![]() ASP.NET
2.0 - ReportViewer usando parâmetros
ASP.NET
2.0 - ReportViewer usando parâmetros
Em meu artigo ASP.NET 2.0- Gerando relatórios com o ReportViewer mostrei como gerar relatórios em páginas ASP.NET 2.0 usando o add-in ReportViewer.
Neste artigo vou mostrar como trabalhar com parâmetros no ReportViewer. Você vai precisar dos seguintes requisitos para acompanhar este artigo:
Vou usar a tabela Customers do banco de dados Northwind.mdf para criar um relatório que exiba os nomes dos contatos para um determinado país, onde o nome do país deverá ser informado pelo usuário na página web e o relatórios será gerado de forma dinâmica exibindo o resultado esperado.
Vamos então mandar bala...
![]()
1- Abra o VWD e crie um novo Web Site com o nome de reportViewer1 (ou algo parecido)
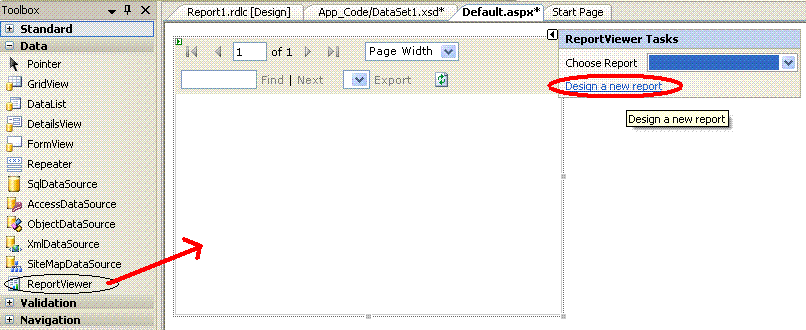
2- Selecione a página Default.aspx e altere o seu nome para ContatosPais.aspx e no modo Design abra a ToolBox e procura na aba Data pelo componente ReportViewer.(Se você instalou o add-in corretamente ele deverá aparecer neste local). Selecione o componente e arraste-o e solte na página você verá o descritor do ReportViewer exibido conforme a figura abaixo:
 |
3- Selecione a opção Design a new Report do descritor
4- Será exibido a janela Design do ReportView exibindo o relatório Report1.rdlc conforme a figura abaixo:
 |
Altere o nome do relatório para CustomersByCountry.rdlc.
Perceba que a ToolBox apresenta um novo formato com a Aba Report Items exibindo os objetos : Pointer,TextBox,Line,Table,Matrix,Rectangle,List,etc...
Vamos trabalhar com objeto Table arrastando e soltando o mesmo na seção Body do descrito do ReportViewer. Fazendo isto obtemos:
 |
Altere a visualização para a aba WebSite Data Sources e a seguir clique no em Add New Data Source. O assistente de configuração irá surgir , selecione a banco de dados Northwind.mdf e clique em Next>
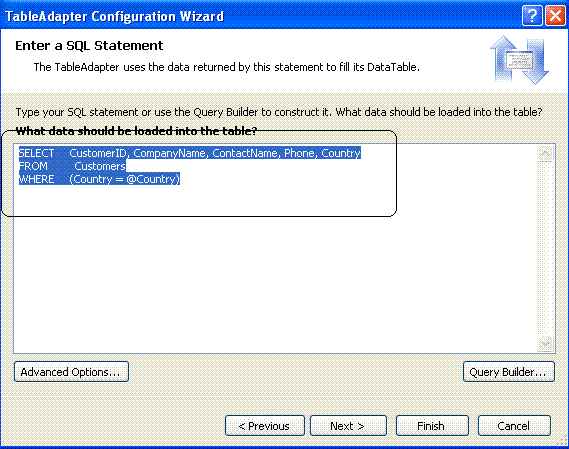
A seguir selecione a tabela Customers e defina uma instrução SQL digitando diretamente ou usando o Query Builder conforme mostrado abaixo:
 |
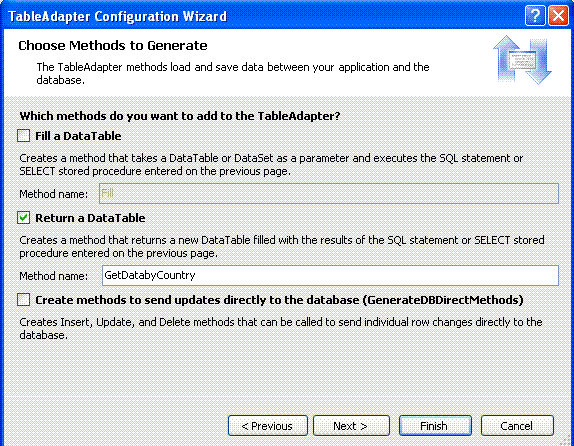
Na janela do assistente marque somente a opção Return a DataTable informando o nome : GetDataByCountry para o nome do método que irá retornar os dados da tabela Customers.
 |
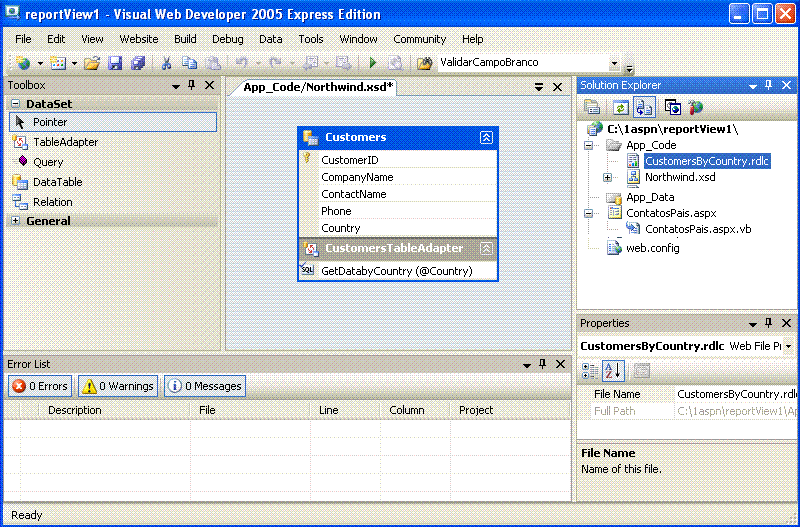
Ao final teremos um DataSet tipado Northwind.xsd definido com um tableAdpater conforme mostrado a seguir:
 |
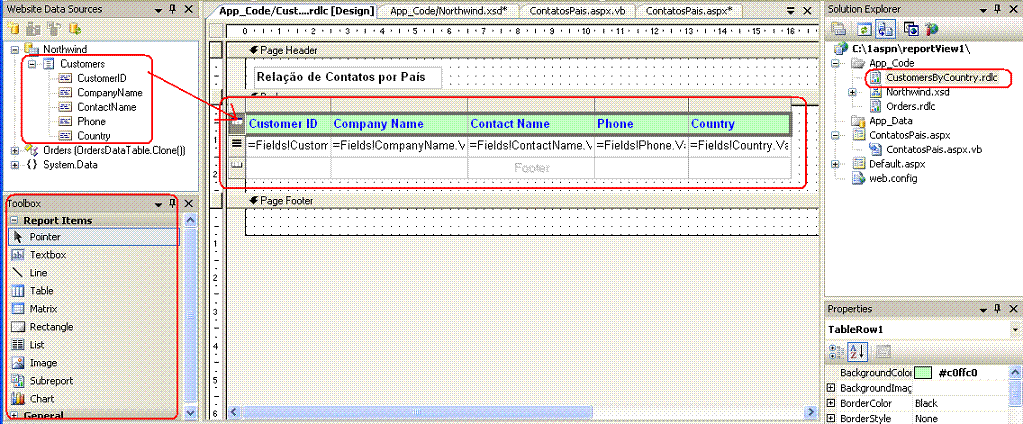
Inclua mais duas coluna no objeto Table inserido no descritor clicando com o botão direito do mouse sobre o objeto e selecionando a opção: Insert Column to the Right
A seguir arraste cada um dos campos do dataset para o descritor conforme a figura abaixo e o relatório estará pronto para exibir os dados da tabela Customers.
 |
Retorna para a página ContatosPais.aspx e inclua os seguintes controles acima do ReportViewer: Label(ID=Label1), TextBox (ID=txtPais) e Button (ID=btnFiltrar) e no componente selecione o relatório criado CustomersByCountry.rdlc.
 |
Vamos agora configurar o ObjectDataSource clicando na guia objectDataSource Tasks e selecione a opção Configure Data Source. A seguir faça o seguinte:
 |
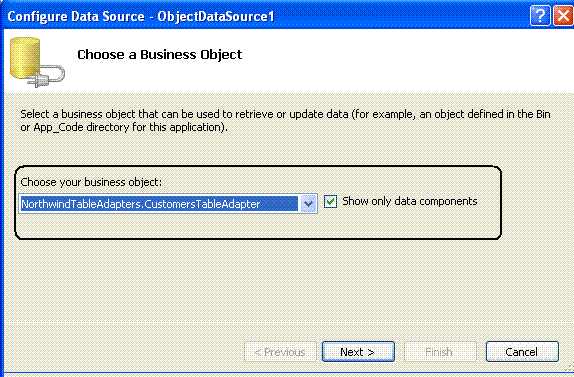
a - Selecione o Business Object - CustomersTabelAdapter |
 |
b- Defina o método GetDataByCountry do TableAdapter |
 |
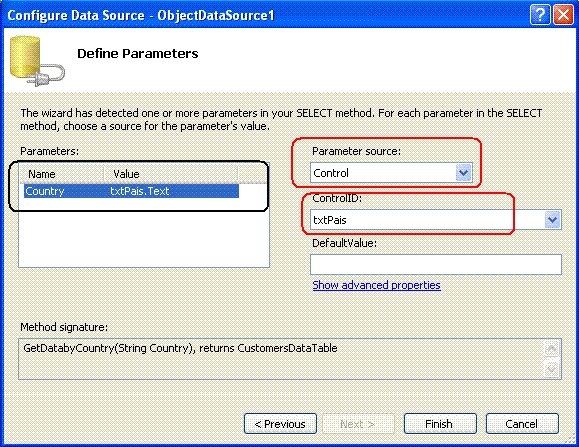
c- Defina o parâmetro Country cuja origem será um controle chamado txtPais que é o controle TextBox onde o usuário vai digitar o nome do país. |
Finalmente na página ContatosPais.aspx defina o código relacionado ao evento Click do botão - Filtrar:
|
Protected
Sub btnFiltrar_Click(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
btnFiltrar.Click ReportViewer1.LocalReport.Refresh() End Sub |
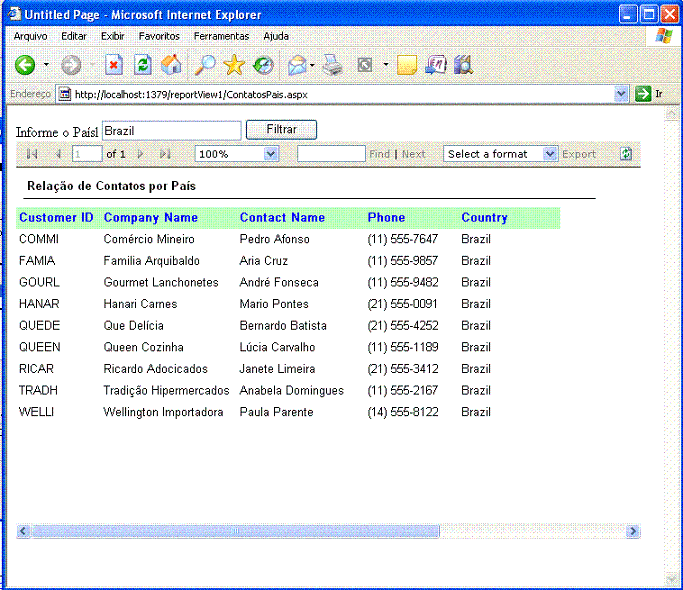
Pronto! Agora basta executar o projeto e quando a página ContatosPais.aspx for apresentada informar o nome do pais para filtro no formulário. O resultado pode ser visto abaixo:
 |
Veja como foi simples , fácil e rápido criar relatórios em página ASP.NET 2.0 usando um componente gratuito; o ReportViewer. (Os relatórios gerados podem ser visualizados também no Visual Basic 2005 Express bastando configurar o mesmo dataset e fazer os ajustes necessários.)
Eu sei é apenas ASP.NET , mas eu gosto...
![]()
referências: http://msdn2.microsoft.com/en-us/library/ms251671(vs.80).aspx
José Carlos Macoratti