 ASP .NET - Usando JavaScript
- I
ASP .NET - Usando JavaScript
- I  ASP .NET - Usando JavaScript
- I
ASP .NET - Usando JavaScript
- I
 |
Neste artigo vou apresentar os conceitos básicos do JavaScript e como usar os seus recursos na ASP .NET. |
 |
Se você trabalha ou pretende trabalhar com desenvolvimento para web usando ASP.NET e já ouviu a frase : "Não se preocupe, você não precisa conhecer nada de JavaScript...", sinto informar-lhe que na realidade isto não é verdade.
Embora a ASP.NET tenha facilitado muito a vida do programador web oferecendo recursos para tratamento tanto do lado do servidor como do lado do cliente, conhecer JavaScript acaba sendo uma necessidade que você vai sentir no seu dia a dia, e que sem ela você vai sentir falta de alguns recursos que iriam lhe ajudar muito.
Nota: JavaScript não é a mesma coisa que Java. Java é uma linguagem de programação orientada a objetos com muito mais recursos que JavaScript que é um linguagem de scripts.
Você não vai precisar fazer um Phd em JavaScript mas precisa saber como o JavaScript funciona para poder usar em suas páginas ASP.NET recursos interessantes que a tornaram mais dinâmica e interativa.
Neste artigo eu não pretendo ir fundo no JavaScript , vou apresentar os fundamentos e mostrar como você pode usar JavaScript para melhorar a interação de suas páginas ASP.NET com o usuário. O assunto JavaScript é vastíssimo e exigiria a publicação de dezenas de artigos o que foge do escopo do site.
A primeira coisa que você deve ter em mente é que JavaScript(Js) é usado para interação com o lado cliente efetuando validações, criando janelas pop-ups , emitindo mensagens, etc., onde o navegador do cliente é o encarregado de interpretar as instruções Javascript e executá-las.
O código javascript geralmente é colocado no documento HTML e deve estar entre as tags <script></script> para que possa funcionar. Além disso podemos incluir código JavaScript em eventos da página e de seus componentes.
Existem duas formas básicas de se executar JavaScript :
1- A execução direta - neste caso o código Js é colocado entre as tags <SCRIPT> e o quando o navegador ler a página e encontrar o script ele irá interpretar e executar o código
2- A resposta a um evento - Eventos são ações que são realizadas pelo usuário. O JavaScript esta preparado para responder a determinados eventos que ocorrem na página ou em seu controles e realizar ações como resposta a estes eventos. Exemplo de eventos: Clicar um botão (OnClick), receber o foco (Onfocus) , etc.
Nota: Tome o cuidado, o JavaScript é case sensitive , assim Alert() não funciona , o correto é alert().
Abra o Visual Web Developer 2005 Express e crie um novo web site na opção File->New Web Site com o nome js_Net. Selecione a página Default.aspx criada por padrão e selecione o modo de visualização Source e você verá o seguinte código:
| <%@
Page Language="VB"
AutoEventWireup="false"
CodeFile="Default.aspx.vb"
Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Usando JavaScript</title> </head> <body> <form id="form1" runat="server"> <div> </div> </form> </body> </html> |
| Código fonte da página Default.aspx |
Vou incluir entre as tags Head (poderia ser entre as tags Body) dois codigos JavaScript bem simples, apenas para mostrar como funciona.
Abaixo temos o código da página já com o JavaScript incluído:
| <%@
Page Language="VB"
AutoEventWireup="false"
CodeFile="Default.aspx.vb"
Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Usando JavaScript</title> <script> window.alert("Bem-vindo ao site: Macoratti.net.") </script> <script> document.write(new Date()) </script> </head> <body> <form id="form1" runat="server"> <div> </div> </form> </body> </html> |
| Página Default.aspx com código JavaScript. |
O código acima ilustra a forma de execução direta do código javaScript.
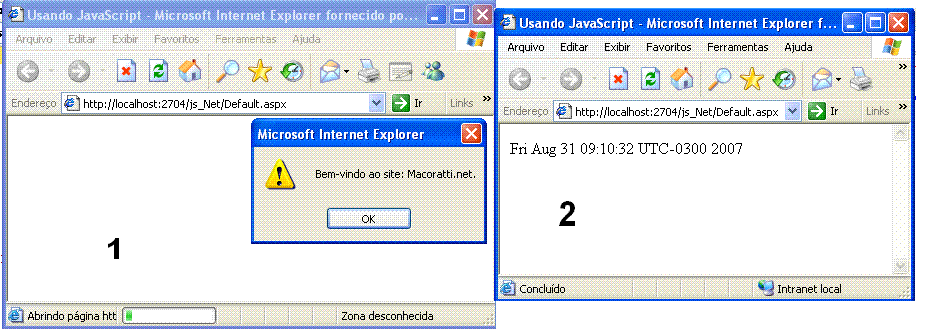
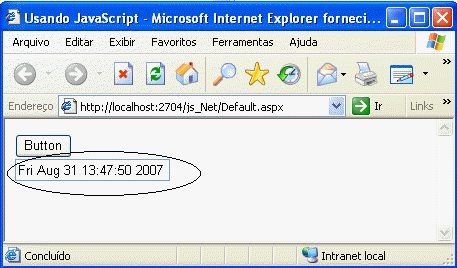
Executando a página veremos o resultado como exibido nas duas figuras abaixo:
1- Na primeira foi aberta uma janela com uma mensagem ao usuário (1);
2- Na segunda foi obtida a data atual e exibido no formulário(2);
 |
Com isso eu apenas mostrei que você pode usar JavaScript em páginas ASP.NET da mesma forma que nas páginas HTML inclusive executando diretamente o código. O código JavaScript usado será executado toda a vez que a página for carregada o que não é muito adequado.
Agora vamos mostrar como usar JavaScript com ASP.NET de uma forma mais efetiva. Se você não sabe nada de JavaScript sugiro que procure no Google por tutoriais sobre o assunto, você vai encontrar toneladas de material sobre o assunto.(Veja referência no fim do artigo).
Usando JavaScript com ASP.NET
Embora você ainda possa continuar usando código JavaScript da forma tradicional em páginas ASP.NET, a ASP.NET 2.0 apresenta muitas funcionalidades, classes e métodos para facilitar o seu trabalho.
Vejamos a seguir como usar alguns destes recursos.
Vamos alterar o código incluído na página Default.aspx criando duas funções conforme abaixo:
| <%@
Page Language="VB"
AutoEventWireup="false"
CodeFile="Default.aspx.vb"
Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Usando JavaScript</title> <script language="javascript" type="text/javascript"> function mensagem() { window.alert("Bem-vindo ao site: Macoratti.net.") } </script> <script language="JavaScript" type="text/javascript"> function data() { document.write(new Date()) } </script> </head> <body onload="javascript:document.forms[0]['TextBox1'].value=Date();"> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat="server" Text="Button" /> <br /> <asp:TextBox ID="TextBox1" runat="server" Width="340px"></asp:TextBox> </div> </form> </body> </html> |
Foram criadas duas funções JavaScript:
- mensagem() -
exibe uma janela de mensagem no cliente;
- data() - exibe a data do cliente na página
Como podemos usar estas funções nas páginas ASP.NET ? Como podemos chamá-las ?
1- Inclua dois botões de comando :
Button1 e Button2 na página
2- Altere a propriedade do primeiro botão para : mensagem() e a
do segundo para data()
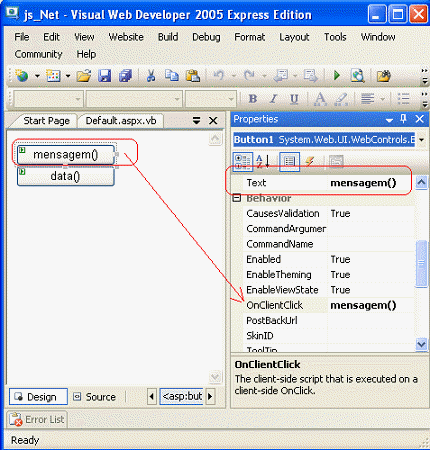
3- Selecione o primeiro botão e na janela de propriedades
localize a propriedade OnClientClick informe o
nome da função javascript mensagem() que
criamos na página.
 |
4- Repita o procedimento do item anterior para o botão data() informando a função javascript data() na propriedade OnClientClick.
Agora altere o modo de visualização para Source e veja o código para os dois controles como foi alterado:
| ... <body> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat="server" Text="mensagem()" OnClientClick="mensagem()" /><br /> <asp:Button ID="Button2" runat="server" Text="data()" OnClientClick="data()" /></div> </form> </body> ... |
Agora é só alegria. Execute a página e clique em cada um dos botões para chamar as funções javascript e executar o código.
Incluindo JavaScript em páginas ASP.NET via código
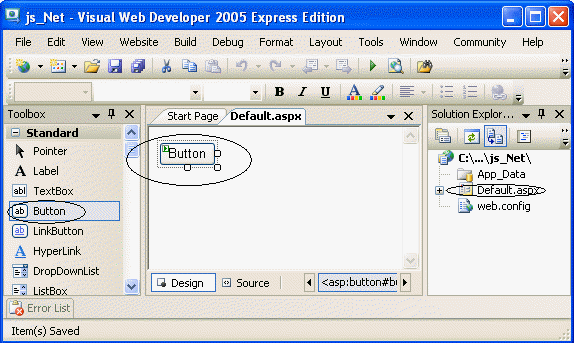
Vamos remover o código JavaScript da página Default.aspx, e incluir, a partir da ToolBox , um controle Button conforme abaixo:
 |
Vamos agora incluir no evento Load do formulário um código JavaScript que deverá abrir uma janela de alerta quando o botão Button1 for clicado . Clique duas vezes na área vazia do formulário para abrir o evento Load do form. A seguir vamos digitar o seguinte código:
| Protected
Sub Page_Load(ByVal sender As Object, ByVal e As
System.EventArgs) Handles Me.Load Button1.Attributes.Add("OnClick", "alert('Macoratti.net')") End Sub |
Vamos entender:
Eu estou incluindo no botão Button1, na sua coleção de atributos, no evento OnClick , o código JavaScript contendo a função Alert('Macoratti.net') , através do método Add.
Execute a página e clique no controle Button; você verá uma janela com a mensagem: "Macoratti.net"; em seguida dê uma olhada no código fonte da página e perceba que foi incluido o código no evento Onclick do botão:
| <!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head><title> Usando JavaScript </title></head> <body> <form name="form1" method="post" action="Default.aspx" id="form1"> <div> <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTQ2OTkzNDMyMQ9kFgICAw9kFgICAQ8PZBYCHgdPbkNsaWNrBRZBbGVydCgnTWFjb3JhdHRp_ Lm5ldCcpZGRjDfgHcg9zCSimwoo22dVpaG80lg==" /> </div> <div> <input type="submit" name="Button1" value="Button" onclick="Alert('Macoratti.net');" id="Button1" /> <div> <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWAgKljZiPAgKM54rGBlkhKnble6ps0vQaKk4pc0+p6Xkx" /> </div></form> </body> </html> |
O que fizemos no código acima foi registrar de forma automática o código JavaScript em nossa página ASP.NET.
Outro exemplo usando a mesma técnica seria colocar no evento Click de um controle button a solicitação da confirmação ao usuário:
Então a primeira etapa seria criar a função JavaScript em um arquivo externo chamado funcoes.js contendo o seguinte código:
| <script
language="javascript"> <!-- function Confirmar() { return(window.confirm("Confirma esta operação ?")) } //--> </script> |
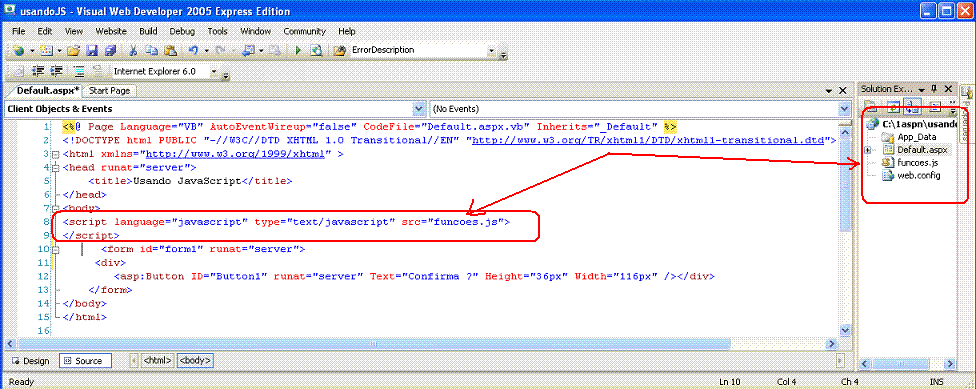
O próximo passo e declarar a utilização do arquivo javascript funcoes.js na página Default.aspx:
 |
Perceba que o arquivo foi colocado no projeto mas poderia ter sido colocado em uma outra pasta.
Para encerrar no evento Load da página incluímos a função javascript via código:
|
Protected
Sub Page_Load(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
Me.Load Button1.Attributes.Add("onclick", "return Confirmar()") End Sub |
Podemos também usar a seguinte alternativa para obter a hora da máquina do cliente com javascript. Inclua abaixo do controle Button um controle TextBox, e a seguir , no evento Onload do elemento Body declare o código JavaScript:
javascript:document.forms[0]['TextBox1'].Value=Date();
O código deverá ficar assim:
| <%@
Page Language="VB"
AutoEventWireup="false"
CodeFile="Default.aspx.vb"
Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Usando JavaScript</title> </head> <body onload="javascript:document.forms[0]['TextBox1'].value=Date();"> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat="server" Text="Button" /> <br /> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </div> </form> </body> </html> |
Ao executar a página, quando o formulário for carregado , o resultado será o seguinte:
 |
A versão ASP.NET 2.0 apresenta a classe ClientScriptManager que contém métodos que podem ser usados para incluir código JavaScript no cliente.
Os métodos da classe Page são também disponibilizados por esta nova classe e apresenta uma nova propriedade ClientScript que permite usar a nova classe, ou seja , podemos acessar a classe ClientScriptManager através de Page.ClientScript.
Public Sub RegisterClientScriptBlock ( _ type As Type, _ key As String, _ script As String _ )
Public Sub RegisterStartupScript ( _ type As Type, _ key As String, _ script As String _ )
Public Sub RegisterStartupScript ( _ type As Type, _ key As String, _ script As String _ , _boolean As Boolean)
Vejamos um exemplo bem simples; Inclua um controle Button na página e no seu evento Click digite o seguinte código:
|
Protected Sub
Button1_Click(ByVal sender
As Object,
ByVal e As System.EventArgs)
Handles Button1.Click
Try 'seu codigo para realizar qualque operação 'se for bem sucedida então exibe uma mensagem ao usuário Page.ClientScript.RegisterStartupScript(Me.GetType, "OK", "window.alert('operação concluída com sucesso');", True) Catch ex As Exception 'se ocorreu um erro então exibe um aviso: Page.ClientScript.RegisterStartupScript(Me.GetType, "Erro", "window.alert('Ocorreu um erro na aplicação');", True) End Try End Sub
|
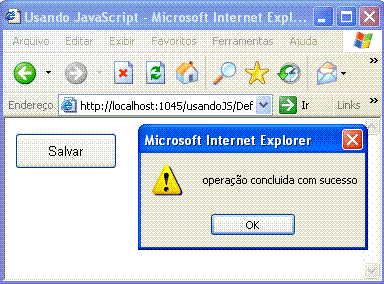
Executando a página e clicando no botão iremos obter a janela de operação realizada com sucesso:

Dê uma espiada no código fonte e você verá que o código javascript foi registrado no final da página:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head><title> Usando JavaScript </title> </head> <body> <form name="form1" method="post" action="Default.aspx" id="form1"> <div> <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTQ2OTkzNDMyMQ9kFgICAw9kFgICAQ8PZBYCHgdvbmNsaWNrBRJyZXR1cm4gQ29uZmlybWFyKClkZHKMkRKI/pjwp5VAhY5aNBpjSTAV" /> </div> <input type="submit" name="Button1" value="Salvar" id="Button1" style="height:36px;width:102px;" /> <div> <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWAgLNyre0DQKM54rGBlxnn59ZyjPgAZ/ukPSaxwF3sEl/" /> </div> <script type="text/javascript"> <!-- window.alert('operação concluida com sucesso');// --> </script> </form> </body> </html> |
Eu poderia continuar a falar sobre utilização do javascript mas na continuação deste artigo irei mostrar somente exemplos práticos de utilização de código javascript em páginas ASP.NET.
Até lá... : Acompanhe a segunda parte aqui : Usando JavaScript II
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Using JavaScript along with ASP.NET 2.0 - http://msdn2.microsoft.com/en-us/library/aa479390.aspx