![]() ASP.NET 2.0 - Criando um Blog
III
ASP.NET 2.0 - Criando um Blog
III
Como anda o nosso Blog ? Vai bem , obrigado. Se você chegou agora veja os artigos anteriores :
Nesse artigo vou apresentar a criação da página que
exibe as mensagens postadas no Blog. Ao trabalho...![]()
Criando a página de apresentação das mensagems do Blog
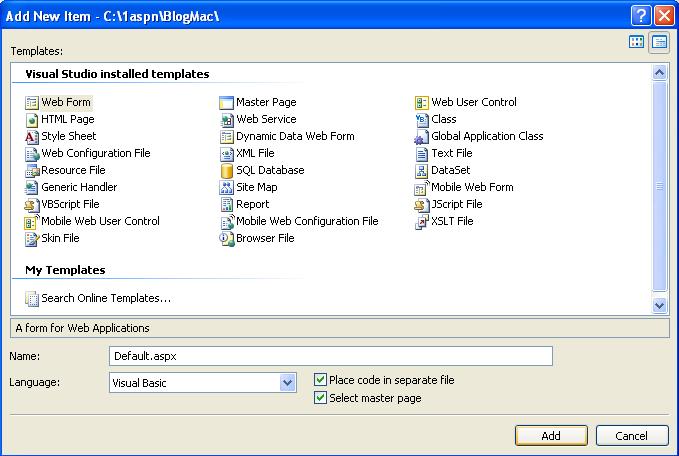
Abrindo o projeto que eu chamei de BlogMac clique com o botão direito do mouse sobre o nome do projeto e clique na opção Add New Item.
Na janela Templates selecione Web Form e informe o nome Default.aspx marcando as opções para selecionar o code-behind e a master page conforme figura abaixo;

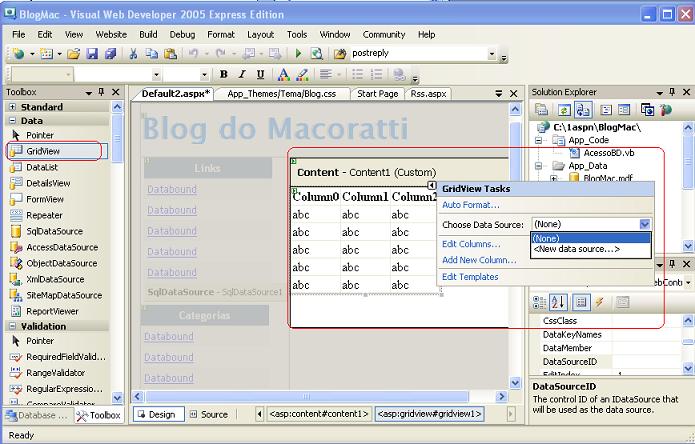
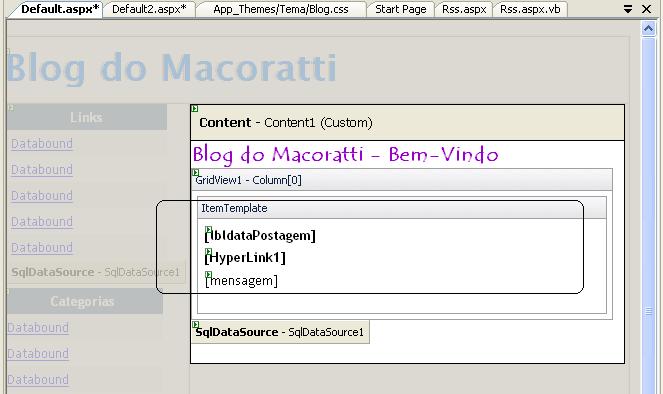
A seguir seleciona a página Default.aspx na janela Solution Explorer e Digite um texto do tipo : Blog do Macoratti - Bem Vindo.
Agora a partir da ToolBox inclua um componente GridView e em GridView Tasks , opção Choose Data Source , selecione <New data source...>

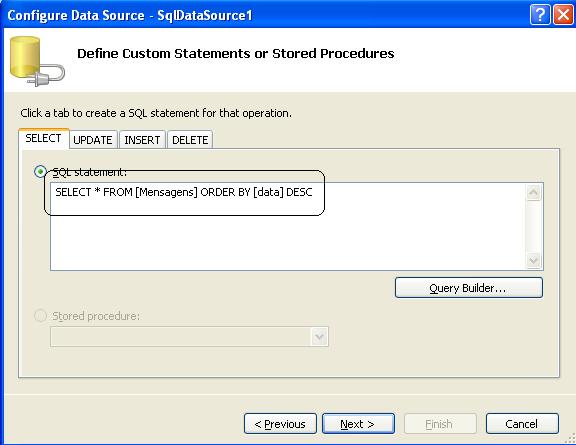
No assistente de configuração do Data Source escolha a string de conexão já criada: BlogConnectionString clique em Next> e marcando a opção : Specify a custom SQL statement or stored Procedure clique em Next>
A seguir defina uma instrução SQL para selecionar todas as mensagens da tabela Mensagens ordenadas por data decrescente;

Clique em Next> e em seguida em Finish.
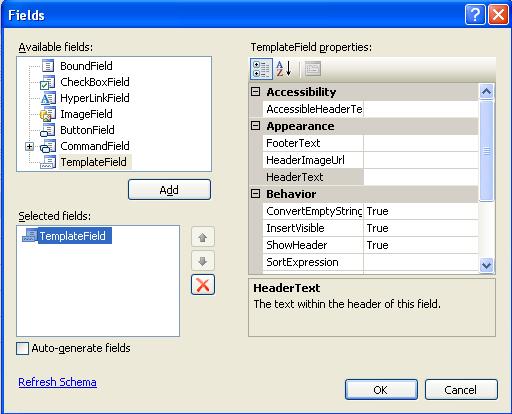
Selecione o controle GridView e GridView Tasks clique no link Edit Columns. Remova todos os campos incluídos e a partir de Available Fields inclua um campo do tipo TemplateField em Selected Fields;

Retorne ao controle e clique no link Edit Templates. Vamos configurar o templateField para conter os seguintes campos:
 |
 |
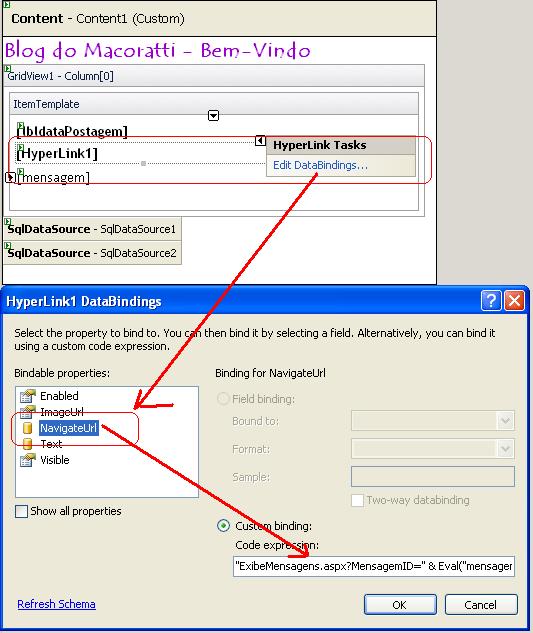
No controle HyperLink devemos definir, além da propriedade Text, a propriedade NavigateUrl para :
"ExibeMensagens.aspx?MensagemID=" Eval("mensagem")
Desta forma ao clicar no link o usuário será direcionado para a página ExibeMensagens.aspx.
 |
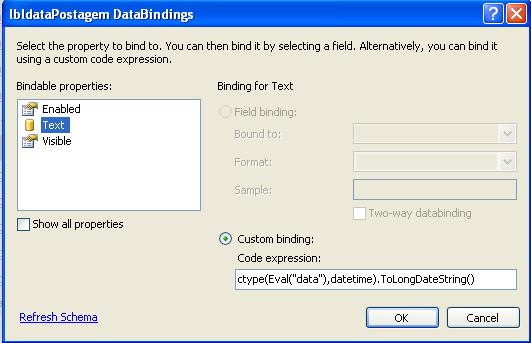
Você deve arrastar cada controle a partir da toolBox e clicando sobre o controle na smart tag de cada um clicar em Edit DataBindings para a seguir definir o valor da expressão em Custom Binding. Ao término clique End Template Editing.
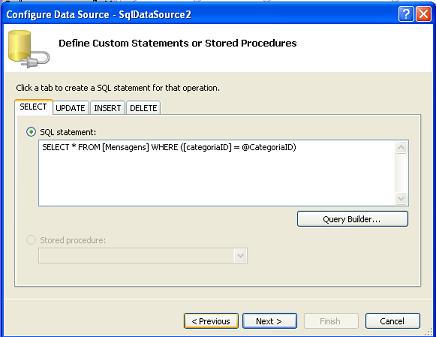
Agora vamos incluir um novo componente SqlDataSource (SqlDataSource2) na página e configurar uma nova fonte de dados usando o assistente. A string de conexão será a mesma que já foi definida BlogConnectionString; clique em Next> e marcando a opção : Specify a custom SQL statement or stored Procedure clique em Next>
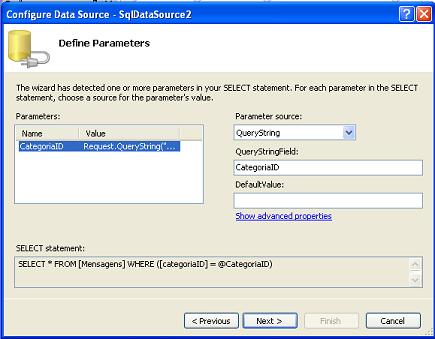
A seguir defina a instrução SQL para selecionar todas a mensagens para uma determinada categoria usando como parâmetro o código da categoria; Veja abaixo a configuração feita no assistente;
 |
 |
Desta forma teremos duas fontes de dados vinculadas ao controle GridView. Então como saber qual devemos usar ???
Faremos isso via código. Selecione o arquivo code-behind Default.aspx.vb e inclua o seguinte código neste arquivo:
|
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.LoadIf Request.QueryString("categoriaID") <> "" Then GridView1.DataSourceID = "SqlDataSource2" ElseGridView1.DataSourceID = "SqlDataSource1" End If End Sub |
Desta forma estamos verificando se existe um parâmetro categoriaID, se ele existir usamos o SqlDataSource2 caso contrário usaremos o SqlDataSource1.
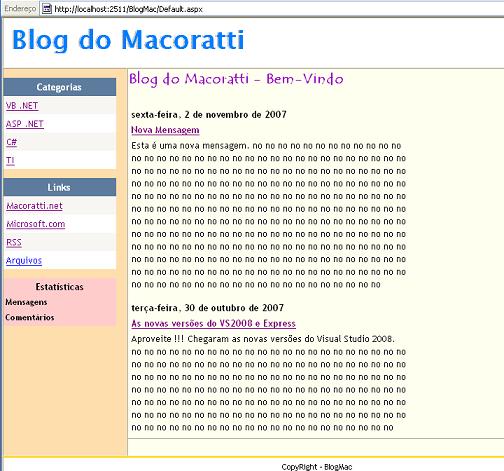
Neste momento já podemos ver como esta ficando o nosso blog na prática. Eu inclui alguns dados na tabela Mensagens para poder visualizar o exemplo abaixo;
 |
Até que esta bem legal , não é mesmo ???
![]()
Eu vou ficando por aqui. Na sequência podemos criar a página de arquivos do Blog.
Veja a continuação do artigo em : Criando um Blog IV
A vídeo Aula deste artigo estará no Super DVD Vídeo Aulas
Até o próximo artigo da criação do Blog em ASP .NET
![]()
José Carlos Macoratti