![]() ASP.NET
- GridView - busca dinâmica com paginação de dados
ASP.NET
- GridView - busca dinâmica com paginação de dados
Como efetuar uma busca dinâmica de dados em páginas ASP.NET usando o controle GridView com paginação de dados ?
Realizar esta tarefa pode parecer um tanto complicado mas usando a nova versão da plataforma .NET é bem simples de ser resolvida.
Para isso precisamos apenas de uma ferramenta gratuita: O Visual Web Developer 2008 Express Edition.(VWD 2008)
Para ficar mais didático vou criar um cenário para que possamos mostrar na prática como resolver esta questão.
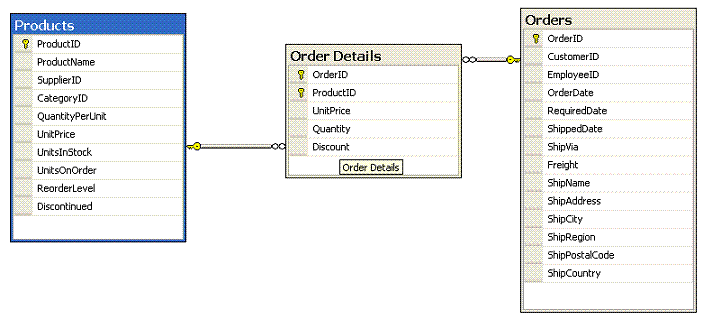
Vamos tomar como exemplo o banco de dados Northwind.mdb e dar uma espiada no relacionamento entre as tabelas Products , Order Details e Orders, conforme mostrado abaixo:

Notamos que temos uma tabela com os dados dos produtos e os pedidos exibem em seus detalhes os códigos do produtos.
Nosso objetivo é criar uma página web onde iremos consultar em quais pedidos temos um determinado produto.
Para fazer isso vamos usar dois controles :
Abra o VWD 2008 e crie uma novo web site no menu File-> New web site com o nome buscadinamica;
Será criada a página Default.aspx usando o modelo code-behind e a novidade aqui e que vamos usar o modelo in-line onde iremos colocar na mesma página todo o código necessário para sua execução.
Vamos então excluir a página Default.aspx e clicar com o botão direito do mouse sobre o nome do projeto e selecionar a opção Add New Item;
A seguir selecione a opção Web Form e nome Default.aspx mas não marque a opção - Place code in separate file , pois não vamos usar o code-behind;

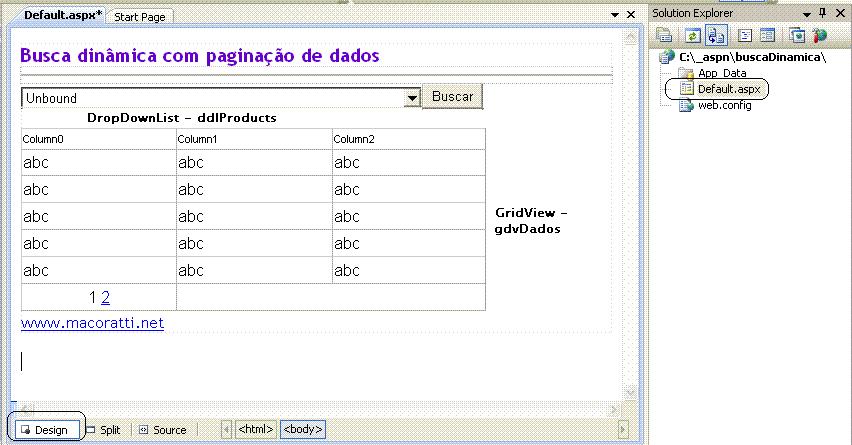
Selecione a página Default.aspx e acione o modo Design. A seguir vamos incluir os controles:
- Dropdownlist -
ID=ddlProducts - que iremos preencher com os dados da tabela Products
- GridView - ID=gdvDados - onde iremos exibir os
detalhes dos pedidos
- Button - ID=btnSearch - O evento
Onclick deste
controle irá chamar a rotina GetData() que irá
obter os dados dos pedidos;

A seguir vou mostrar a configuração que deve ser feita para cada um dos controles :
1- DropDowList - ddlProducts
<asp:DropDownList
id="ddlProducts" Runat="server"
OnSelectedIndexChanged="GridOne"
Width="401px" />
O evento OnSelectedIndexChanged aciona a rotina GridOne()
2- Button - btnSearch
<asp:Button
id="btnSearch" Text="Buscar"
onclick="GetData" Runat="server" />
O evento onClick chama rotina GetData();
3- GridView - gdvDados
<asp:Datagrid
Runat="server"
Id="gdvDaDos"
AllowPaging = "True"
PageSize = "5"
PagerStyle-Mode = "NumericPages"
PagerStyle-HorizontalAlign="Center"
PagerStyle-PageButtonCount = "10"
OnPageIndexChanged = "Page_Change"
Font-Names="Arial" Height="183px"
Width="465px">
<HeaderStyle Font-Names="Arial"
Font-Size="8pt" />
<PagerStyle HorizontalAlign="Center"
Mode="NumericPages" />
</asp:DataGrid>
A seguir temos que criar as rotinas para efetuar a seleção dos dados nas respectivas tabelas.
Neste exemplo eu estou usando as tabelas Products e Orders Details do banco de dados Northwind.mdb vamos então copiar o arquivo Northwin.mdb para a pasta App_Data do projeto ASP.NET.
Para preencher o controle DropDownList usando o evento Load e quando o usuário selecionar um produto e clicar no botão de comando iremos passar como parâmetro o código do produto para a rotina vinculaDados() que irá preencher o dataset e exibir o resultado no gridview. Vamos então ter que criar um objeto Command , um objeto DataAdapter e um DataSet.
Usamos também uma rotina chamada GridOne (que belo nome não é mesmo??) que altera a propriedade CurrentPageIndex do controle GridView para zero sempre que um item no controle DropDownList for selecionado desta forma não ocorrerão erros se a página atual for maior que o contador da página na nova busca.
Então vamos ao código:
Devemos definir as declarações para importar os namespaces:
<%@
Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.OleDb" %>
No evento Load da página teremos o seguinte código:
Sub Page_Load(ByVal Source As Object, ByVal E As EventArgs)
If Not Page.IsPostBack Then
Dim strConn As String = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("App_Data\Northwind.mdb")
Dim SQL As String = "Select [ProductID], [ProductName] from Products"
Dim Conn As New OleDbConnection(strConn)
Dim dr As OleDbDataReader
Dim Cmd As New OleDbCommand(SQL, Conn)
Conn.Open()
dr = Cmd.ExecuteReader(System.Data.CommandBehavior.CloseConnection)
ddlProducts.DataSource = dr
ddlProducts.DataValueField = "ProductID"
ddlProducts.DataTextField = "ProductName"
ddlProducts.DataBind()
Conn.Close()
End If
End Sub
|
A string de conexão usada é
definida como:
Provider=Microsoft.Jet.OLEDB.4.0;Data
Source=" &
Server.MapPath("App_Data\Northwind.mdb")
A instrução SQL usada para
selecionar os produtos da tabela Products é a seguinte:
"Select [ProductID], [ProductName] from
Products"
Os objetos command, DataReader e
Connection foram definidos assim:
Dim Conn As New OleDbConnection(strConn)
Dim dr As OleDbDataReader
Dim Cmd As New OleDbCommand(SQL, Conn)
Abrimos a conexão:
Conn.Open()
Criamos o datareader
dr = Cmd.ExecuteReader(CommandBehavior.CloseConnection)
Através do enumerador Enumerador CommandBehavior.CloseConnection passamos o parâmetro CloseConnection para o método ExecuteReader do objeto Commando de forma que não precisamos fechar a conexão com o banco de dados , pois o DataReader apos percorrer os registros irá usar o método Close() automaticamente fechando o DataReader.
Definimos a fonte de dados do
DropDownList de forma e exibir o nome do produto e usar o código
do produto para atualizar os dados
ddlProducts.DataSource = dr
ddlProducts.DataValueField = "ProductID"
ddlProducts.DataTextField = "ProductName"
ddlProducts.DataBind()
Fechamos a conexão
Conn.Close()
A rotina vinculaDados irá exibir os detalhes dos pedidos para o produto selecionado:
Sub vinculaDados()
Dim strConn As String = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & _
Server.MapPath("App_Data\Northwind.mdb")
Dim SQL As String = "Select * from [Order Details] Where ProductID = @ProdID Order by OrderID "
Dim Conn As New OleDbConnection(strConn)
Dim ds As DataSet = New DataSet()
Dim da As OleDbDataAdapter = New OleDbDataAdapter
Dim Cmd As New OleDbCommand(SQL, Conn)
da.SelectCommand = Cmd
Cmd.Parameters.Add(New OleDbParameter("@ProdID", ddlProducts.SelectedItem.Value))
da.Fill(ds, "Order Details")
gdvDaDos.DataSource = ds.Tables("Order Details").DefaultView
gdvDaDos.DataBind()
End Sub
|
Aqui cabe destacar que o código do
produto selecionado esta sendo passado como parâmetro através
da linha de código:
Cmd.Parameters.Add(New
OleDbParameter("@ProdID",
ddlProducts.SelectedItem.Value))
Ao final a tabela Order Details é
exibida através do dataset no GridView:
gdvDaDos.DataSource =
ds.Tables("Order Details").DefaultView
A rotina GetData para obter os dados apenas faz a chamada para a rotina vinculaDados():
Sub GetData(Source as Object, E as EventArgs)
vinculaDados()
End Sub
|
A rotina GridOne apenas atualiza o indice atual da página:
|
No evento change da página devemos também atualizar o índice atual e chamar a rotina vinculaDados para atualizar a exibição dos dados:
Sub Page_Change(sender As Object, e As DataGridPageChangedEventArgs)
gdvDaDos.CurrentPageIndex = e.NewPageIndex
vinculaDados()
End Sub
|
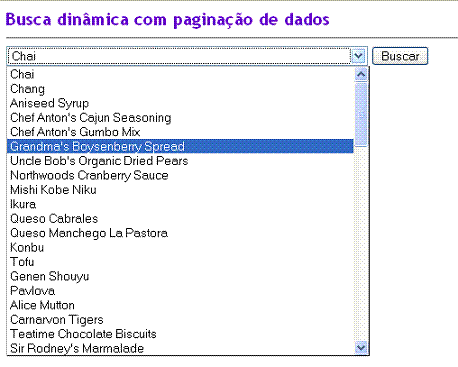
Executando o projeto iremos obter :
 |
 |
| Seleção do produto no DropDownList | Exibição dos pedidos no GridView |
Onde primeiro selecionamos de qual o produto desejamos obter informações e em seguida temos exibidos no gridview os pedidos contendo este produto.
Poderíamos melhorar a apresentação com formatação de valores e totalização por produto mas este exercício eu deixo para você praticar.
Pegue o projeto completo aqui : buscaDinamica.zip
Eu sei , é apenas ASP .NET , mas eu gosto...
José Carlos Macoratti