![]() VB.NET 2008 -
Cadastro de Alunos - parte 2
VB.NET 2008 -
Cadastro de Alunos - parte 2
Como na primeira parte deste artigo já foram definidos os alicerces para a aplicação Cadastro de Alunos nesta segunda parte vou abordar o código usado para fazer a aplicação funcionar.
Como a aplicação possui somente um formulário chamado Alunos.vb a execução da aplicação irá iniciar o carregamento deste formulário pelo evento Load.
Definindo a carga dos dados
Neste evento , eu coloquei o código que irá acessar o banco de dados Alunos.mdb estabelecendo uma conexão , defini um comando SQL para selecionar os registros da tabela Alunos e através de um DataAdapter preencher um objeto DataTable com os dados retornados. Como estou efetuando uma conexão com um banco de dados Microsoft Access usei o provedor OleDb.
Em seguida efetuei a vinculação dos dados com os controles definidos no formulário para exibição dos mesmos e para gerenciar a navegação defini um objeto CurrencyManager.
O modelo de objetos Windows Forms suporta dois gerenciadores de vinculação de dados:
O código associado ao evento esta descrito e comentado abaixo:
|
Private Sub frmCadastroAlunos_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
'conecta com o banco de dados e abre a conexão AlunosConnection = New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source = " + Application.StartupPath + "\..\..\Alunos.mdb")AlunosConnection.Open() 'define um objeto command AlunosCommand = New OleDbCommand("SELECT * FROM Alunos ORDER BY Nome", AlunosConnection)'define um dataAdapter AlunosAdapter = New OleDbDataAdapter()AlunosAdapter.SelectCommand = AlunosCommand 'define e preenche um DataTable com os dados AlunosTabela = New DataTable()AlunosAdapter.Fill(AlunosTabela) 'vincula os dados aos controles do formulário txtNome.DataBindings.Add( "Text", AlunosTabela, "Nome")txEndereco.DataBindings.Add( "Text", AlunosTabela, "Endereco")'os controles lblSexo e lblGrau não são visiveis ao usuário e 'sao usados para preencher os controles radioButton equivalentes lblSexo.DataBindings.Add( "Text", AlunosTabela, "Sexo")lblGrau.DataBindings.Add( "Text", AlunosTabela, "Grau")dtpNascimento.DataBindings.Add( "Text", AlunosTabela, "Nascimento")lblFoto.DataBindings.Add( "Text", AlunosTabela, "Foto")'estabelece o currencyManager AlunosCManager = DirectCast(Me.BindingContext(AlunosTabela), CurrencyManager)'Defini a exibição dos dados nos controles lable para sexo e grau e exibe a foto do aluno Call ExibirDados()'define o estado de exibição dos dados: visualizar (Ver) e Editar Call definirEstado("Ver") End Sub |
Você pode conhecer mais sobre cada um dos itens citados lendo os meus artigos:
Agora passemos ao código da rotina ExibirDados() :
|
Private Sub ExibirDados()'sexo If lblSexo.Text = "M" Then rdoMasculino.Checked = True ElserdoFeminino.Checked = True End If'grau Select Case lblGrau.Text Case "1" rdoPrimeiro.Checked = TrueCase "2" rdoSegundo.Checked = TrueCase "3" rdoTerceiro.Checked = True Case "4"rdoQuarto.Checked = TrueCase "5" rdoQuinto.Checked = TrueCase "6" rdoSexto.Checked = True End SelectCall ExibirFoto() End Sub |
Esta rotina atribui valores aos controles RadioButton usados para definir o Sexo e Ano/Grau que o aluno esta cursando. Note que o código usa dois controles Label: lblSexo e lblGrau, que não são visíveis em tempo de execução, para verificar qual o valor obtido da tabela e exibir a informação no RadioButton equivalente.
Agora é a vez da rotina ExibirFoto():
|
Private
Sub
ExibirFoto() If lblFoto.Text <> "" Then TrypicItem.Image = Image.FromFile(localfotos & lblFoto.Text) Catch ex As Exception picItem.Image = NothingMessageBox.Show(ex.Message, "Erro ao carregar Foto.", MessageBoxButtons.OK, MessageBoxIcon.Error)End Try Else picItem.Image = Nothing End If End Sub |
O código verifica se a Label: lblFoto esta vazia ( Poderíamos ter usado também: If lblFoto.Text IsNot String.Empty Then )
Se for verdadeiro carregamos a imagem no controle picItem, cujo caminho foi definido na variável localfotos, usando o nome da imagem carregado em lblFoto.text, caso contrário atribuímos um Nothing ao controle.
Lembre que ainda estamos executando o código no evento Load e a última rotina chamada é : definirEstado():
|
Private Sub definirEstado(ByVal AppEstado As String)
Select Case AppEstado Case "Ver" btnPrimeiro.Enabled = TruebtnAnterior.Enabled = TruebtnProximo.Enabled = TruebtnUltimo.Enabled = TruebtnEdita.Enabled = TruebtnSalva.Enabled = FalsebtnCancela.Enabled = FalsebtnInclui.Enabled = TruebtnDeletar.Enabled = TruebtnImprimir.Enabled = TruebtnSair.Enabled = TruetxtNome.ReadOnly = TruetxEndereco.ReadOnly = TruedtpNascimento.Enabled = FalsebtnCarregaFoto.Enabled = FalsegrpSexo.Enabled = FalsegrpGrau.Enabled = False Case "Editar", "Incluir"btnPrimeiro.Enabled = FalsebtnAnterior.Enabled = FalsebtnProximo.Enabled = FalsebtnUltimo.Enabled = FalsebtnEdita.Enabled = FalsebtnSalva.Enabled = TruebtnCancela.Enabled = TruebtnInclui.Enabled = FalsebtnDeletar.Enabled = FalsebtnImprimir.Enabled = FalsebtnSair.Enabled = FalsetxtNome.ReadOnly = FalsetxEndereco.ReadOnly = FalsedtpNascimento.Enabled = TruebtnCarregaFoto.Enabled = TruegrpSexo.Enabled = TruegrpGrau.Enabled = True End SelecttxtNome.Focus() End Sub |
Neste código verificamos se o estado é igual a Ver , para visualizar os dados apenas, ou Editar/Incluir usados para edição e inclusão de dados. Conforme o caso as propriedades Enabled e ReadOnly dos controles são alteradas e o foco é colocado no controle txtNome.
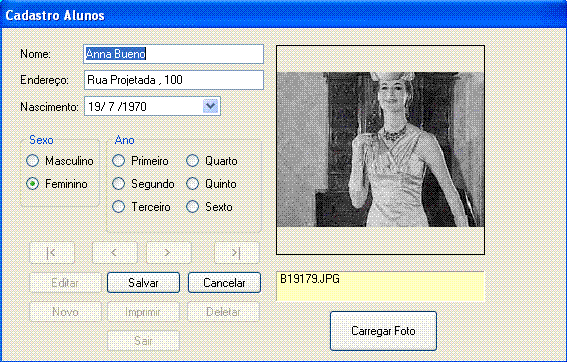
Ao terminar a execução do código será apresentado o seguinte formulário:
 |
Definindo a navegação pelos registros
Vejamos a seguir o código associado ao evento Click dos botões de comando que permitem a navegação pelos registros:
|
Private Sub btnPrimeiro_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnPrimeiro.ClickAlunosCManager.Position = 0 Call ExibirDados() End Sub Private Sub btnAnterior_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnAnterior.Click AlunosCManager.Position -= 1 Call ExibirDados() End Sub Private Sub btnProximo_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnProximo.Click AlunosCManager.Position += 1 Call ExibirDados() End Sub Private Sub btnUltimo_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnUltimo.Click AlunosCManager.Position = AlunosCManager.Count - 1 Call ExibirDados() End Sub |
Em cada um dos botões , quando o usuário clicar, o objeto CurrencyManager - AlunosCManager - irá permitir a navegação pelos registros chamado a rotina ExibirDados para que os controles sejam preenchidos com os dados atualizados.
Diferente do objeto Recordset da ADO , a interface IList não mantém o controle sobre o registro atual , não possuindo assim os métodos MoveFirst, MoveNext , MovePrevious e MoveLast da ADO. Ao invés disso o CurrencyManager usa a propriedade Position para manter o controle sobre os registros; incrementando e decrementando esta propriedade permite a navegação pelos registros da tabela.
Definindo as operações básicas de manutenção de dados
Agora vamos as operações para manutenção dos dados , começando pela edição realizada quando o usuário clica no botão Editar. Quando isso ocorre a seguinte tela é exibida:
 |
Note que
os botões de comando para navegação , edição , inclusão(Novo) , impressão,
deleção e Sair foram desabilitados. Os botões Salvar, Cancelar e Carregar Foto foram habilitados; O acesso para alterar o Sexo e o Ano foram também habilitados; Isso permite a alteração dos dados do formulário com opção para Salvar o Cancelar a operação. |
O código associado ao evento Click do botão Editar é o seguinte:
| Private Sub btnEdita_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnEdita.Click Call definirEstado("Editar") End Sub |
O código apenas chama a rotina definirEstado() passando o parâmetro "Editar" para indicar que estamos no estado de edição dos dados.
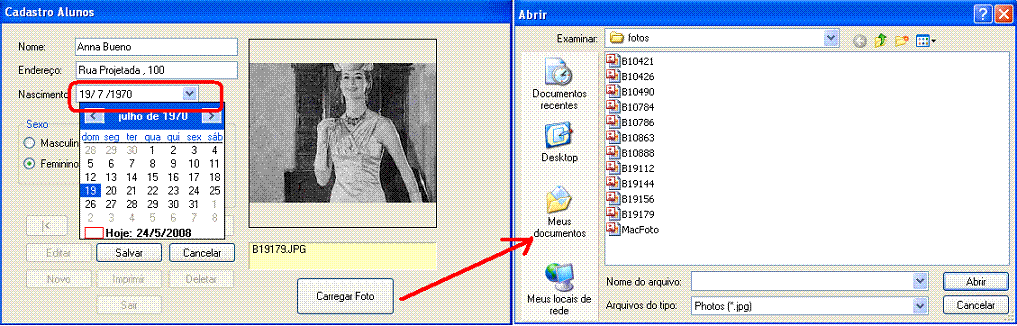
Abaixo temos um exemplo de tela mostrando a edição sendo realizada com alteração da data de nascimento através do controle DateTimePicker - dtpNascimento, e da caixa de diálogo OpenFileDialog - dlgAbrir - exibindo uma relação de imagens:
 |
O código para Salvar os dados associado ao evento Click do botão - Salvar - é dado a seguir:
|
Private Sub btnSalva_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnSalva.Click
MessageBox.Show( "Informe o endereço.", "Erro Entrada", MessageBoxButtons.OK, MessageBoxIcon.Information)txEndereco.Focus() Exit Sub End If Dim itemSalvo As String = txEndereco.Text Dim linhaSalva As Integer
'encerra edição do CurrencyManager AlunosCManager.EndCurrentEdit()
'define o modo de exibição ordenado por Nome AlunosTabela.DefaultView.Sort = "Nome"
'obtem o id da linha Salva linhaSalva = AlunosTabela.DefaultView.Find(itemSalvo)
'atribui a posição da linha em edição ao CurrencyManager AlunosCManager.Position = linhaSalva Call ExibirDados() Call definirEstado("Ver") End Sub |
O código verifica se foi informado um valor para o endereço do aluno para prosseguir; em seguida armazena o valor na variável itemSalvo e encerra a edição do CurrencyManager salvando os dados.
Após definir a ordenação pelo nome procura-se o item salvo atribuindo o seu valor a propriedade Position do CurrencyManager para em seguida exibir os dados e definir o estado como visualização.
O botão Cancelar possui o código abaixo:
|
Private
Sub btnCancela_Click(ByVal
sender As
System.Object, ByVal
e As System.EventArgs)
Handles
btnCancela.Click
If mEstado = "Incluir" Then AlunosCManager.Position = mMarcador End IfCall ExibirDados() Call definirEstado("Ver")
End Sub |
O código usa o método CancelCurrentEdit() para cancelar a edição desfazendo qualquer alteração e verifica se o estado é igual a "Incluir" para atribuir o valor da variável mMarcador a propriedade Position. Esta variável a iniciada quando o processo de inclusão começa , desta forma podemos voltar a exibir os registros na posição anterior ao início da operação de inclusão.
O botão Novo é usado para incluir um registro da tabela e tem o seguinte código:
|
Private Sub btnInclui_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnInclui.Click'define a posicao atual do currencyManager mMarcador = AlunosCManager.Position 'define o estado no modo inclusão Call definirEstado("Incluir") 'inclui um novo registro no currenymanager AlunosCManager.AddNew() 'define as propriedades rdoMasculino.Checked = True : lblSexo.Text = "M"rdoPrimeiro.Checked = True : lblGrau.Text = "1"picItem.Image = NothinglblFoto.Text = ""End Sub |
Ao iniciar a inclusão obtemos a posição atual do CurrencyManager e atribuímos a variável mMarcador. Fazemos isso para poder retornar a posição atual dos registros se a inclusão for cancelada.
Em seguida definimos o modo como 'Incluir' e incluímos um novo registro no CurrencyManager definindo em seguidas as propriedades padrão para Sexo e Ano e Foto.
Na última parte deste artigo vou mostrar o código dos botões : Imprimir, Deletar, Sair e Carregar Foto.
Aguarde a continuação do artigo em : VB.NET 2008 - Cadastro de Alunos - parte 3
Até lá...
![]()
José Carlos Macoratti