![]() ASP.NET
2.0 - Criando um Álbum de fotos na Web - III
ASP.NET
2.0 - Criando um Álbum de fotos na Web - III
No meu primeiro artigo - ASP .NET 2.0 - Criando um Albúm de fotos na web I - sobre o assunto criamos toda a infra-estrutura necessária para criação de um álbum de fotos na web. No segundo artigo - ASP .NET 2.0 - Criando um Albúm de fotos na web II - criamos a master page do projeto. Vamos criar agora a página principal para exibir informações sobre os álbuns com link para acessar as fotos do álbum selecionado.
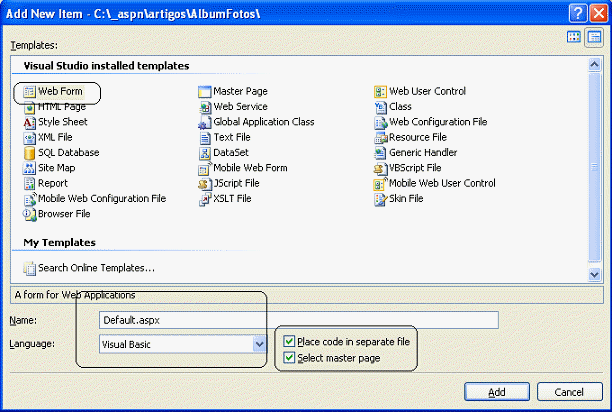
Abra o projeto no Visual Web Developer 2005 e no menu WebSite selecione Add New Item; na janela Templates selecione o template Web Form informando o nome Default.aspx.
 |
Selecione a página incluída e no modo Design inclua , a partir da ToolBox , o componente DataList. A seguir no DataList Tasks, em Choose Data Source , selecione o item <new Data Source>.
Na janela Data Source Type, selecione DataBase e aceite o nome SqlDataSource1. Clique em OK.
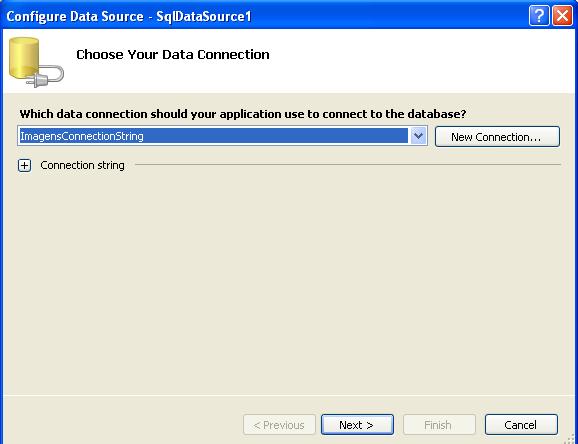
Na janela Choose your Data Connection, selecione a string de conexão ImagensConnectionString e clique em Next>
 |
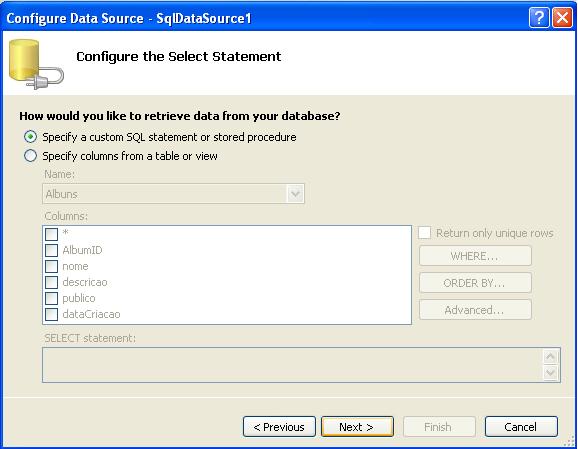
Na janela Select Statement marque a opção Specify a custom SQL statement or stored procedure e clique em Next>
 |
Na guia SELECT informe a instrução SQL : SELECT * FROM [Albuns] ORDER BY [DataCriacao] DESC para selecionar todos os álbuns da tabela Albuns por ordem data de criação: (Você pode usar o Query Builder para ajudá-lo). Clique em Next> e a seguir em Finish.
 |
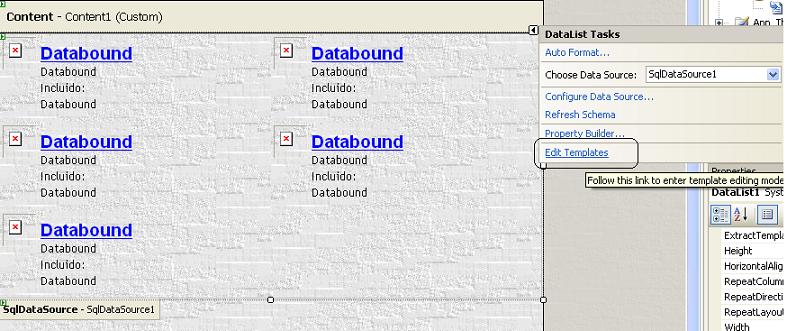
Selecione o DataList e agora clique no link Edit Templates;
 |
Defina o leiaute conforme a figura abaixo usando os controles Hyperlink, Image e Label :
 |
A seguir defina para cada um dos controles as propriedades conforme descrito a seguir selecionando o controle e clicando na opção Edit DataBindings:
| Hyperlink1 | Text = Eval("Nome") ; NavigateUrl = Eval("AlbumID", "~/exibeAlbum.aspx?albumid={0}") |
| descricaoLable | Text = Eval("descricao") |
| dataCriacaoLabel | Text = Eval("dataCriacao", "{0:g}") |
| Image | não defina nada |
Ao final selecione o ItemTemplate e clique em End Template Editing.
Selecione o arquivo code-behind Default.aspx.vb e no evento ItemDataBound do Datalist inclua o código abaixo:
| Protected Sub
DataList1_ItemDataBound(ByVal sender As Object, ByVal e
As DataListItemEventArgs) Dim img As Image = DirectCast(e.Item.FindControl("Image1"), Image) If img IsNot Nothing Then img.ImageUrl = "~/obtemFoto.aspx?imgtype=thumbnail&albumid=" + DataList1.DataKeys(e.Item.ItemIndex).ToString() End If End Sub |
Neste código estamos procurando pelo controle Image1 usando no DataList e atribuindo a sua propriedade ImageUrl o link :
"~/obtemFoto.aspx?imgtype=thumbnail&albumid=" + DataList1.DataKeys(e.Item.ItemIndex).ToString()
que irá selecionar de forma dinâmica a imagem dos álbuns cadastradas no banco de dados.
Teremos que criar a página obtemFoto.aspx com o código para obter as imagens.
No menu WebSite selecione Add New Item; na janela Templates selecione o template Web Form informando o nome obtemFoto.aspx e marque somente a opção Place Code in separete File não marcando a opção para selecionar a Master Page.
A seguir no arquivo code-behind obtemFoto.aspx.vb no evento Load inclua o código abaixo:
| Protected Sub
Page_Load(ByVal sender As Object, ByVal e As EventArgs) Dim foto As Image = Nothing If Request.QueryString("imgtype") = "thumbnail" Then If Request.QueryString("fotoid") IsNot Nothing Then Dim fotoid As Integer = Integer.Parse(Request.QueryString("fotoid")) foto = cAlbum.getMiniatura(fotoid) End If If Request.QueryString("albumid") IsNot Nothing Then Dim albumid As Integer = Integer.Parse(Request.QueryString("albumid")) foto = cAlbum.getMiniaturaPorAlbum(albumid) End If Else Dim fotoid As Integer = Integer.Parse(Request.QueryString("fotoid")) foto = cAlbum.getFoto(fotoid) End If foto.Save(Response.OutputStream, ImageFormat.Gif) End Sub |
Este código verifica o parâmetro recebido via QueryString e obtêm a foto usando um dos seguintes métodos: getMiniatura() , getMiniaturaPorAlbum() ou getFoto() já definidos no primeiro artigo.
Aguarde a continuação do artigo : ASP.NET 2.0 - Criando um Álbum de fotos na web IV (ainda inativo)
Até lá...
José Carlos Macoratti