![]() ASP.NET
2.0 - Apresentando WebParts
ASP.NET
2.0 - Apresentando WebParts
Imagine poder criar aplicações para web customizáveis permitindo assim uma maior interação com o usuário e sem a necessidade de ter que criar centenas de linhas de código. É justamente por isso que novas tecnologias vêm surgindo, afinal, o cliente esta cada vez mais exigente e precisa ver suas necessidades atendidas.
Dentre os novos recursos disponíveis na nova versão da ASP.NET as WebParts tem um papel muito importante e se propõe justamente a tornar a interação com o usuário mais direta e intuitiva. Com WebParts podemos usar o recurso de arrastar e soltar objetos em páginas web , minimizar e maximizar recursos, alterar títulos, estilos de bordas e outras propriedades em tempo de execução, ou seja, on-line. Antes isso só era possível com a criação de centenas de linhas de códigos em JavaScript com o objetivo de gerenciar o estado dos objetos nas páginas web.
Vamos então ao que interessa : apresentar uma visão geral do recurso presente na ASP.NET 2.0 chamado WebParts.
| Para acompanhar este artigo você deve possuir os seguintes aplicativos instalados: |
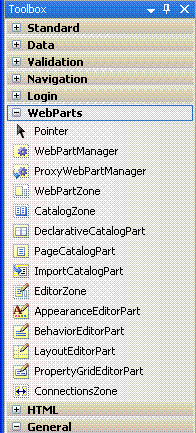
Ao abrirmos o Visual Web Developer Express Edition (VWD) percebemos na ToolBox uma aba chamada WebParts. Nela estão contidos todos os recursos WebParts que podem ser usados em suas páginas web para personalizar a interface com o usuário.
Existem os seguintes componentes básicos em WebParts:
 |
WebPartManager - Gerencia todas as WebParts e WebPartZones
da página. Se você pretende usar WebPartas em suas páginas vai ter que usar
este componente; dentre as funcionalidades principais citamos :
Relacionamento entre WebParts , Adição e Remoção de WebParts, manutenção de
estado , personalização e definição de modos de visualização de página.
Para usá-lo basta arrastar e soltar o componente a partir da toolbox na sua
página web. WebPartZone - É a unidade básica de uma WebPart e delimitam o local físico onde as WebParts residem e são exibidas. Pela colocação de conteúdos diferentes em um controle WebPartZone podemos permitir o recurso de arrastar e soltar (drag and drop) o conteúdo na página. Os principais de zonas em um WebPartZone:
|
Quando usamos WebParts podemos ter diversos estados de visualização da página atual. Para cada um destes estados precisamos informar ao WebPartManager, usando a propriedades DisplayMode, qual o estado desejamos usar para definir o comportamento da página. Temos cinco estados de visualização:
| Estado | Descrição |
| BrowseDisplayMode | É a visualização padrão da página. Não permite alteração a nível de leiaute. |
| ConnectDisplayMode | Estado no qual os usuários podem definir, desconectar e gerenciar as conexões entre WebParts |
| CatalogDisplayMode | Estado no qual os usuários podem adicionar WebParts disponíveis em um catálogo na página. |
| EditDisplayMode | Permite editar a aparência, propriedades e comportamentos das WebParts visíveis no modo normal. Neste estado usamos as seguintes propriedades: PropertyGridEditorPart, LayoutEditorPart, AppearanceEditorPart e BehaviorEditorPart. |
| DesignDisplayMode | Permite aos usuários personalizar a posição na qual as WebParts devem ficar. |
Estes objetos são do tipo WebPartDisplayMode e são declarados como estáticos na classe WebPartManager.
Vejamos um exemplo usando estes recursos...
Crie um novo web site usando o Visual Web Developer Express Edition com o nome de usandoWebParts.
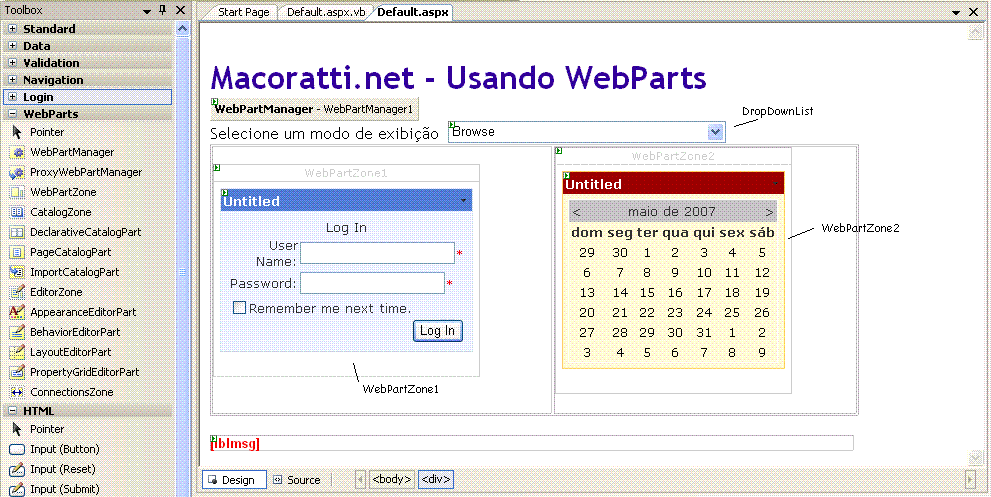
Selecione o web form padrão criado Default.aspx e no modo Design inclua um componente WebPartManager .
A seguir , a partir do menu Layout, inclua um objeto Table com duas colunas e uma linha e em uma cada célula inclua um componente WebPartZone.
Agora inclua no componente WebPartZone1 um componente Login e no componente WebPartZone2 um componente Calendar. Finalmente inclua um controle DropDowList - chamado ddlWebParts. Ao final efetua a formatação de cada componente de modo a obter o leiaute abaixo:
 |
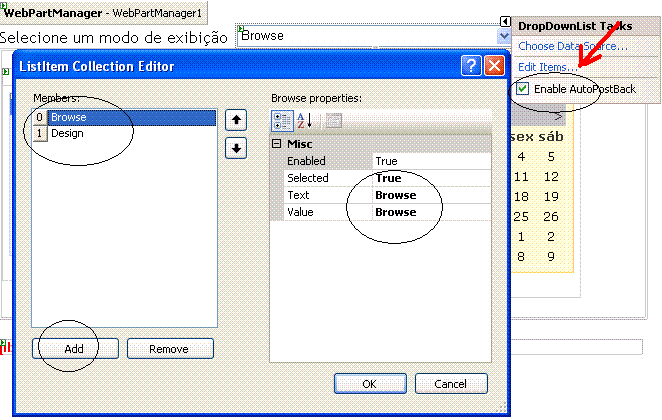
No componente dropdowlist marque a opção Enable AutoPostBack e clique em Edit Items. A seguir inclua dois itens no controle: Browse e Design. Vamos mostrar como trabalhar com WebParts no modo padrão ou Browse e no modo Design que permite o drag and drop.
 |
Ao terminar inclua o seguinte código no evento SelectedIndexChanged do controle Dropdownlist.
|
Protected
Sub
DropDownList1_SelectedIndexChanged(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
ddlWebparts.SelectedIndexChanged If ddlWebparts.SelectedValue = "Design" Then WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode lblmsg.Text = "WebParts : Modo Design - Podemos efetuar operação de drag and drop entre dois WebParts." ElseIf ddlWebparts.SelectedValue = "Browse" ThenWebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode lblmsg.Text = "WebParts : Modo Browser - Podemos ver as opções Minimize e Close." End IfEnd Sub |
Este código habilita os dois modos de trabalho que vamos usar com WebParts onde iremos ativar os seguintes estados:
| Estado | Descrição |
| BrowseDisplayMode | É a visualização padrão da página. Não permite alteração a nível de leiaute. |
| DesignDisplayMode | Permite aos usuários personalizar a posição na qual as WebParts devem ficar. |
Salve o projeto e excute-o usando o servidor web do ASP.NET. Inicialmente iremos ter o modo Browse que habilitará as opções : Minimize e Close .
 |
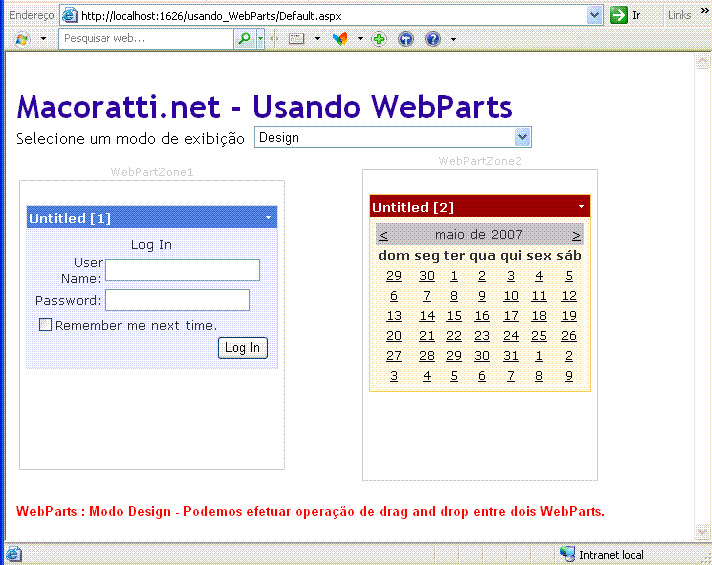
Alterando para o modo Design podemos arrastar os controles entre os WebPartZones da página. Vamos inverter a posição dos controles Login e Calendar arrastando e soltando cada um deles no WebPartZone diferente da localização atual.
 |
E pronto ! ao final temos os controles invertidos através de uma operação de arrastar e soltar, e , isso sem ter escrito código algum.
 |
Isso é apenas a ponta do iceberg dos recursos que
as WebParts oferecem. O seu talento e sua imaginação são o limite.![]()
Pegue o projeto completo aqui: usando_WebParts.zip (sem a base de dados)
Eu sei é apenas , ASP.NET , mas eu gosto...
![]()
José Carlos Macoratti