![]() VS
2008 - Gerando relatórios com o ReportViewer III
VS
2008 - Gerando relatórios com o ReportViewer III
Nos dois primeiros artigos mostrei como criar e como formatar um relatório usando o ReportViewer. Neste último artigo da série vou mostrar como gerar gráficos no ReportViewer. Você pode acompanhar os artigos anteriores nos links:
Criando gráficos com ReportViewer
Neste artigo vou mostrar primeiro como criar um relatório em uma página ASP.NET com apresentação de um gráfico usando o ReportViewer.
Diferentemente das aulas anteriores vou usar o Visual Web Developer 2005 e o ReportViewer.
Meu objeto será construir inicialmente um gráfico de barras simples mostrando os Dez produtos mais caros. Para isso eu vou usar o banco de dados Northwind.mdf e a stored procedure : Ten Most Expensives Products.
Abra o Visual Web Developer 2005 Express e crie um novo site web no menu File-> New Web Site, usando o template ASP .NEt Web Site, com o nome ReportGraph1;
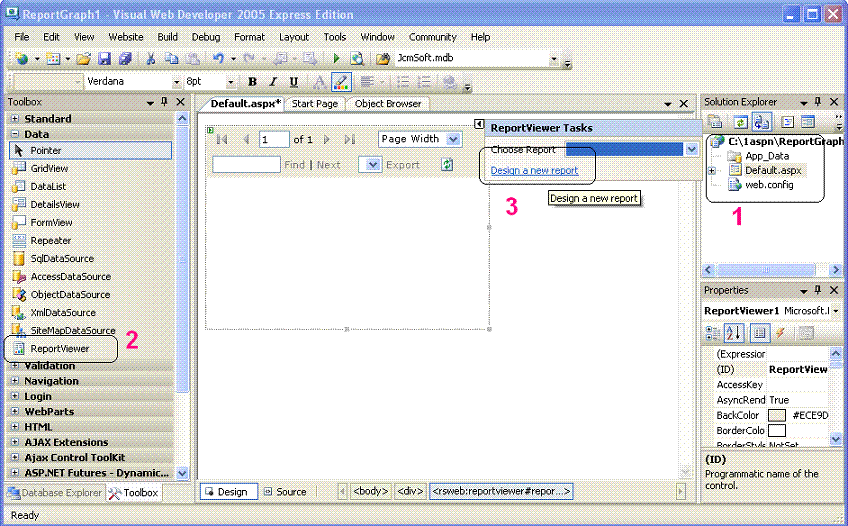
A seguir selecione a página Default.aspx e a coloque no modo Design. Agora a partir da ToolBox , guia Data, selecione e arraste para a página o componente ReportViewer;

Na barra ReportViewer Tasks clique no link - Design a new report para iniciar a criação de um novo relatório;
No menu Data, selecione Show Data Sources e a seguir clique no link - Add New Data Source - para incluir uma fonte de dados em nosso projeto;
O assistente de configuração irá surgir; Na janela Choose your Data Connection , selecione uma conexão com o banco de dados Northwind.mdf e clique em Next>;
Na próxima janela aceite nome padrão dado a string de conexão e clique no botão Next> deixando marcado a opção para salvar a string de conexão no web.config;
Na janela Choose a Command Type marque a opção : Use existing stored procedures e clique no botão Next>;
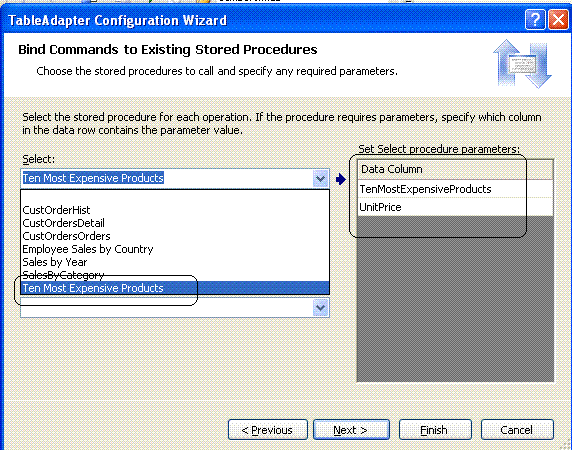
Na janela - Bind Commands to Existing Stored Procedures - caixa Select , escolha a stored procedure : Ten Most Expensive Products e clique em Next>;

A seguir clique no botão Next> e para encerrar em Finish;
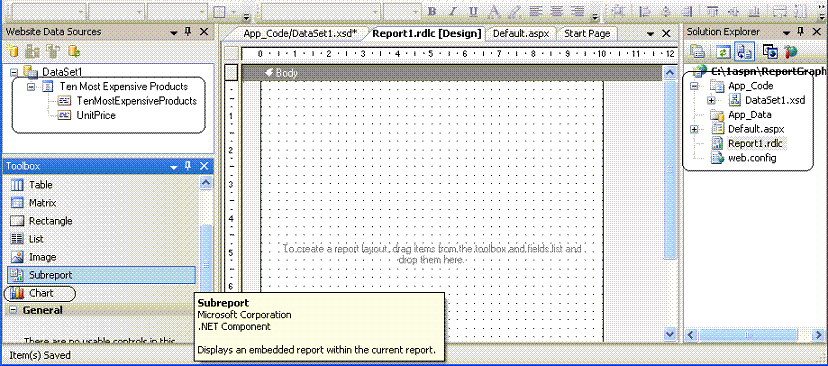
Ao término desta etapa você verá o dataset criado exibindo os campos - UnitPrice e TenMostExpensiveProducts, a ToolBox do Report e os arquivos do projeto conforme figura abaixo;

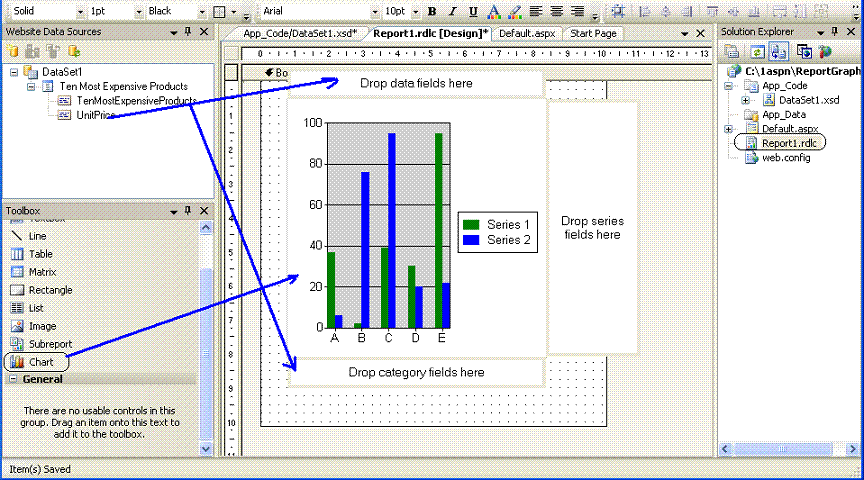
Agora vamos arrastar o componente Chart da ToolBox e soltar no relatório. Você verá o componente exibindo um modelo gráfico.
Na janela Data Sources selecione o campo UnitPrice e arraste e solte na seção - Drop data fields here;
Na sequência arraste e solte o campo TenMostExpensiveProducts na seção - Drop category fields here;

Clique com o botão direito sobre o gráfico e selecione a opção: Properties;

Será aberta a janela Chart Properties. Vamos efetuar as seguintes configurações:
 |
Na guia General :
- Defina o nome do gráfico - netChart; Nota: Temos diversas opções de gráficos:
Barras, Linhas, Pizza, Área |
 |
Na guia X Axis , informe o título do
eixo x : Produtos
|
 |
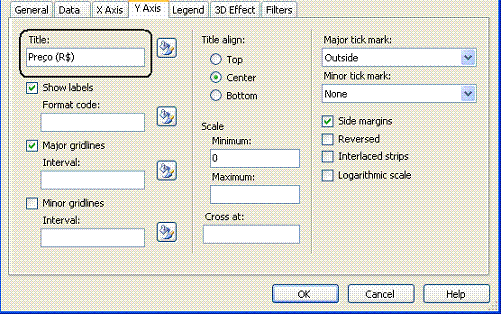
Na guia Y Axis, informe o título do eixo y : Preço (R$) |
 |
Na guia Legend desmarque a opção Show Legend. Nas demais guias não vamos alterar nenhum valor. |
Agora faça alguns ajustes no tamanho do relatório e do componente ReportViewer na página Default.aspx.
Selecione o formulário Web Default.aspx e no componente ReportViewer em Choose Report escolha o relatório que criamos chamado : report1.rdlc.
 |
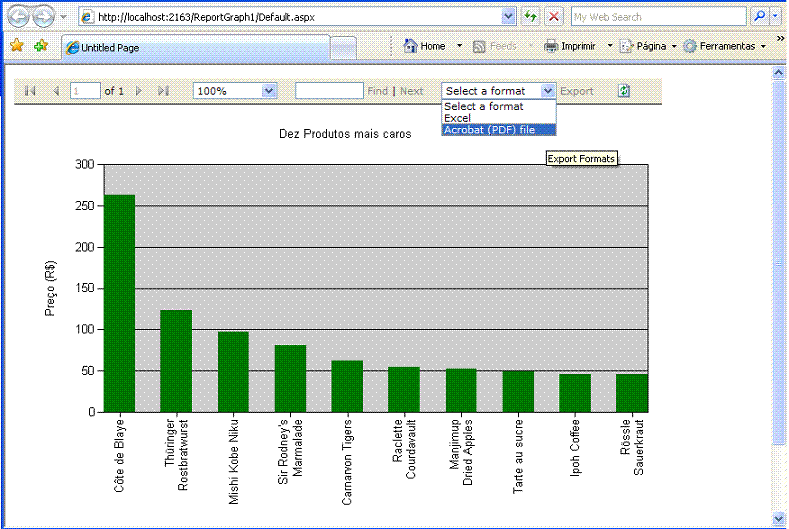
Executando o projeto iremos obter a página Default.aspx exibindo o relatório:

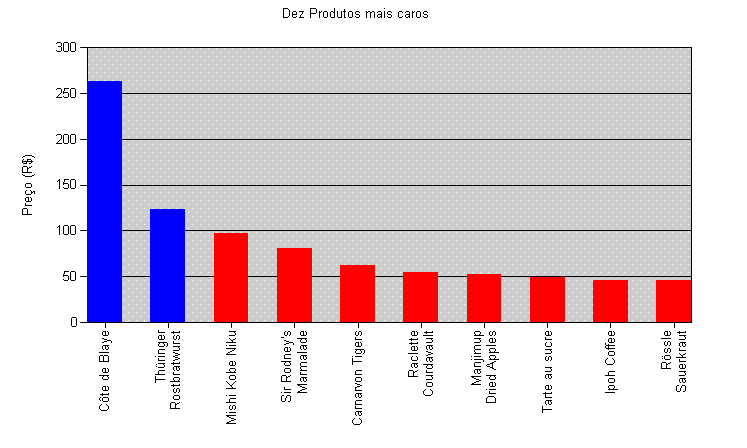
Vamos agora incrementar o nosso relatório. Que tal exibir na cor azul os produtos com preço acima de R$ 100 e os demais na cor vermelha ?
Para isso vamos incluir uma fórmula no relatório da seguinte forma:
Executando novamente o projeto iremos obter a página Default.aspx exibindo o seguinte gráfico:

Usar o Report Viewer para criar gráficos é muito simples e ainda podemos aplicar alguns recursos. Tudo isso de graça.
Aguarde em breve mais artigos sobre como gerar relatórios com o Report Viewer onde irei mostrar como gerar gráficos 3D e usar outros recursos.
Pegue o projeto completo aqui :
![]() ReportGraph1.zip (sem a base de dados)
ReportGraph1.zip (sem a base de dados)
Eu sei é apenas ASP .NET mas eu gosto...![]()
Referências:
José Carlos Macoratti