![]() ASP
.NET - Usando DataTable (C#)
ASP
.NET - Usando DataTable (C#)
Este tutorial vai mostrar como você pode criar um objeto DataTable em um projeto ASP .NET, sem usar um banco de dados, usando a linguagem C#.
Esta técnica tem muitas utilidades e é usada principalmente para armazenar dados temporários.
Estou usando o Visual Web Developer 2088 Express Edition.
A primeira coisa que você deve pensar é na estrutura do seu DataTable que geralmente representa a estrutura de uma tabela de um banco de dados. (pode representar qualquer outra fonte de informação...)
Para facilitar vou propor uma estrutura bem simples para o DataTable deste artigo:
| Coluna | Tipo de dados |
| Codigo | String |
| Nome | String |
| Endereco | String |
| String |
Geralmente em uma tabela temos uma chave primária que é representada por uma coluna do tipo int; como o DataTable é usado para armazenar dados temporários defini a coluna Codigo como do tipo String pois irei atribuir um valor ao campo usando um GUID (Global Unique Identifiers).
Podemos usar os GUIDs para atribuir valores únicos a classes ou quando tratamos com banco de dados. Para usar um GUID basta usar o namespace System.Guid.
Ex: String numero = System.Guid.NewGuid().ToString());
Abra o VWD 2008 Express e crie um novo web site usando a linguagem C# com o nome de usandoDataTable;
Na página Default.aspx , no modo Design , a partir do menu Table selecione Insert Table e inclua uma tabela com 4 linhas e 1 coluna;
A seguir inclua os seguintes componentes:
Conforme o leiaute abaixo:
 |
Agora vamos criar o código no arquivo Default.aspx.cs , o code-behind, que vai permitir criar e incluir dados em um DataTable exibindo-os em um GridView.
Primeiro vamos definir o namespace System.Data para tratar com os objetos da ADO .NET.
using
System.Data;Em seguida vamos definir uma variável do tipo DataTable que seja visível na página:
internal DataTable dtb = null;A palavra-chave Internal é um modificador de acesso para tipos de membros que são acessíveis somente no mesmo assembly. Em C# as classes que não possuírem uma modificador de acesso, são por default internal.
A seguir no evento Load da página vamos colocar o código que vai criar o DataTable e obter o DataTable criado da sessão exibindo os valores no GridView:
|
protected void
Page_Load(object sender,
EventArgs e)
{ if (!Page.IsPostBack) { dtb = new DataTable();
dtb = CriaDataTable(); Session["mDatatable"] = dtb;
this.GridView1.DataBind(); } } |
A primeira rotina que vamos construir é a que vai criar a estrutura do DataTable:
|
private DataTable
CriaDataTable()
{
DataTable mDataTable =
new DataTable(); DataColumn mDataColumn; mDataColumn = new DataColumn(); mDataColumn.DataType = Type.GetType("System.String"); mDataColumn.ColumnName = "Codigo"; mDataTable.Columns.Add(mDataColumn);
mDataColumn = new DataColumn();mDataColumn.DataType = Type.GetType("System.String"); mDataColumn.ColumnName = "Nome"; mDataTable.Columns.Add(mDataColumn);
mDataColumn = new DataColumn();mDataColumn.DataType = Type.GetType("System.String"); mDataColumn.ColumnName = "Endereco"; mDataTable.Columns.Add(mDataColumn);
mDataColumn = new DataColumn();mDataColumn.DataType = Type.GetType("System.String"); mDataColumn.ColumnName = "Email"; mDataTable.Columns.Add(mDataColumn);
} |
O código define
um objeto DataTable e cria uma estrutura com 4 colunas definindo o nome e o
tipo de dados de cada coluna; O retorno é um DataTable. |
A seguir no evento Click do botão btnIncluir vamos digitar o código que vai incluir um novo registro no DataTable:
|
protected void
btnIncluir_Click(object sender,
EventArgs e)
{ if (txtNome.Text.Trim() == "") { this.lblmsg.Text = "Informe o nome do usu rio."; return; } else { incluirNoDataTable(this.txtNome.Text.Trim(), this.txtEndereco.Text.Trim(), this.txtEmail.Text.Trim(), (DataTable)Session["mDatatable"]);
this.GridView1.DataSource = ((DataTable)Session["myDatatable"]).DefaultView; this.GridView1.DataBind();
this.txtNome.Text = ""; this.txtEndereco.Text = ""; this.txtEmail.Text = ""; this.lblmsg.Text = ""; } } |
O código verifica se o nome do usuário foi informado e chama a rotina incluirNoDataTable(), exibe os dados do DataTable da sessão no GridView e limpa os campos TextBox do formulário e a mensagem.
A rotina incluirNoDataTable possui o seguinte código:
|
private void
incluirNoDataTable(string nome,
string endereco, string
email, DataTable mTable)
{ DataRow linha;
linha = mTable.NewRow();
//gera o n£mero GUID linha["Codigo"] = Guid.NewGuid().ToString(); linha["Nome"] = nome; linha["Endereco"] = endereco; linha["Email"] = email;
mTable.Rows.Add(linha); } |
Este código cria um DataRow e inclui uma nova linha no DataTable. Em seguida gera o GUID e atribui os valores recebidos ao DataRow e os acrescenta no DataTable.
Executando a página inicialmente veremos:
 |
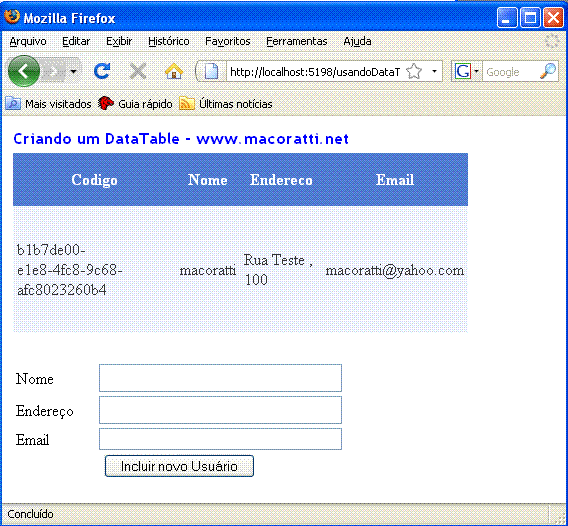
Como inicialmente não existem dados GridView não é exibido; após efetuar a primeira inclusão os dados serão vistos na página web conforme figura abaixo:
 |
Vimos como usar o objeto DataTable para armazenar valores temporários que poderão ser persistidos de diversas formas. O importante é entender como criar e usar este objeto em suas aplicações.
Pegue o projeto completo aqui: usandoDataTable.zip
Até o próximo artigo
![]()
Referências:
José Carlos Macoratti