader.GetInt32(reader.GetOrdinal("FotoID"))
p.Titulo = reader.GetString(reader.GetOrdinal("Titulo"))
p.Descricao = reader.GetString(reader.GetOrdinal("Descricao"))
p.FotoDados = CType(reader.GetValue(reader.GetOrdinal("Foto")), Byte())
End While 'fecha a conexao e retorna a foto cnn.Close() Return p End Function |
Note em ambos os métodos definidos como estamos lendo a coluna "Foto" que contêm os dados da foto e que foi definida como do tipo varbinary(MAX).
O método GetValue() do objeto SqlDataReader retorna os dados como um objeto e por isso fazemos uma conversão forçada(Cast) para um array de bytes.
Com isso já temos os todos os métodos que iremos precisar para o nosso Álbum de Fotos vamos agora criar a interface com páginas ASP .NET.
Vamos aproveitar a página Default.aspx já criada e a partir da toolbox incluir um componente DetailsView nesta página;
Após incluir o componente na página clique em DetailsView Tasks e em seguida em Edit Fields;
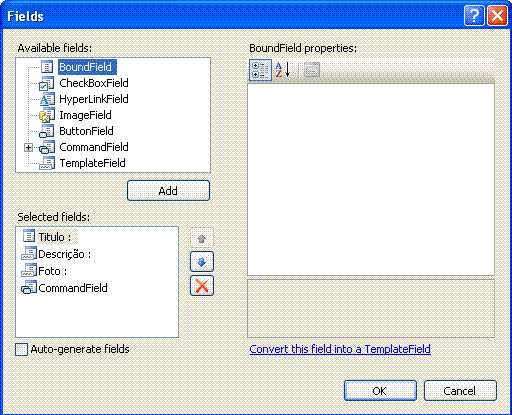
Agora vamos definir 4 campos conforme a figura abaixo:
 |
Campos Definidos no componente
DetailsView:
|
Vejamos a seguir a definição de cada campo:
Selecione BoundField e clique em Add e defina a propriedade HeaderText como Titulo;
Repita o processo e defina a propriedade HeaderText como Descrição e para converte o campo para TemplateField clique no link: Convert this field into a TemplateFIeld;
Repita o processo anterior para o campo Foto;
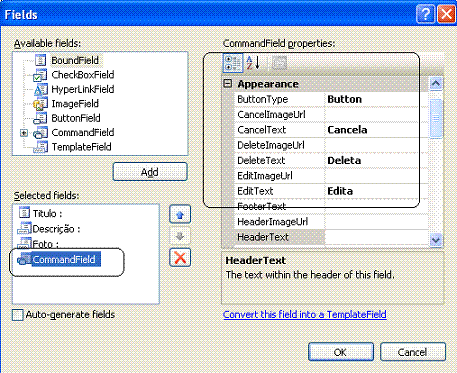
Agora selecione o item ComandField e clique em Add e defina a propriedade ButtonType como igual a Button e os textos para os botões conforme a figura abaixo:

Após selecionar um formato para o componente teremos o seguinte resultado final:
 |
Algumas configurações necessárias
ao DetailsView: - Defina a propriedade AutoGenaerateRows como False; - Defina a propriedade DefaultMOde do DetailsView como : ReadyOnly; - Defina a propriedade DataKeysName do DetailsView como igual a FotoID |
Os campos TemplateFields foram definidos da seguinte forma :
A partir de DetailsView Tasks clique no link Edit Template em seguida defina as propriedades para os campos Descricao e Foto conforme abaixo:
|
<Fields>
<asp:BoundField
HeaderText="Titulo
:" DataField="Titulo"
/> </EditItemTemplate> <InsertItemTemplate> <asp:TextBox ID="TextBox1" runat="server" Height="60px" Text='<%# Bind("Descricao") %>' TextMode="MultiLine" Width="429px"></asp:TextBox> </InsertItemTemplate> <ItemTemplate> <asp:TextBox ID="TextBox3" runat="server" Height="49px" Text='<%# Bind("Descricao") %>' TextMode="MultiLine" Width="419px" ReadOnly="True"></asp:TextBox> </ItemTemplate> </asp:TemplateField>
<asp:TemplateField HeaderText="Foto :"> <EditItemTemplate> <asp:FileUpload ID="FileUpload1" runat="server" /> </EditItemTemplate> <InsertItemTemplate> <asp:FileUpload ID="FileUpload2" runat="server" /> </InsertItemTemplate> <ItemTemplate> <asp:Image ID="Image1" runat="server" Height="218px" ImageUrl='<%# Eval("FotoID","~/exibeFoto.aspx?fotoid={0}") %>' Width="201px" /> </ItemTemplate> </asp:TemplateField>
</Fields>
|
Note que para o campo Foto usamos um controle FileUpload para o modo de inserção e atualização e no modo de exibição usamos um controle Image;
Para encerrar esta parte selecione o controle DetailsView de na janela de propriedades defina a propriedade AllowPaging como igual a True pois desta forma podermos efetuar a paginação pelos registros da tabela.
Obs: Para saber mais veja o meu artigo : Fazendo o Upload de arquivos em ASP.NET
Na próxima parte irei mostrar o código necessário para que possamos incluir, excluir e alterar fotos no banco de dados SQL Server.
Aguarde no próximo artigo : ASP.NET - Trabalhando com BLOBs no SQL Server IV
Até mais ver...![]()
referências:
José Carlos Macoratti