![]() ASP .NET -
Usando o novo controle ListView
ASP .NET -
Usando o novo controle ListView
O ASP .NET na versão 3.5 trouxe , dentre outras novidades , dois novos controles : o ListView e o DataPager. Ambos podem ser encontrados na ToolBox, guia Data.

Na guia Data temos também os seguintes controles para apresentação e tratamento de dados: GridView, DataList, Repeater, DetailsView e FormView.
Qual a finalidade do novo controle ListView
? O que ele traz de novo ?![]()
O controle ListView permite efetuar a vinculação de dados exibindo-os em uma página Web de forma individual ou agrupada com grande flexibilidade de formatação pela definição pelo desenvolvedor de templates e com recursos de tratamento de dados como paginação, edição, exclusão e inclusão. Ufa...
Embora os controles já existentes apresentassem diversos recursos que poderiam ser usados em determinadas situações, faltava uma maior flexibilidade na apresentação e no tratamento das informações. Senão vejamos:
| GridView |
|
| Repeater e DataList |
|
| FormView e DetailsView |
|
Ou seja, geralmente você precisava usar mais de um controle, ou uma combinação deles, em seu projeto, para que todas as funcionalidades de paginação, formatação e tratamento de informações fossem atendidas.
Suas preces foram atendidas, o novo controle ListView apresenta todas essas funcionalidades de tratamento e exibição de informações de forma que você pode até usar somente o controle ListView no seu projeto.
O ListView apresenta uma maior flexibilidade na formatação de saída dos dados oferecendo ao desenvolvedor 11 templates para renderizar a saída HTML:
Dos templates acima os dois principais e de uso obrigatório são :
| LayoutTemplate |
| - Define o conteúdo
personalizado para o container principal do controle ListView. É usado para
definir uma interface personalizada; - Para especificar o leiaute inclua um elemento LayoutTemplate em um controle ListView e a seguir inclua o conteúdo do template ao elemento. |
| ItemTemplate |
| - Define o conteúdo
personalizado para o itens de dados em um controle ListView; - Geralmente contém os controles para exibir os valores dos campos de dados; |
Como a definição dos controles LayoutTemplate e ItemTemplate é feita separadamente precisamos indicar ao LayoutTemplate os itens definidos pelo template ItemTemplate que deverão ser renderizados. Isto é feito pela inclusão de um controle de servidor com o um ID definido pela propriedade ItemPlaceHolderID do controle ListView.
Dessa forma o LayoutTemplate precisa incluir um controle placeholder do lado do servidor com um atributo ID definido para o valor da propriedade ItemPlaceholderID ou GroupPlaceholderID.
Para acompanhar os exemplos você vai precisar ter instalado os seguintes recursos:
-
Visual Web Developer 2008
Express Edition (VWD 2008)
-
SQL Server 2005 Express
-
Banco de dados Northwind.mdf
Usando o controle ListView
Vamos agora a um exemplo prático para exibir os dados da tabela Products do banco de dados Northwind do SQL Server usando o ListView;
SELECT ProductName, UnitPrice
FROM Products
Ao término desta etapa teremos uma fonte de dados sqldatasource1 configurada e vinculada ao controle ListView.
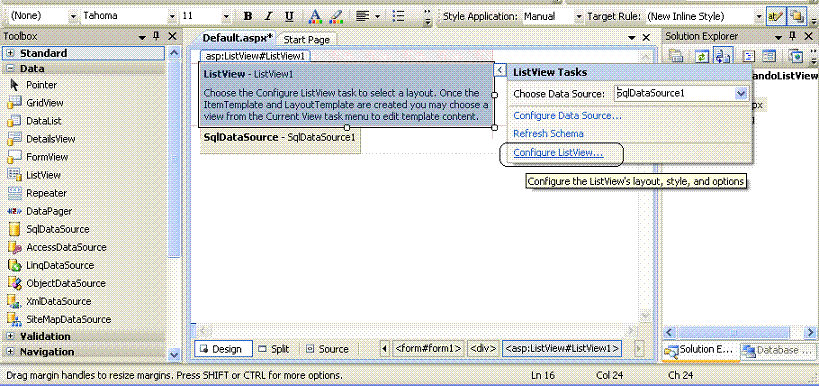
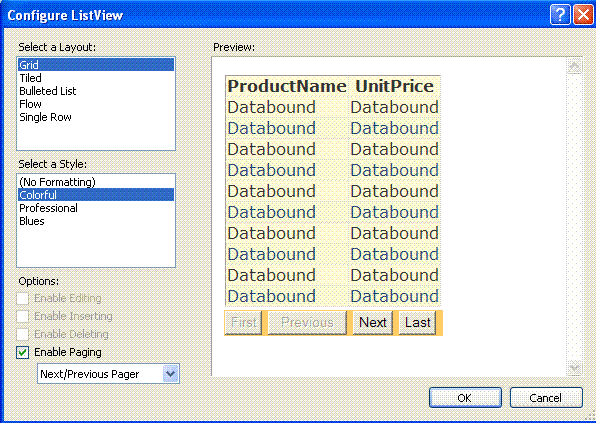
Para configurar o ListView clique no link : Configure ListView...

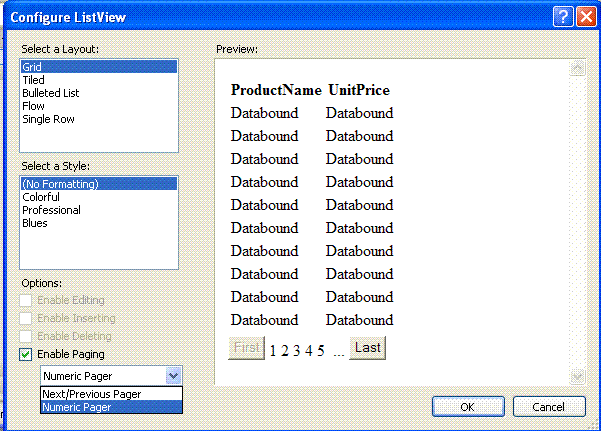
Na janela Configure ListView vemos diversas opções de configuração com uma visualização do resultado.

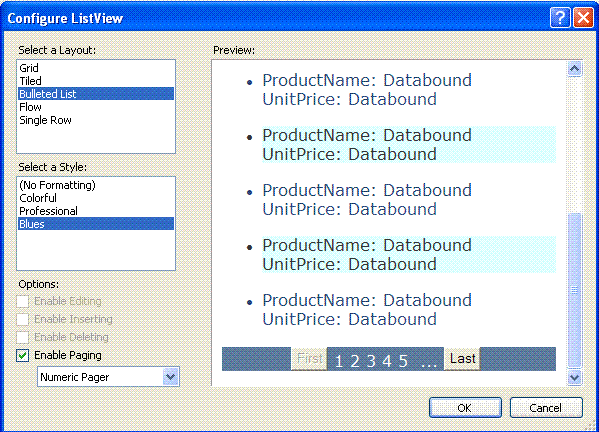
Vamos marcar a opção Enable Paging e selecionar uma opção de Layout e de Style conforme a figura abaixo:

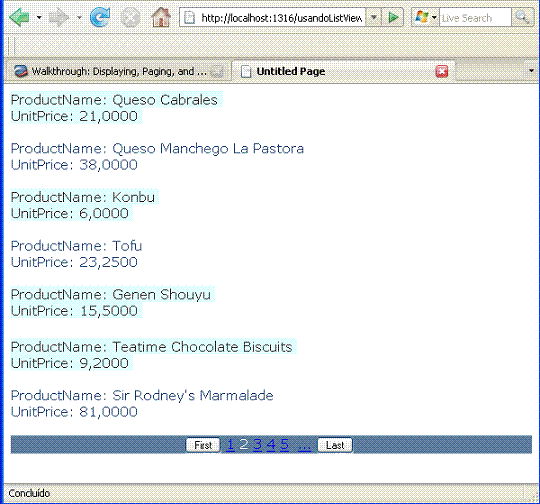
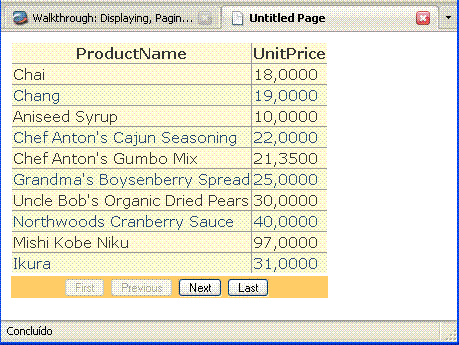
Executando o projeto iremos obter a seguinte página:

Vamos alterar a configuração do ListView apenas para mostrar outra opção. Desta vez selecione o leiaute Grid , o estilo ColorFul e marcando Enable Paging selecione a primeira opção disponível:

Executando o projeto teremos:

Vamos agora mostrar como podemos incluir botões para permitir a ordenação dos dados exibidos no controle.
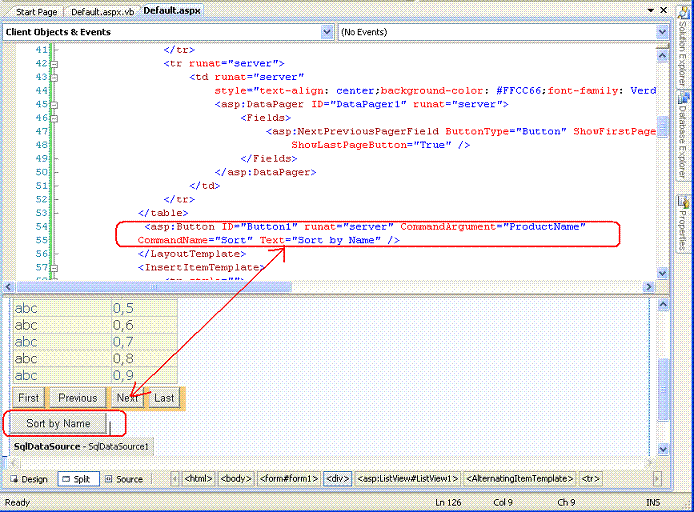
Inclua um controle Button a partir da ToolBox, guia Standard, e arraste-o para a base do controle ListView. Selecione o botão e na janela de propriedades defina as seguintes propriedades do botão:
Definindo o modo de visualização como split para você poderá visualizar o resultado como na figura abaixo:

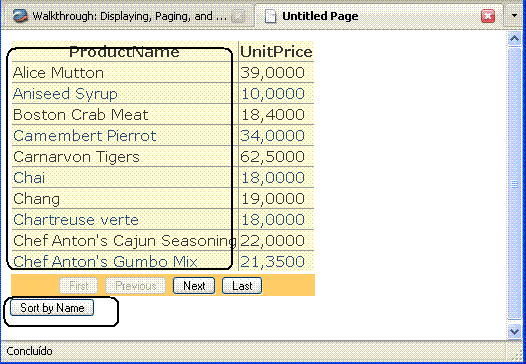
Executando o projeto e clicando no botão Sort by Name veremos a página exibir a relação ordenada de produtos por nome.

Esta é apenas uma apresentação do controle e alguns dos seus recursos, em artigos futuros irei mostrar outras funcionalidades e também falar do controle DataPager.
Pegue o projeto completo aqui: usandoListView1.zip
Até lá...
![]()
referências:
José Carlos Macoratti