![]() ASP
.NET - Ajax Control ToolKit - Usando o controle Accordion
ASP
.NET - Ajax Control ToolKit - Usando o controle Accordion
Neste artigo eu vou abordar o controle Accordion do Ajax Control ToolKit e, antes de iniciar sugiro que você leia os meus artigos já publicados sobre o assunto que apresentam os conceitos básicos e esclarecem como preparar o ambiente para o usar o AJAX em projetos ASP .NET.
Para você poder usar todos estes recursos vai precisar ter instalado o seguintes aplicativos:
|
Existem um série de controles (Estendidos ou simples controles) interessantes no AJAX Control ToolKit e neste artigo eu vou mostrar como o usar o controle Accordion.
O controle Accordion permite a você dar uma aparência mais profissional em suas páginas e também apresentar uma quantidade de informação ocupando pouco espaço.
O nome do controle já da uma pista sobre o seu comportamento: Accordion ou sanfona, em português; apresenta uma interface que pode ser expandida e recolhida como uma sanfona exibindo e escondendo informações nesse processo.
Usando o AJAX Control ToolKit Accordion Control
Abra o Visual Web Developer 2005 Express Edition e crie um novo Web Site a partir do menu File->New Web Site usando a linguagem Visual Basic com o nome AccordionAjax tendo o cuidado de selecionar o template ASP .NET AJAX-Enabled Web Site; (Você também pode usar o template AJAX Control Toolkit Web Site)

Após criar no botão OK será criado um web site com uma página Default.aspx apresentando o componente ScriptManager que é responsável por gerenciar o script do cliente para as páginas AJAX registrando o script para o Microsoft AJAX Library com a página.
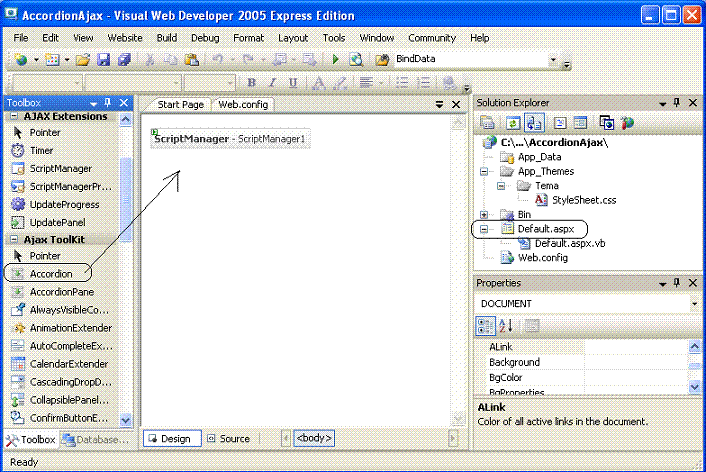
Agora procure na Toobox a aba onde você instalou o controles do AJAX Control toolkit e arraste o controle Accordion para o página Default.aspx:

Para dar uma aparência mais agradável ao componente vamos criar uma folha de estilo chamada StyleSheet.css;
Clique com o botão direito do mouse sobre o nome do projeto e selecione Add ASP .NET Folder e em seguida Theme;
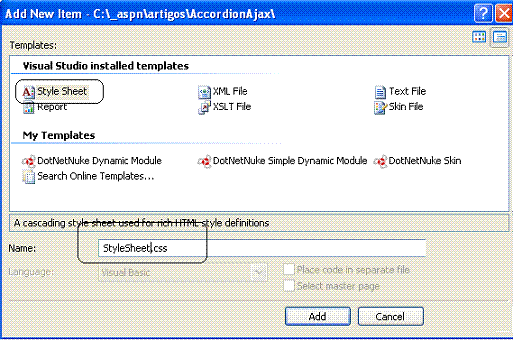
Altere o nome da pasta para Tema e a seguir clique sobre a pasta Tema e selecione a opção Add New Item e a seguir o template Style Sheet aceitando o nome padrão;
 |
 |
Inclua o seguinte código no arquivo SytleSheet.css:
/* Accordion */
.accordionHeader
{
border: 1px solid #2F4F4F;
color: white;
background-color: #2E4d7B;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionHeaderSelected
{
border: 1px solid #2F4F4F;
color: white;
background-color: #5078B3;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionContent
{
background-color: #D3DEEF;
border: 1px dashed #2F4F4F;
border-top: none;
padding: 5px;
padding-top: 10px;
}
|
Para que o estilo seja aplicado ao projeto vamos abrir o arquivo web.config e incluir a declaração theme="Tema" conforme abaixo:
<pages theme="Tema"> ..... </pages> |
Voltemos agora o controle Accordion...
Vamos definir algumas propriedades do controle Accordion:
<cc1:Accordion ID="Accordion1" runat="server" SelectedIndex="0" HeaderCssClass="accordionHeader" ContentCssClass="accordionContent" AutoSize="None" FadeTransitions="true" TransitionDuration="250" FramesPerSecond="40" RequireOpenedPane="false" SuppressHeaderPostbacks="true"> ............ |
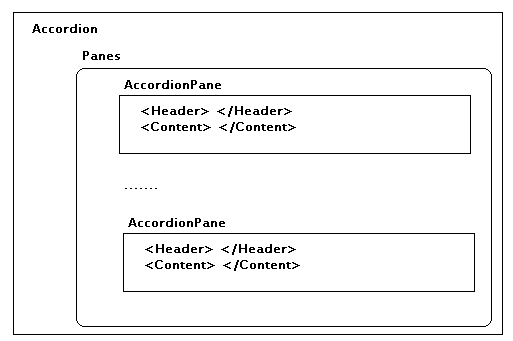
A seguir teremos que criar no formulário Default.aspx uma hierarquia de controles usando o controle Accordion e o controle AccordionPane com a seguinte estrutura:
 |
O controle Accordion possui
Panes no interior do qual
devemos inserir os controles AccordionPane; O controle AccordionPane pode ter as seguinte tags :
|
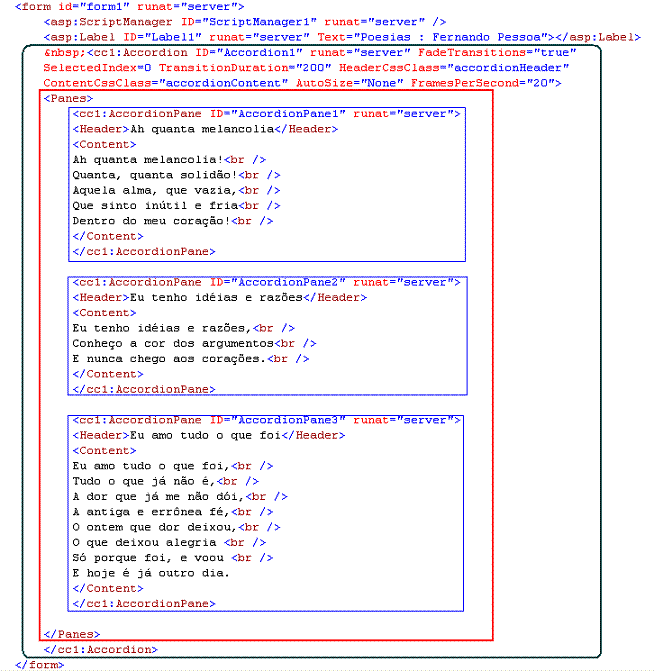
Para mostrar o controle Accordion em sua forma básica eu vou selecionar 3 poesias de Fernando Pessoa e usando um controle Accordion e 3 componente AccordionPane criar uma estrutura com efeito sanfona para exibir os textos poéticos.
Após incluir o controle Accordion no seu interior eu vou incluir um <Panes> e no interior de Panes vou incluir os 3 controles AccordionPane; Em cada AccordionPane eu vou definir uma tag <Header> com o nome da poesia e a tag <Content> com o texto do poema.
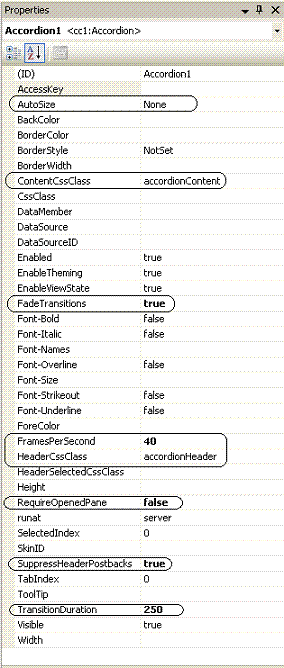
A estrutura deverá ficar conforme a figura 1.0 :
 |
 |
| Figura 1.0 - Estrutura do exemplo com Accordion , Panes e AccordionPane | Figura 2.0 - Propriedades de Accordion |
Na figura 2.0 temos as propriedades do controle; em destaque as que foram alteradas.
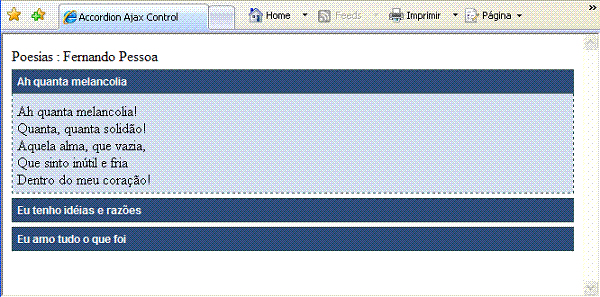
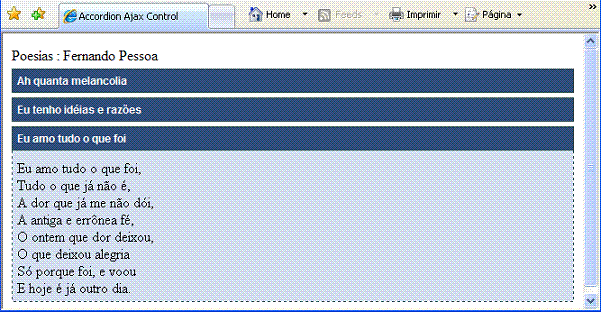
Executando a página web iremos obter:
 |
 |
 |
E, como imagens falam mais que palavras podemos ver o resultado exibindo um recurso muito interessante que pode ser usado para incrementar o seu site.
Você pode usar o componente em uma master page para criar um menu com efeito sanfona...
Pegue o projeto completo aqui:
![]() AjaxAccordion.zip
AjaxAccordion.zip
Eu sei é apenas ASP .NET AJAX mas eu gosto.
José Carlos Macoratti