![]() ASP
.NET -
Sistema para Imobiliária com
Ajax - VI
ASP
.NET -
Sistema para Imobiliária com
Ajax - VI
Continuando a criação do site da imobiliária(ainda sem Ajax) irei mostrar como criar a área de administração da imobiliária onde será feita a manutenção dos dados relativos ao negócio da imobiliária. Nesta área iremos gerenciar as informações dos : Estados, municípios, bairros, negocio , categoria , clientes , corretores e imóveis.
Obs: Você pode ver o site funcionando em : http://www.macoratti.net/imob/ (somente a opção padrão esta funcionando...por enquanto...)
A área de administração deve ser de acesso restrito e somente usuários autorizados deverão ter acesso as opções disponíveis nesta área.
Obs: Lembrando que estamos seguindo o 'caminho feliz' usando os recursos básicos da ASP .NET para por o site para funcionar o mais rápido possível.
Criando a área de administração
Vou começar criando uma pasta chamada Admin a partir da raiz do nosso web site onde irei colocar todas as páginas referente a administração do site.
Clique com o botão direito sobre o nome do site e selecione New Folder e informe o nome Admin.
Em seguida vou criar no interior desta pasta uma Master Page que será a identidade visual da área de administração. (Por razões didáticas vou usar um leiaute o mais simples possível).
Clique com o botão direito sobre a pasta Admin e selecione Add New Item e selecione o template Mater Page informando o nome Admin.master.
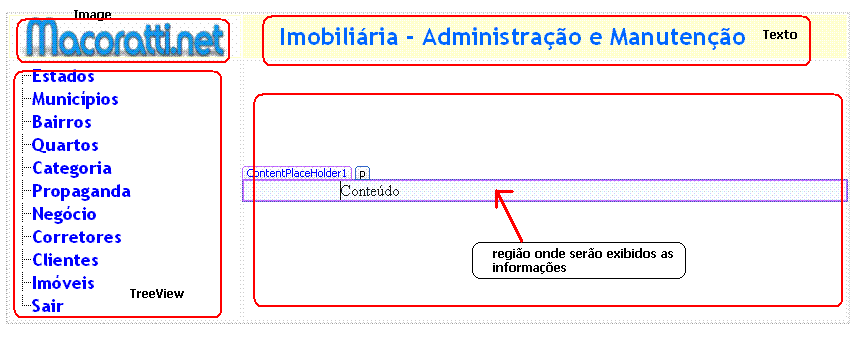
Em seguida a partir do menu Table -> Insert Table, selecione uma tabela com duas linhas e duas colunas;
Vamos incluir na master page um controle Image ma primeira célula onde iremos exibir uma imagem definindo a propriedade imageUrl = ~/images/maco10.gif;
Na segunda célula vamos escrever o título referente a área de administração;
 |
Na terceira célula vamos incluir a partir da ToolBox, guia Navigation, o controle TreeView onde iremos exibir o menu da área de administração;
Vamos fazer isso da maneira mais simples selecionando o controle e clicando no link Edit Nodes; Em seguida vamos incluir as opções do Menu definindo na propriedade Text o nome e em NavigateUrl o caminho a página. Para a primeira opção temos: Text = Estados e NavigateUrl = ~/Admin/Estados.aspx
 |
Na quarta célula devemos colocar o <asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server"></asp:ContentPlaceHolder> que irá exibir o conteúdo das páginas.
Salvando a master page já estamos pronto para usá-la nas demais páginas. Vou criar a página principal da área incluindo uma nova página Default.aspx que deve herdar da master page.
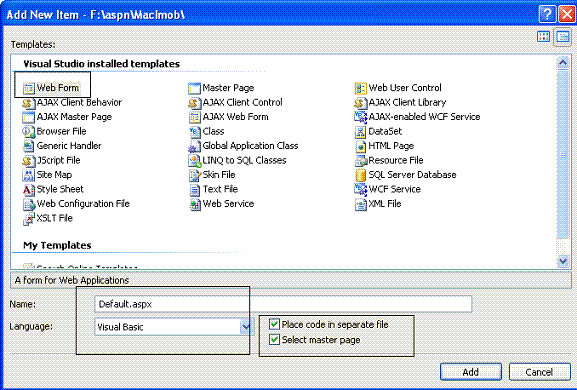
Clique com o botão direito do mouse sobre o nome do web site e selecione Add New Item, selecionando o template Web Form ,informando o nome Default.aspx observando se as opções Place Code in separete file e Select master page estão ambas marcadas;
 |
 |
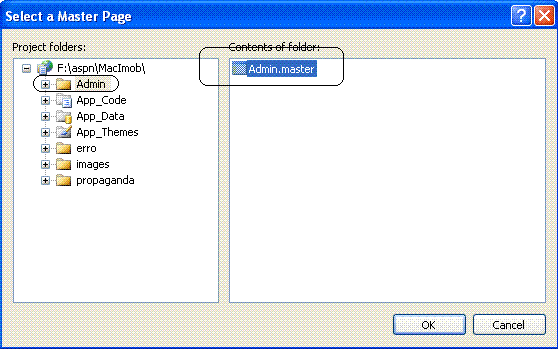
Na próxima janela tenha cuidado de selecionar a master page Admin.master criada na pasta Admin e clique no botão OK.(Note que temos a master page Default.aster na raiz do site).
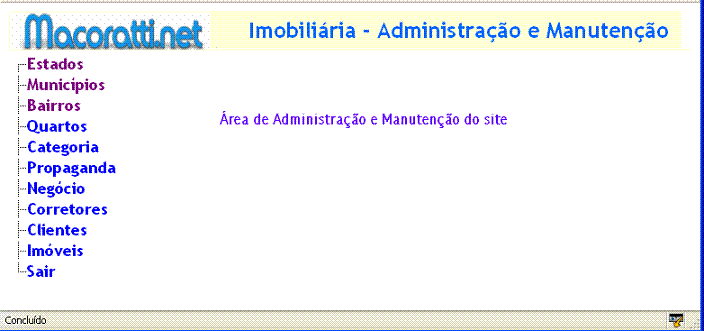
Dessa forma temos a página Default.aspx apresentando o menu de opções da área de administração do site.

Todas as demais páginas da área de administração serão criadas da mesma forma herdando da master page Admin.master.
E não vou mostrar como criar todas as páginas pois seria muito enfadonho e cansativo. Apresentarei como criar duas página onde daremos a manutenção aos estados e aos municípios para você ter uma idéia. As demais páginas seguem o mesmo princípio dessas duas.
A página de estados deve apresentar as informações contida na tabela Estados. Vamos primeiro criar uma página chamada Estados.aspx na pasta Admin herdando da master page Admin.master seguindo o roteiro já descrito acima.
Em seguida vamos incluir , a partir da ToolBox, guia Data, o controle DetailsView, que usaremos para editar, incluir e excluir informações dos estados.
Após incluir o controle selecione-o e na guia DetailsView Tasks na opção Choose Data Source , selecione <New Data Source...>;
Na janela do assistente de configuração selecione o item Access DataSource aceite o nome padrão para o ID e clique em OK;
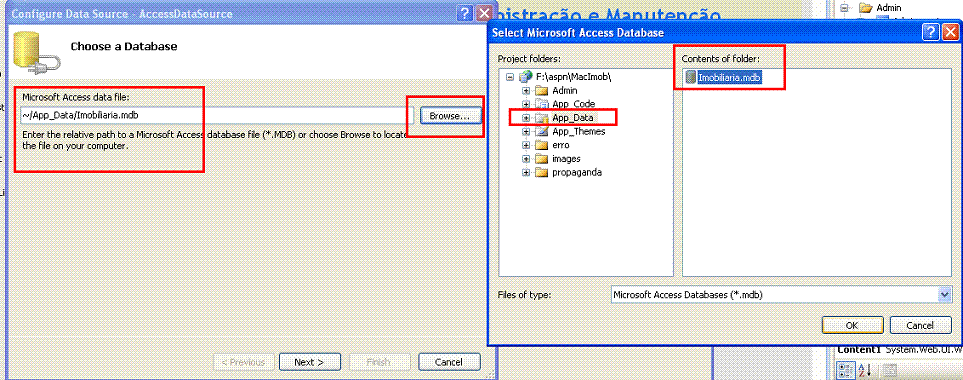
A seguir em Choose a DataBase clique no botão Browse e selecione a partir da pasta App_Data o arquivo imobiliaria.mdb e clique em OK;
 |
Na próxima janela Selecione a tabela Estados e marque todas as colunas e clique no botão Advanced e marque - Generate INSERT, UPDATE and DELETE statements de forma sejam gerados os comandos para incluir, alterar e excluir;
 |
Clique em OK e a seguir em Finish;
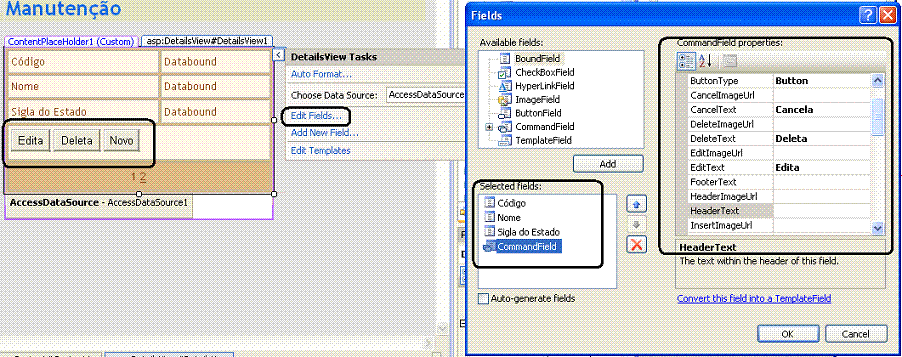
Selecione o controle DetailsView e na guia DetailsView Tasks clique no link Edit Fields... e na janela Fields altere as propriedades do commandField conforme a figura abaixo;
 |
Desta forma temos a página Estados.aspx com o controle DetailsViews configurado para podermos gerenciar os estados usados na nossa aplicação;
Repetindo o processo vamos criar uma nova página Municipios.aspx na pasta Admin herdando de Admin.master e incluindo na página o controle DetailsView configurando para usar a tabela Municipios;
 |
A diferença nesta página será a exibição do campo Estado. No original o formulário irá exibir o código do estado. Vamos alterar este comportamento para exibir o nome do estado.
Para isso selecione o controle e em DetailsView Tasks clique em Edit Fields.... Selecione o campo Estado e clique no Link Convert this field into a TemplateField;
 |
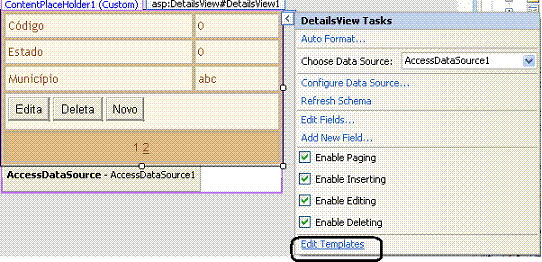
Agora edite novamente o controle e clique no link Edit Templates;
 |
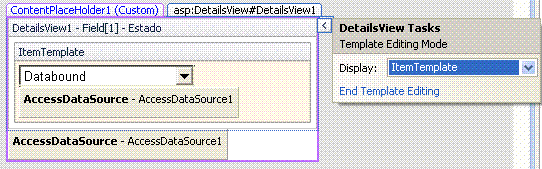
Em ItemTemplate exclua o controle Label original e inclua um controle DropDownList; Clique em Choose Data Source e repita o procedimento para o banco de dados Imobiliaria.mdb a partir da pasta App_Data e selecione a tabela Estados marcando os campos nomeEstado e codEstado;
Na janela Choose a Data Source selecione o campo nomeEstado para ser exibido e o campo codEstado para ser o valor que irá atualizar a tabela;
 |
A final teremos o ItemTemplate configurado conforme abaixo;
 |
Repita o procedimento acima para EditItemTemplate e InsertItemTemplate de forma que na exibição, edição e inclusão iremos ver o nome do estado sendo exibido no campo referente ao estado;
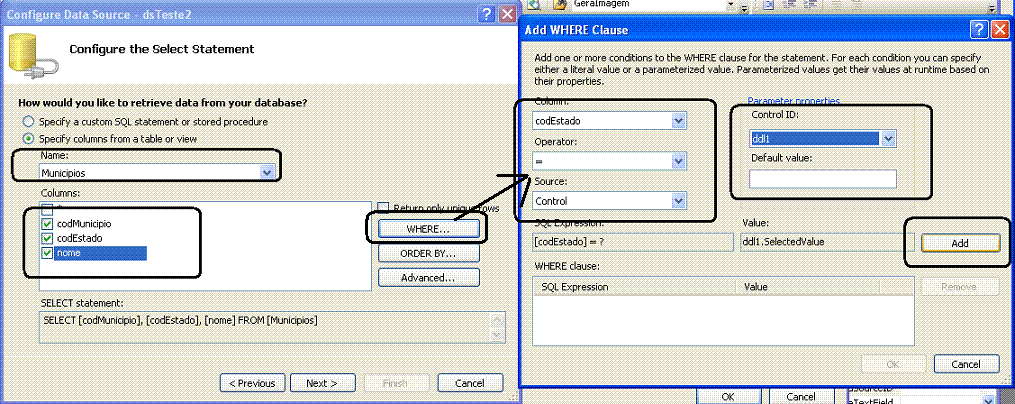
Para poder exibir no dropdownlist do ItemTemplate, EditItemTemplate e InsertItemTemplate os estados sincronizados devemos fazer o seguinte:
Selecione o dropdownlist dos TemplateFields para o ItemTemplate e faça o seguinte:
- Clique no botão WHERE para montar uma condição de exibição de dados para o controle;
 |
Na janela add WHERE Clause selecione o campo para o qual deseja criar a condição , no nosso caso o campo codEstado;
Em seguida selecione de onde deverá sair o parâmetro para estipular a condição. No nosso caso o parâmetro virá do primeiro controle DetailsView1
Em seguida clique no botão Add e em OK;
Repita o procedimento acima para o EditItemTemplate.
Nota: Devemos definir a propriedade DataKeyNames do controle DetailsView como sendo igual a codEstado para que a sincronização funcione.
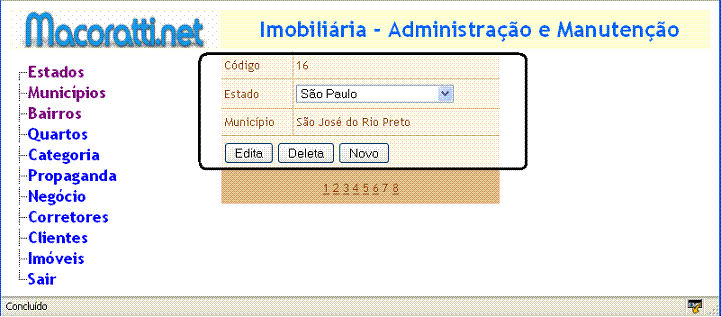
Executando o web site e entrando na área de administração para gerenciar os municípios teremos:
 |
Com isso mostrei como você pode criar as páginas de manutenção de dados usando o DetailsView. Se desejar pode usar o componente FormView ou GridView mas o procedimento é basicamente o mesmo para as demais opções onde a única alteração é tabela fonte de dados.
Para implementar a segurança na área de administração de forma que somente usuários com permissão terão acesso a mesma, usando o banco de dados Access, eu sugiro que você leia o meu artigo: ASP .NET - Usando o modelo de providers (MemberShip, Roles e Profiles) com o Access
Com isso estou encerrando este série de artigos sobre a imobiliária. A próxima etapa será implementar o Ajax, o que farei no tempo oportuno. Já adianto que é muito simples, basta usar os componentes ScriptManager e UpdatePanel do Ajax para implementar algumas funcionalidades com recursos AJAX.
Aguarde mais artigos sobre ASP .NET .
![]()
O projeto completo com a área de administração está
no
Super DVD .NET
![]() (faça
o seu pedido aqui:
Pedido)
(faça
o seu pedido aqui:
Pedido)
José Carlos Macoratti