![]() VB.NET
2005 - Criando um DataGridView via código
VB.NET
2005 - Criando um DataGridView via código
Eu não me canso de escrever sobre o controle DataGridView afinal sua versatilidade sempre nos surpreende.
A utilização mais comum deste controle é para exibir informações de uma fonte de dados como um banco de dados relacional , mas podemos exibir dados de uma coleção ou array sem necessariamente efetuarmos a vinculação a um banco de dados.
Neste artigo eu mostro como você pode criar, configurar e preencher um DataGridView via código e também efetuar busca de texto nas células de uma coluna pré-definida, selecionando a linha do controle quando encontrada uma correspondência. Além disso vou criar 2 botões de comando : um para criar uma nova linha e outro para deletar uma linha, e, tudo isso via código.
Abra o Visual Basic 2005 Express e crie um novo projeto do tipo Windows Application usando a linguagem Visual Basic com o nome : datagridViewCodigo
Selecione o formulário padrão form1.vb criado inclua as seguintes definições para os controles que iremos criar no formulário:
Private Painel As New PanelPrivate WithEvents meuDataGridView As New DataGridView
Private WithEvents incluiNovaLinhaButton As New Button
Private WithEvents deletaLinhaButton As New Button
Private WithEvents pesquisaNoGrid As New TextBox
Private WithEvents pesquisa As New Button
As declarações acima permitem definir os controles que vamos criar ou seja: 1 Panel, 1 DataGridView, 3 Button e 1 TextBox
A seguir defina um método estático (Shared) no formulário do tipo Main para iniciar a carga do mesmo:
|
Public Shared Sub Main()Application.EnableVisualStyles() Application.Run( New Form1()) End Sub |
No evento Load do formulário vamos definir as
rotinas para : definir o leiaute do formulário, configurar o DataGridView e
preencher o controle com dados;
|
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
'define o leiaute, a configuração e preenche o datagridview defineLayout() configuraDataGridView()
preencheDataGridView() End Sub |
A rotina defineLayout(), cujo código é dado a seguir, define o painel ,
os botões e a caixa de texto e seu posicionamento no formulário:
|
Private Sub defineLayout()'define o tamanho do painel e inclui os botões : deletar e incluir linha Me.Size = New Size(450, 250)
.Text = "Inclui Linha" .Location = New Point(10, 10)
End
With .Text = "Deleta Linha" .Location = New Point(100, 10) End With With pesquisaNoGrid .Width = 150 .Location = New Point(200, 10) End With With pesquisa .Text = "Procura" .Location = New Point(350, 10) End With With Painel .Controls.Add(incluiNovaLinhaButton) .Controls.Add(deletaLinhaButton) .Controls.Add(pesquisaNoGrid) .Controls.Add(pesquisa) .Height = 50 .Dock = DockStyle.Bottom
End
With End Sub |
A rotina configuraDataGridView configura algumas propriedades do controle e define as colunas que vamos usar no exemplo.
|
Private Sub configuraDataGridView()Me.Controls.Add(meuDataGridView)
meuDataGridView.ColumnCount = 3 With meuDataGridView.ColumnHeadersDefaultCellStyle .BackColor = Color.Tomato .ForeColor = Color.White .Font = New Font(meuDataGridView.Font, FontStyle.Bold)
End
With .Name = "meuDataGridView" .Location = New Point(8, 8) .Size = New Size(250, 150) .AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.DisplayedCellsExceptHeaders .ColumnHeadersBorderStyle = DataGridViewHeaderBorderStyle.Single .CellBorderStyle = DataGridViewCellBorderStyle.Single .GridColor = Color.Black .RowHeadersVisible = False
.Columns(0).Name = "Codigo" .Columns(1).Name = "Nome" .Columns(2).Name = "Nascimento" .Columns(2).Width = 200 .Columns(2).DefaultCellStyle.Font = New Font(Me.meuDataGridView.DefaultCellStyle.Font, FontStyle.Italic) .SelectionMode = DataGridViewSelectionMode.FullRowSelect .MultiSelect = False .Dock = DockStyle.Fill
End
With |
A rotina preencheDataGridView define alguns dados que iremos exibir no grid.
|
Private Sub preencheDataGridView()'preenche o grid com alguns dados Dim row0 As String() = {"1", "Macoratti", "11/02/1968"}Dim row1 As String() = {"2", "Jefferson", "12/09/1995"} Dim row2 As String() = {"3", "Jessica", "11/11/1971"} Dim row3 As String() = {"4", "Janice", "06/07/1990"} Dim row4 As String() = {"5", "Mirima", "5/07/1981"}
.Add(row0) .Add(row1) .Add(row2) .Add(row3) .Add(row4)
End
With .Columns(0).DisplayIndex = 0 .Columns(1).DisplayIndex = 1 .Columns(2).DisplayIndex = 2 End With End Sub |
A seguir temos o código para duas rotinas associadas aos eventos Click do botão de comando :
1- IncluiNovaLinhaButton - Inclui uma nova
linha no DataGridView
2- deletaLinhaButton - exclui uma linha do DataGridView
|
Private Sub incluiNovaLinhaButton_Click(ByVal sender As Object, ByVal e As EventArgs) Handles incluiNovaLinhaButton.Click'inclui uma nova linha no grid Me.meuDataGridView.Rows.Add()
End
Sub 'verifica se a linha a ser excluida é valida If Me.meuDataGridView.SelectedRows.Count > 0 AndAlso Not Me.meuDataGridView.SelectedRows(0).Index = Me.meuDataGridView.Rows.Count - 1 Then Me.meuDataGridView.Rows.RemoveAt(Me.meuDataGridView.SelectedRows(0).Index)
End
If |
Para dar um toque de refinamento estamos definindo no evento CellFormatting do DataGridView a formatação da coluna Nascimento para data no formato estendido (ToLongDateString()).
|
Private Sub meuDataGridView_CellFormatting(ByVal sender As Object, ByVal e As System.Windows.Forms.DataGridViewCellFormattingEventArgs) _
Handles
meuDataGridView.CellFormatting 'verifica se o nome da coluna é Nascimento If Me.meuDataGridView.Columns(e.ColumnIndex).Name = "Nascimento" Then 'se o valor informado for válido formata a dataIf e IsNot Nothing Then If e.Value IsNot Nothing Then Try e.Value = DateTime.Parse(e.Value.ToString()).ToLongDateString() e.FormattingApplied = True Catch ex As FormatExceptionMsgBox("Data invalida.", e.Value.ToString()) End Try End If End If End If End Sub |
Para fechar com chave de ouro o exemplo que tal implementar uma consulta ás células do controle, para uma coluna definida, onde o usuário informa quais caracteres deseja localizar e se for encontrado a linha é selecionada. Pois é exatamente isso que a rotina abaixo faz:
Private Sub pesquisa_Click(ByVal sender As Object, ByVal e As EventArgs) Handles pesquisa.Click
Dim texto As String = Nothing
If pesquisaNoGrid.Text <> String.Empty Then
'percorre cada linha do DataGridView
For Each linha As DataGridViewRow In meuDataGridView.Rows
'percorre cada célula da linha
For Each celula As DataGridViewCell In meuDataGridView.Rows(linha.Index).Cells
'se a coluna for a coluna 1 (Nome) então verifica o criterio
If celula.ColumnIndex = 1 Then texto = celula.Value.ToString.ToLower
'se o texto informado estiver contido na célula então seleciona toda linha
If texto.Contains(pesquisaNoGrid.Text.ToLower) Then 'seleciona a linha Me.meuDataGridView.Rows(celula.RowIndex).Selected = True Exit Sub End If End If Next Next End If End Sub |
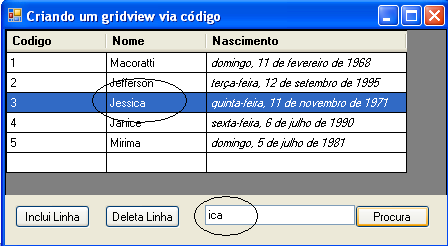
Executando o projeto iremos obter o formulário exibindo o controle DataGridView criado com 3 colunas e alguns dados que incluímos, onde percebemos a coluna Nascimento formatada. Temos as opções de incluir uma nova linha , deletar uma linha e efetuar uma busca na coluna Nome do controle.
 |
Pegue o projeto
completo aqui :
![]() dgvCodigo.zip
dgvCodigo.zip
Eu sei é apenas
ASP.NET, mas eu gosto..
![]()