![]() VB
2005 - Criando um Formulário de Pedidos com os Assistentes
VB
2005 - Criando um Formulário de Pedidos com os Assistentes
Neste artigo eu vou mostrar como você pode criar um formulário para efetuar o pedido de venda de um produto em uma aplicação Windows Forms usando somente os assistentes de configuração para Data Source.
Suponha que você tenha que criar um formulário de pedidos para vendas em uma aplicação Windows Forms usando o VB 2005 Express Edition.
O modelo relacional das tabelas usadas pelo sistema é o seguinte:
 |
Nota: Não vou entrar no mérito do modelo nem nos detalhes de criação do banco de dados, das tabelas e dos relacionamentos. É importante efetuar a modelagem de forma correta definindo as chaves primárias as chaves estrangeiras e os relacionamentos.
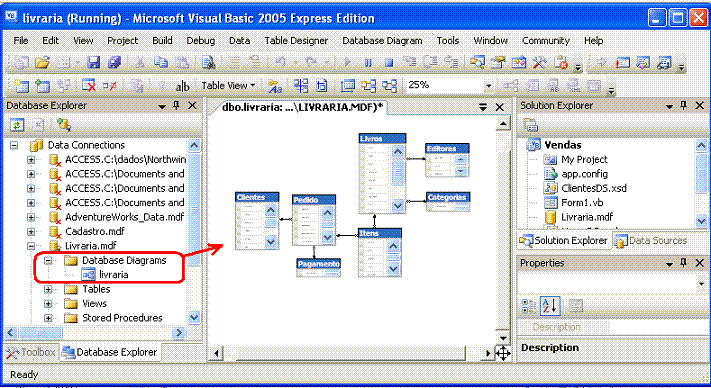
A representação do modelo relacional acima, feito para as tabelas usadas neste artigo, foi obtido a partir do diagrama do banco de dados criado na IDE do Visual Basic 2005 Express Edition. Abaixo temos a figura onde exibimos o diagrama criado:
 |
Além disso você terá que criar uma interface que irá usar, como tabelas principais, as tabelas Pedido e Itens, e que deverá receber os pedidos dos clientes e discriminar os itens destes pedidos.
![]() Para saber mais
leia o artigo :
VB.NET
- Usando DataBase Diagrama
Para saber mais
leia o artigo :
VB.NET
- Usando DataBase Diagrama
Abra o Visual Basic 2005 Express Edition e crie uma nova aplicação Windows Forms com o nome Vendas.
Você deverá criar um banco de dados contendo as tabelas com a estrutura acima. No exemplo mostrado neste artigo o banco de dados é identificado pelo nome livraria.mdf.
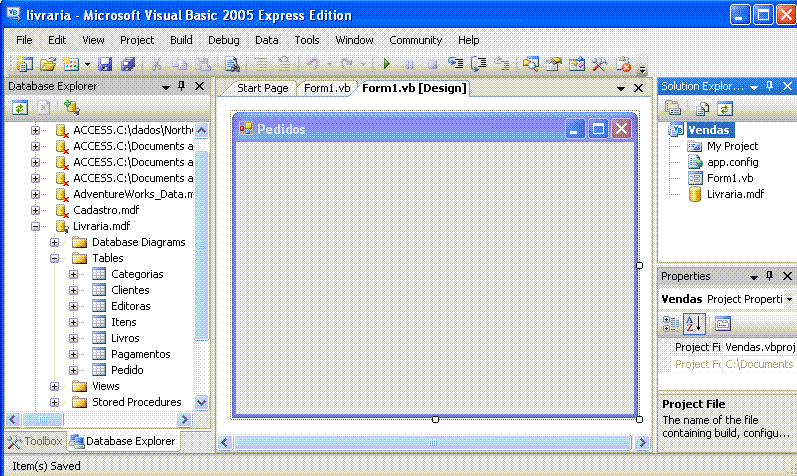
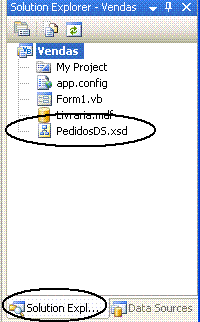
Altere o título do formulário form1.vb para Pedidos. Abaixo você tem uma visão do projeto no VB 2005.
 |
Vamos incluir um novo Data Source selecionando a partir do menu Data ou da janela Data Source a opção Add New Data Source...
 |
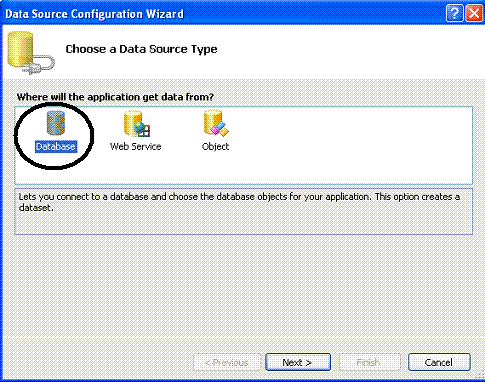
Na janela do Assistente de configuração para Data Source selecione a opção Database pois estaremos efetuando a conexão um banco de dados relacional SQL Server.

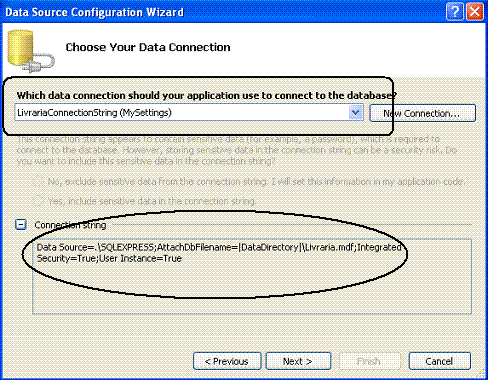
Escolha a seguir a conexão com a fonte de dados. Se ela não existir clique no botão New Connection e selecione o tipo da fonte de dados e sua localização;
 |
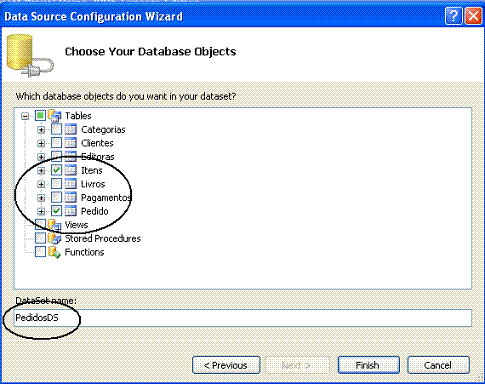
Em seguida será apresentada a janela contendo os objetos do banco de dados livraria.mdf, expanda o objeto Tables e selecione as tabelas Itens e Pedido, pois vamos trabalhar somente com essas tabelas e altere o nome do dataset que será gerado para PedidosDS;
 |
Na janela DataSource você verá o DataSet - PedidosDS exibindo as tabelas itens e Pedido. Perceba que a tabela Pedido possui um vinculo com a tabela Itens decorrente do relacionamento feito pela chave pedidoID;
A janela Solution Explorer também exibe o DataSet onde é possível visualizar o esquema criado com base nas tabelas do banco de dados.
 |
 |
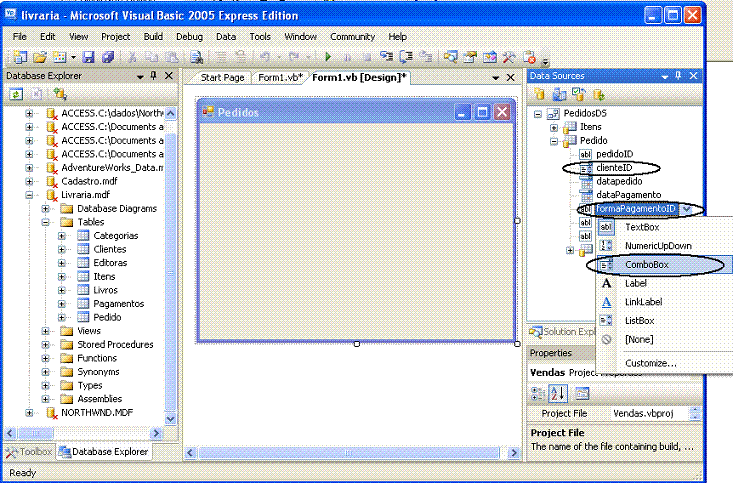
Na janela Data Sources vamos expandir a tabela Pedido e alterar o modo de exibição de alguns dos seus campos, para isso basta selecionar o campo e escolher a opção desejada a partir do menu;
 |
A seguir vamos definir o modo de visualização dos campos da tabela como Details. Clique na tabela e selecione este modo a partir do menu;
Arraste e solte a tabela no formulário form1.vb do projeto. Você deverá ver cada campo sendo exibido no formato definido no DataSet; verá também a criação dos objetos abaixo na bandeja do formulário;
 |
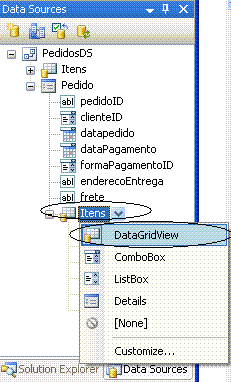
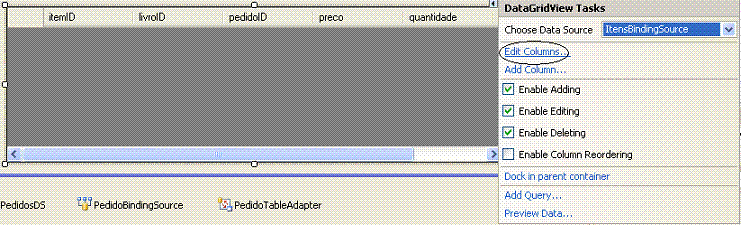
Em seguida, ainda na janela Data Sources, selecione a tabela itens que esta vinculada a tabela Pedido conforme a figura (Não confunda com a tabela Itens que também foi criada no dataset) e altere o modo de exibição para DataGridView
 |
Arraste e solte a tabela no mesmo formulário form1.vb , logo abaixo do local onde os itens da tabela pedido foram exibidos;
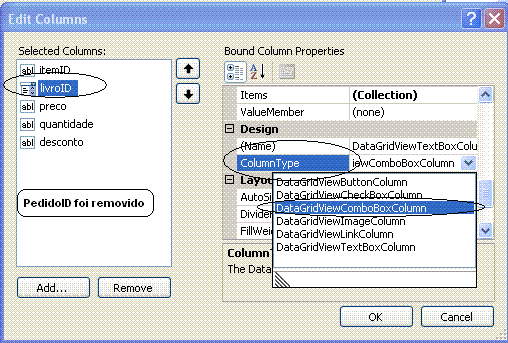
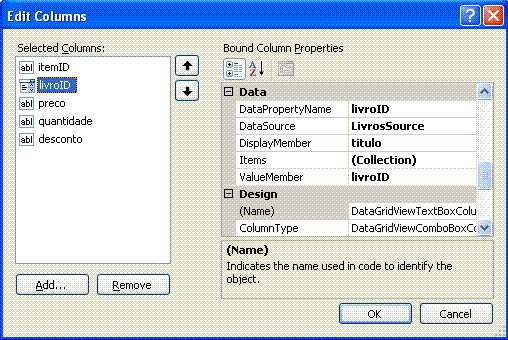
Vamos selecionar o DataGridView criado e clicar na opção Edit Columns;

Remova o campo PedidoID e selecione a coluna LivroID. Em seguida na propriedade Columntype altere o seu valor para DataGridViewComboBoxColumn e clique em OK;
 |
Obs: Para Remover o campo PedidoID selecione o campo e clique no botão Remove.
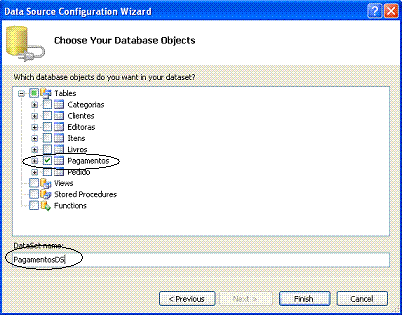
Vamos criar outro Data Source a partir da tabela livros para que possamos usar no formulário de pedidos. A partir da janela Data Sources ou no menu Data Selecionando a opção Add New Data Source , selecione DataBase, aceite a conexão já criada com o banco de dados livraria.mdf e na janela onde são exibidos as tabelas do banco de dados selecione a tabela Livros informando nome LivrosDS para o dataset a ser criado;
 |
Vamos repetir o procedimento e criar mais dois novos Data Sources : ClientesDS e PagmentosDS. Iremos usar estes DataSources no formulário de pedidos logo em seguida.
 |
 |
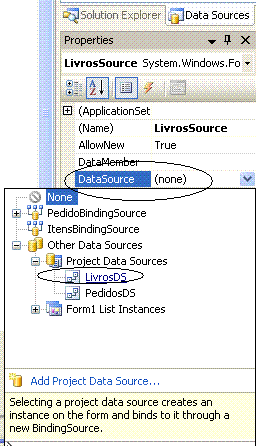
Veremos a seguir como usar os Data Sources criados. Lembra que no formulário , alteremos o tipo de coluna do campo LivroID no DataGridView para DataGridViewComboBoxColumn. Pois bem, agora na propriedade DataSource vamos indicar o nome LivrosDS referente ao Data Source que acabamos de criar definindo as propriedades DisplayMember como titulo e ValueMember como livroID;
 |
 |
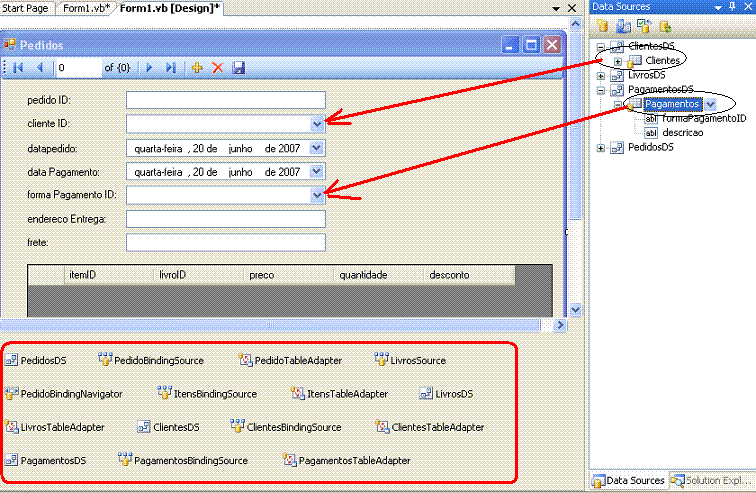
Vamos agora selecionar a comboBox definida para o campo ClienteID e a partir da janela Data Sources arrastar e soltar a tabela Clientes do data source ClientesDS criado. Em seguida repita o procedimento para a comboBox do campo forma pagamento ID arrastando a tabela Pagamentos do data source PagamentosDS;
 |
Perceba que na bandeja do formulário os objetos DataSet, BindingSource e TableAdapter são criados para cada Data Source usado no formulário.
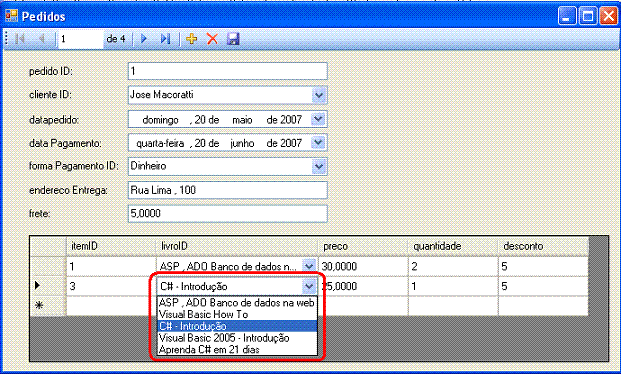
Execute o projeto pressionando F5 e vejamos o resultado:
1- Note que no lugar de exibir o código do livro o DataGridView exibe uma coluna contendo os títulos de cada livro;
 |
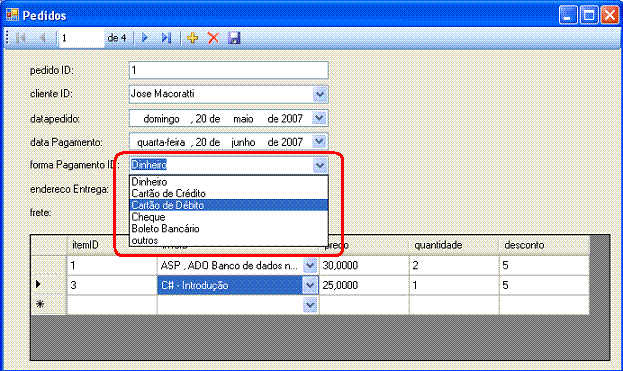
2- A combobox referente a forma de pagamento agora exibe a descrição do pagamento e não o seu código;
 |
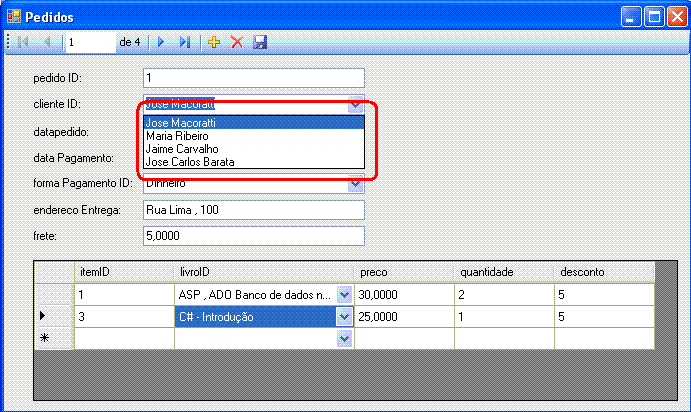
3- A combobox referente ao campo ClienteID exibe o nome do cliente;
 |
Nota: Eu poderia ter criado um único dataset usando todas as tabelas mas resolvi mostrar esta alternativo que pode ser usada se você pretende usar os data sources criados em mais de um formulário.
E temos então o formulário completo pronto para ser usado no cadastramento de pedidos usando um interface amigável que foi criada sem você ter que digitar praticamente nenhuma linha de código.
Naturalmente faltou espaço para falar das validações e outros recursos que podem ser usados para tornar a aplicação mais robusta e funcional. Essa é deixa para você atuar melhorando o exemplo acima...
Até o próximo artigo VB.NET...
![]()
José Carlos Macoratti